相信这里的读者应该有制作WordPress主题的吧,因为网上的各种教程资源比较多,懂基本html和css知识的人可能都会尝试自己折腾下,但对于新手来说,还是有点挑战性的,所以这篇文章把制作WordPress模板需要注意的各方面总结如下:
1: 不显示受保护文章的评论
WordPress可以让用户选择是否密码保护一篇文章: 如果启用密码保护的话,访客只有输入密码的情况下才能对文章进行访问。但是如果你忘记在评论文件里进行适当处理的话,评论就会显示给访客,这与最先的保护文章的初衷就有点相悖了。要实现这一点,你需要在 comments.php文件里加入下面的代码:
<?php if ( post_password_required() ): ?>
<p class="nopassword"><?php _e( 'This post is password protected. Enter the password to view and post comments.' , 'mytheme' ); ?></p>
</div>
<?php
return;
endif;
?>
2: 正确显示附件
当访客点击一个附件(可以是图片、视频、音乐文件等任何通过编辑器上的附件按钮插入的文件。)时需要用到模板文件里的attachment.php文件。
attachment.php文件并不是必需的:如果模板文件里没有这个文件的话,浏览器会通过一个合适的插件并只显示文件。而使用attachment.php文件的主要好处在于,例如,当访客想看一张图片的大图时,它旁边会有导航的按钮。你也可以显示一些关于附件的自定义信息。WordPress3.0默认的 TwentyTen主题就有一个非常有意思的attachment.php文件,它可以显示图片的大小》
if ( wp_attachment_is_image() ) {
echo ' <span class="meta-sep">|</span> ';
$metadata = wp_get_attachment_metadata();
printf( __( 'Full size is %s pixels', 'twentyten'),
sprintf( '<a href="%1$s" title="%2$s">%3$s × %4$s</a>',
wp_get_attachment_url(),
esc_attr( __('Link to full-size image', 'twentyten') ),
$metadata['width'],
$metadata['height']
)
);
}
3: 分页功能
这里说的分页是指被用户通过使用 <!–nextpage–> Quicktag而分成不同页面的条目。 没了这个功能,访客就无法阅读到除了第一页以外的其他内容,为了让读者能够阅读到你的完整内容,必须在循环里使用 wp_link_pages标签。
wp_link_pages(array('before' => '<p><strong>Pages:</strong> ', 'after' => '</p>', 'next_or_number' => 'number'));
对于一篇有三页的文章而言,显示的效果如下:
<strong>Pages:</strong> 1 2 3
访客就可以通过点击页码来阅读整篇文章。关于此函数的完整文献参考可查看WordPress codex。
4: 默认小工具样式化
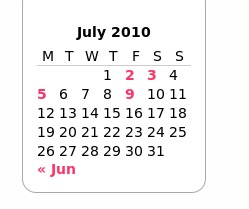
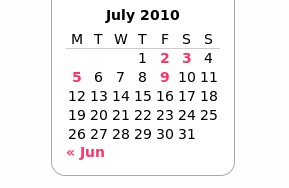
例如,分类小工具有个下拉式风格并显示多层次的嵌套分类或标签,所以要确保你有嵌套列表的样式化,特别要注意日历小工具,它是一个表格,你要保证日期是在一个单元格里居中显示才能让它们与上面的星期保持对齐。下面两幅图中,前面一个日历中的字数看起来有点跑位,而后面的日历里星期和日期都能很好地对齐。
最后,如果你能创建一个很好的 .widget类式样文件将会帮助不少,因为它适用于所有的小工具(widgets),包括第三方的。不要过分拉伸小工具,要不然可能会很难看。


5: 确保线程评论可用
评论也是WordPress主题设计的一个大块头。这里有很多东西可以显示 (头像、 评论人的名字、评论日期、评论正文、回复按钮 ),因此你需要给它留相当大的一个空间。但同时,它又不能压过正文内容,必需能以某种方式让人们在视觉上能够将这两者分开来。而评论多的话,这个难度又加大了,因为你还得能区分出不同用户的回复。通常来说,这是通过线程回复的边际(margin)来实现的,但是由于你无法知道会有多少条回复,就可能会造成宽度不够或过多的情况。
