当一名设计师并不是那么容易的事,不仅需要对视觉设计、字体、信息体系结构、用户心理以及其他各种各样的问题能够非常好的理解,在设计的过程中需要考虑方方面面,工作也会变得越来越费时,因此如何巧妙地利用各种工具将注意力集中在必要的地方实现高效出色完成设计就显得尤为重要。这篇文章就专门为 web设计师推荐50个强大的便利工具。
LaunchList
在站点上线之前,你可以使用此工具来检查重要的事项。默认情况下,它预设了28个检查项目,不过用户可以自己添加其他需要检查的项目。你可以给每个项目注释也可以划掉项目。检查完之后,你可以将报告的结果以及项目的详细情况通过邮件发送给多名接收者。两个可替代的工具: Ultimate Website Launch Checklist以及The Ultimate Website Prelaunch Checklist。

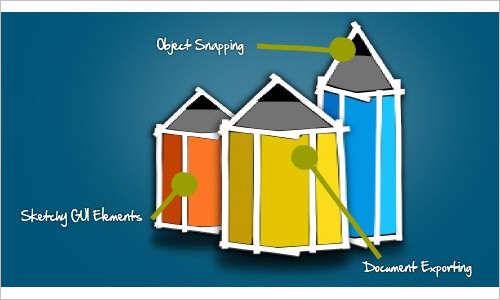
Pencil Project: Sketching and Prototyping with Firefox
这是一个开源的GUI原型工具,它包含了内置的图片和原型的样板,支持富文本的屏幕编辑以及标准的画图选项,在Firefox 3.5+浏览器上使用。

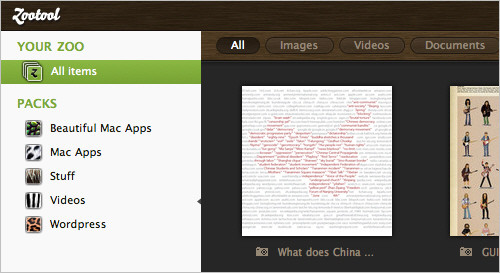
Zootool
这是一个书签站点,你可以用它来收集网上的各种图片、文档、链接、视频等。通过这个收集,收集这些东西都非常快速、容易。你还可以通过它的后端来给这些资料标签、分类管理。而且你可以将它与各种流行的站点Tumblr、Twitter、Delicious 、FriendFeed来分享你的发现。

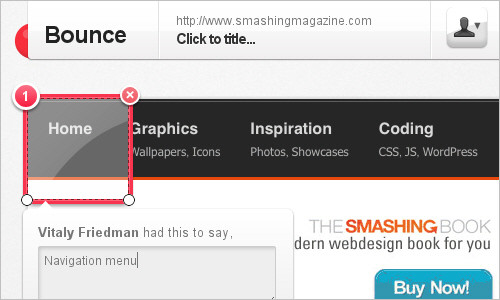
Bounce
在这里你可以就自己对某个站点的设计等发表看法,你可以做注释、写反馈意见并别人分享。

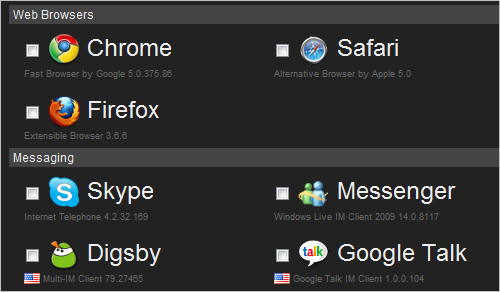
Ninite Batch Installer
这个站点可以帮助你收集所有喜欢的软件(浏览器、即时聊天工具、媒体播放器、图片处理工具、文档工具、安全软件、分享文件工具、压缩工具以及各种各样的开发工具等),然后将所有这些东西打包,自动为你批量安装。同类工具:你也可以用 Allmyapps一次性安装所有需要的程序。

