原文:Create a Custom WordPress Plugin From Scratch
翻译:stonedoreen@WordPress啦!
本教程将从零开始介绍如何制作WordPres插件,这个插件将和外部的OSCommerce(开源网上开店程序)数据库相连,并会随机显示WordPress网站上的产品。此外,它还会执行WordPress管理面板的配置页面。
引言
Wordpress受欢迎度与日俱增,它不只是作为一个博客平台,而且已成为广大用户的内容管理系统,因此,改进并扩展它的基本功能已成为许多开发人员的日常工作。可庆的是,WordPress开发人员也已预见了这个需求,并通过插件开发增强了基本功能的可定制性。根本上来说,WordPress插件代码几乎独立于WordPress核心代码之外,并可在WordPress页面和网站的不同版块和阶段执行。
本文将讨论如何创建能够从外部OSCommerce店铺数据库提取并显示商品的插件。我们首先会了解插件文件结构及其在WordPress结构中的位置,然后会进一步研究如何使WordPress察觉插件并和其运行的其它操作整合。接着,我们将创建插件配置面板以让网站管理员能够根据各自所需定制插件。完成以上操作后,就可以执行前端函数了,这些函数将直接访问OSCommerce数据库并提取所需数据。最后,我们会修改默认模板以在侧边栏显示提取的数据。急切想了解具体过程了吗?让我们现在就开始吧!

序曲
虽然只要通读全文就能按照本教程的指南操作,但我还是建议大家把WordPress安装到本地机上并执行教程上的所有步骤。为此,您需要在本地机运行的服务器(如XAMPP)。服务器运行后,请直接下载并安装WordPress。在WordPress网站上有大量关于安装和疑难解答的信息。本文以WordPress最新版本2.7为讨论素材。
另外,您还需要在本地机上创建OSCommerce店铺。在http://www.oscommerce.com/solutions/downloads可下载最新版本。
文件和文件夹
首先,创建基本的文件和文件夹结构。Wordpress插件存储在wp-content/plugins/ 文件夹中,而我们的新建文件也要存放在这个文件夹中。一般情况下,如果所制作的插件非常简单,可直接把所有代码放在一个PHP文件中,然后把其放在wp-content/plugins/ 文件夹中。但是,我们这里要制作的插件要使用两个文件(一个是主要的插件文件,另一个为执行管理页面的文件),因此,我们需要把新创建的文件另放在一个文件夹中,我们这里把其命名为oscommerce_importer。
创建插件文件
接着,我们就要创建插件主要文件了,我们把其命名为oscommerce_importer.php。当然,你也可把其命名为其它名称,这并不重要。
如果此刻打开WordPress管理面板,然后导航到插件版块,屏幕会显示以下内容:
正如以上显示,页面并没有出现新插件。而我们要做的正是让WordPress探测到插件文件并执行文件。达成这一目的并不复杂,只需在新创建的文件开头添加插件header信息。标准的header如下:
<?php
/*
Plugin Name: OSCommerce Product Display
Plugin URI: http://www.orangecreative.net
Description: Plugin for displaying products from an OSCommerce shopping cart database
Author: C. Lupu
Version: 1.0
Author URI: http://www.orangecreative.net
*/
?>
够简单吧?当然,你也可以更改header内容,但是要包括以上几项信息,否则,WordPress就不能正确辨别插件。
此刻刷新管理面板的插件页面,系统就会显示新插件了。
注意到诸如名称,描述,作者,URL等相关信息是如何从header中提取出来的了吗?这也正是我们为什么必须正确填写header内容的原因。现在,就可点击插件右侧的启用以启用插件。
使用行为钩子(Action Hook)
虽然插件现在已在管理面板显示,但是由于它只含有header信息,因此它并没有其它功用。现在,我们就来增加它的功能吧。
Wordpress允许用户把插件代码放在模板的任意位置,包括页面的空间位置及页面创建过程中的逻辑位置。在此,我们将进一步了解后者,逻辑位置——即行为钩子。
行为钩子
我们可把行为钩子视为回调函数。Wordpress执行某项操作时,如,显示页脚,它就会让插件来执行自己的代码并且要在确切的时间运行。
为了方便大家理解,我们以my_plugin这个普通插件为例,当系统显示页脚时,这个插件就会执行mp_footer()函数。因此,显示页脚时,使用名为add_action()这个特殊的函数,我们就会告知WordPress调用>mp_footer()函数:
<php add_action('wp_footer', 'mp_footer'); ?>
add_action()函数把行为钩子名称作为其第一个参数,同时把必须执行的函数名称作为其第二个参数。我们将把此函数调用添加到插件的主要文件(即包括header信息的文件),通常把它放在需要执行的函数代码正下方(本例中即放在mp_footer()下)。可在Wordpress Codex查看所有可用的行为钩子 。
我们将在下个章节使用行为钩子来创建插件管理页面。
创建插件管理页面
首先,我们要定义配置参数并使网站管理员可访问这些参数。配置参数包括:
-
Database settings 数据库设置
- database host 数据库主机
- database name 数据库名称
- database user 数据库用户
- database password 数据库密码
-
Store settings 存储设置
- store URL 存储URL
- folder for the product images 产品图像文件夹
至于为什么需要以上参数,首先,确定数据库主机,名称,用户及密码是为了能够连接数据库并提取所需数据。其次,确定存储URL及产品图像文件夹是为了能够建立链接,因为数据库中的路径与产品图像文件夹是相对的。
了解配置面板所需内容后,我们就可执行这些参数了。我们要先创建新菜单条目并把其放置在设置菜单中。正如上章节中所说,然后就可使用这些功能了!