另外,还要记得,回复的按钮不仅仅是在页面的底部会出现,当有人点击回复按钮时,它同时还应该出现在评论线程的中间。因此边际( margins)和填充(padding)应该满足这两种情况。还应该有“撤销回复”的链接。
最后,你应该确保评论分页是有效的,评论无论多少,都能非常正确地渲染,线程评论不会溢出容器的边框,注意不要将评论捣糊在一起,不要忘记检查启用和不启用头像下的布局。
6: 勿忘wp_footer() 和wp_head()
在关闭body标签之前记得调用 wp_footer() ;关闭head标签前记得调用wp_head()。两个函数都是动作hooks, 插件和主题开发人员都可能会使用到,如果你将它们抛弃的话,一些功能和插件可能就不能运作了,包括自定义头部。
7: 支持缩略图
虽然可能仍然有很多主题还依赖插件来实现这个功能 WordPress 2.9以来就包含了对缩略图的支持功能。要利用此功能,只需在 functions.php上添加几行代码:
add_theme_support( 'post-thumbnails' ); set_post_thumbnail_size( 70, 70 );
第一行代码是告诉 WordPress你的主题支持缩略图,而第二行代码迫使缩略图的大小定为70x70px,以免不同大小的缩略图会破会你的布局。此外,你可以选择重新调整大小的措施,上面的代码仅仅是调整图像的大小,而
set_post_thumbnail_size( 70, 70, TRUE );
这行代码将会裁剪图像使之符合规定的比例。你也可以指定多个缩略图的大小分别在网站的不同地方使用:
add_image_size( 'big-thumb', 500, 500 );
再加上这行代码以后,
the_post_thumbnail();
显示一个 70×70的缩略图
the_post_thumbnail( 'big-thumb' );
显示一个500×500的大缩略图。
8: 支持自定义菜单
WordPress 3.0引入了大家期待已久的自定义菜单,要利用这个功能,首先要主题注册对它的支持:
register_nav_menu( 'main_nav', __( 'Main navigation menu', 'mytheme' ) );
然后通过 wp_nav_menu()函数就可以显示自定义菜单:
wp_nav_menu( array( 'theme_location' => 'main_nav' ) );
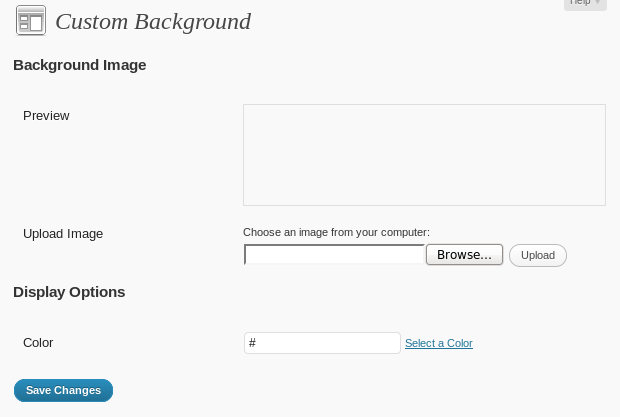
9: 启用自定义背景
这也是WordPress3.0的一个新功能,它实现起来也非常容易,它只要一行代码即可:
add_custom_background();
用户可以选择任何他们想要的背景。

10: 启用自定义头部
自定义头部包括用户可以修改网站头部的背景以及网站标题的颜色。这个功能只有在定义了一些常量之后才会实现。
define( 'HEADER_TEXTCOLOR', '000' ); define( 'HEADER_IMAGE', get_bloginfo( 'stylesheet_directory' ) . 'path/to/your/image' ); define( 'HEADER_IMAGE_WIDTH', '适合你主题的宽度' ); define( 'HEADER_IMAGE_HEIGHT', '适合你主题的高度' );
定义了这些常量之后,你需要写一些函数将背景应用到头部:
<?php
function mytheme_header_image() {
?>
<style type="css">
#header { background: url(<?php header_image(); ?>) no-repeat; }
</style>
<?php
}
?>
你还需要创建一个函数mytheme_admin_preview_header(),来实现管理员的预览目的以达到最佳的效果。最后,通过下面的代码来启用 外观 > 标题面板l:
add_custom_image_header( 'mytheme_header_image', 'mytheme_admin_preview_header' );
分类:新闻资讯