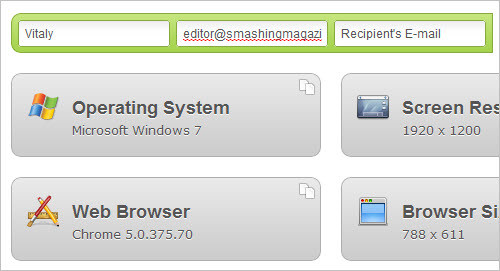
Support Details
当对客户的使用环境有所怀疑时,你可以让他们访问此站点,它会自动读出客户的浏览器环境(包括Flash版本,操作系统、cookies, JavaScript状态、屏幕分辨率、浏览器的尺寸等) 。

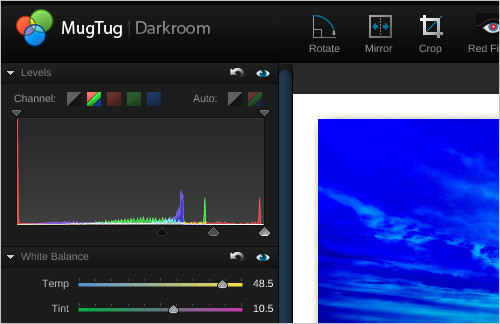
MugTug’s Darkroom
当你需要修改一张图片,手头上又没有可用程序时,你可以使用在线图片处理器 MugTug’s Darkroom,这比较适合摄影爱好者,你可以调整对比度、白平衡、曝光、对比度和饱和度以及简单的图片效果。此外,它可以从 Picasa和 Flickr里上传图片。同类工具: Pixlr以及Sumo Paint。

Visual Website Optimizer
Visual Website Optimizer毫无疑问是迄今为止最佳的A/B测试软件,无论是单独的测试还是多变量测试它都是你的最佳选择。

Keyonary
这个小应用网站可以帮助你找出Mac OS X、Photoshop等工具的快捷键清单。目前已经添加了250多个 Photoshop快捷键。你只要在搜索框里输入应用程序的名称,它就会显示出一串长长的快捷键列表。

gridr buildrrr
你可以使用这个生成器为你的设计选择网格布局,在线预览并可即刻生成CSS代码。

Instant Blueprint – Create a web project framework in seconds.
通过它,几秒钟的时间内你就可以 用有效的HTML/XHTML以及CSS快速创建一个web项目框架。

Hummingbird
Hummingbird可以让你实时(真正的实时,每秒刷新20次)了解访客与你的站点间的互动。它是建立在Node.js的基础上的一个新的javascript web工具,它可以应对非常大的流量以及很多并发用户。

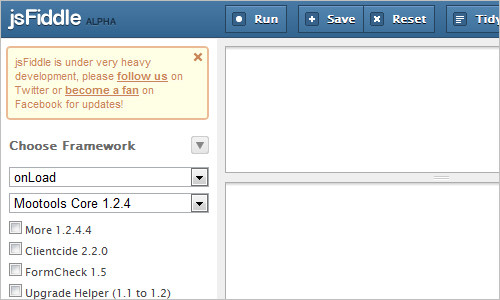
jsFiddle
这是一个在线web编辑器,支持JavaScript、 MooTools、jQuery、Prototype、YUI、 Glow、 Dojo、HTML以及CSS。你可以在浏览器内保持并运行你的程序。

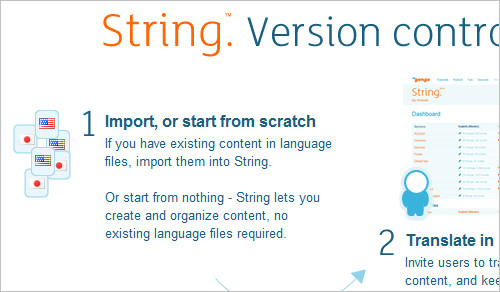
String: create a multi-language website or app
本质上来说,这个本地化的一个版本控制。使用这个工具你可以管理各种语言文件,包括PHP、PO 、 Rails、 iPhone apps。你可以邀请用户来翻译你的内容并跟踪修改。你可以添加新的区域和语言然后下载更新后的语言文件,最后运用到你的应用里。

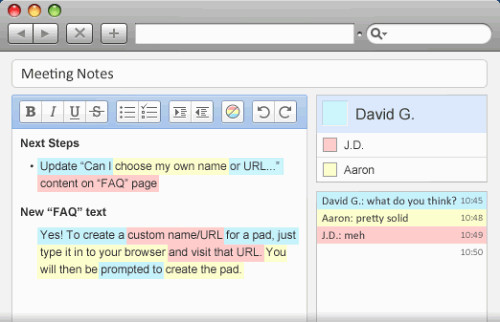
Titanpad
此工具允许你与其他多名用户同时编辑文档,并通过不同的颜色来显示每个用户所做的更改。也就是说可以实现实时编辑。这非常实用多人合作文档的编辑,不管用户是否在同一个办公室还是在地球的另一边。

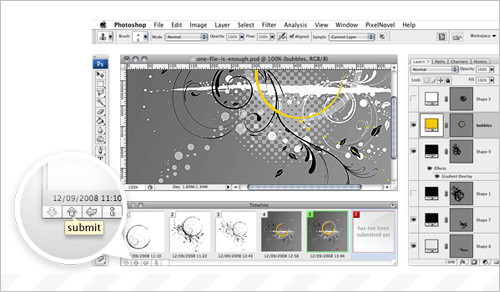
Pixelnovel Timeline: Version Control for Adobe Photoshop
这个工具本质上是通过一个Adobe Photoshop 插件将Subversion客户端与Adobe Photoshop整合一起。你可以在Photoshop中预览版本,直接从Photoshop里管理版本控制。并不是免费的哦!

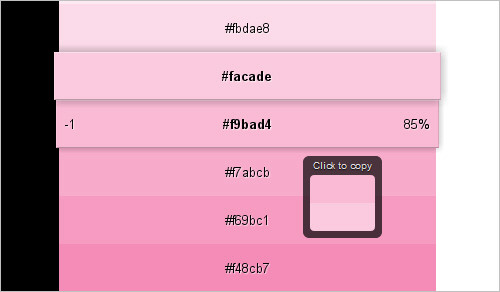
0to255
这个简单工具可以帮助web设计师找出任何颜色的变体。只要给出一种颜色,它就会帮你列出一些列的由浅入深的各种颜色变体,并针对web设计做了点优化。然后,你只需点击你想要使用的颜色变体,颜色的代码就会自动复制到你的粘贴板上。

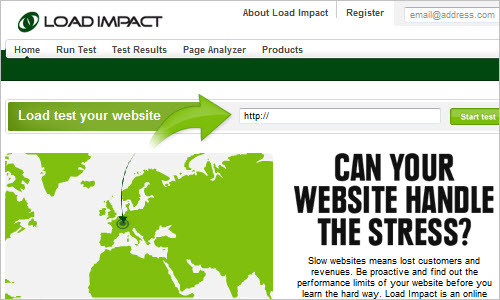
Load Impact: Website load/stress test
这个工具可以让你预先检测你的网站运行限度。它通过模拟多用户同时访问你的网站,创建测试报告图来帮助你分析你的站点可以支撑多少个访问者。

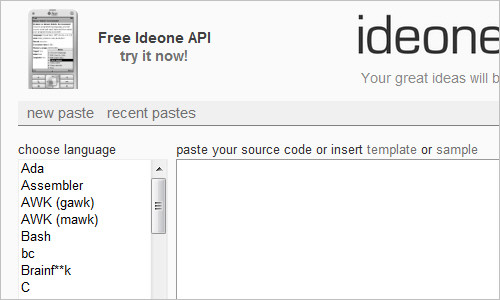
Ideone: Online IDE & Debugging Tool
这是一个在线编译器和调试工具,它允许编译和运行多达40种编程语言,其中包括 C++、Java、JavaScript、Perl、 PHP、Python 以及Ruby。网上同类工具: PHP Anywhere (在线PHP编辑器) 以及 CodeRun (你可以在线开发、测试、调试ASP.NET, PHP 以及 Ajax应用程序)。

Online Dummy Image Generator
此工具可以为你的网站生成虚拟图片:你可以指定大小、背景和前景色、图片格式并添加自定义文本。

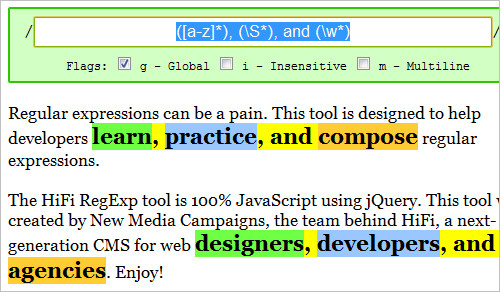
HiFi RegExp Tool
正则表达式对大多数人来说都是非常头疼的。The HiFi RegExp工具使用 jQuery,100% JavaScript。它可以帮助开发人员学习、练习并撰写正则表达式。

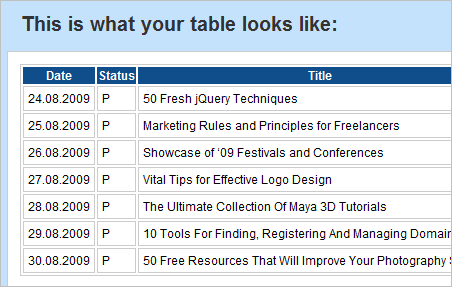
Tableizer
客户通常会给开发人员提供excel表格的数据,要将这种格式的数据转到HTML中真的实在太麻烦了。这个工具可以为你生成HTML格式的表格。你只要将excel表格的内容复制并粘贴到这个站点,选择必要的选项 (字体、字体大小以及标题颜色)即可。

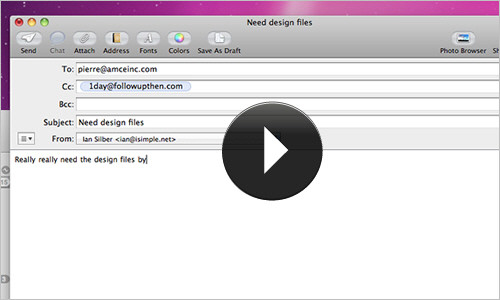
FollowUpThen: Easy Email Reminder
这是一个非常便捷的邮件提醒工具,如果你不介意把邮箱地址告诉给第三方的话,你就可以使用这个网站提供的服务。你可以给,类似于 1day@followupthen.com这样的地址发送邮件(1day表示一天以后),这样一天后你就会收到他们的邮件提醒。

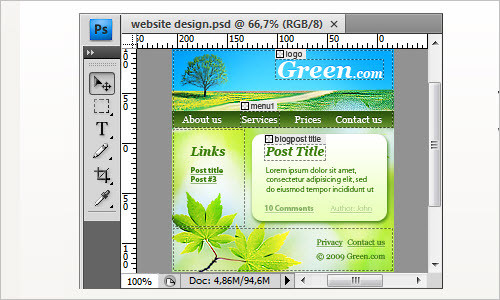
Divine: Conversion tool from PSD to HTML
这是一个非常受欢迎的Photoshop插件,当你在 Photoshop中完成设计后,启动Divine插件,给主要的元素(如#footer, #header等)分配WordPress角色,该插件就会为你准备所需的文件。通过FTP,该工具可以自动将主题上传到你的服务器。完全免费。

分类:新闻资讯