滚动行为钩子列表,您会发现Wordpress也提供了新建菜单可调用的钩子(即admin_menu),因此,这也是我们创建菜单条目的最佳地点。
既然已确认需使用的行为钩子,我们接着就要定义行为钩子运行时要调用的函数了,我们把其称为oscimp_admin_actions()(其中oscimp_指oscommerce导入工具)以与其它函数相区分。代码显示如下:
function oscimp_admin_actions() {
}
add_action('admin_menu', 'oscimp_admin_actions');
正如您所看到的,我们已创建了oscimp_admin_actions()函数,并用add_action() 函数让其与admin_menu行为钩子结合。接下来,我们就要给oscimp_admin_actions()函数添加一些代码以创建真正的菜单条目了。
和WordPress其它许多操作类似,添加新菜单条目也非常简单,只需调用一个函数就可完成!把新菜单条目添加到设置菜单需要使用add_options_page()函数,然后把以下代码添加到oscimp_admin_actions()函数中。
function oscimp_admin_actions() {
add_options_page("OSCommerce Product Display", "OSCommerce Product Display", 1, "OSCommerce Product Display", "oscimp_admin");
}
add_action('admin_menu', 'oscimp_admin_actions');
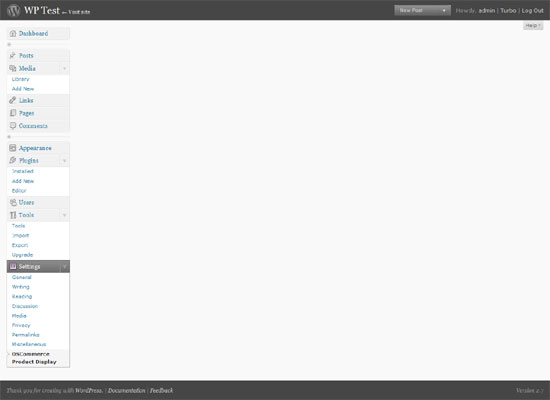
此时刷新管理页面,设置页面下就已包括新建菜单条目了。

WordPress中的每个菜单都使用不同的函数来添加其子菜单条目。例如,如果要给工具添加子菜单条目,我们就应该使用add_management_page()函数,而非设置页面使用的add_options_page()。更多信息,请查看WordPress Codex中的添加管理菜单。
重新回到新添加的代码,或许您已注意到了最后一个参数。它即是请求新增菜单条目时,系统将调用的函数,我们也将使用它来创建插件的管理页面。在创建管理页面之前,我们先大致了解一下要在此页面执行哪些功能。
我们已定义了配置参数(数据库主机,名称,用户等),这些参数应放在一个表单中以使用户能够把其发送到数据库。确定表单后,我们需要编写能够从表单提取已发送的数据的代码并把其保存在数据库中。最后但也同样重要的是,我们需要能从数据库中提取原有数据的代码(如果存在的话),并用这些值预设表单。由于需要处理的事项较多,因此我们最好把此页面功能放在单独的文件中,并给其命名为oscommerce_import_admin.php。现在就创建这个文件吧。
正如以上所述,我们需要创建用来显示插件配置页面的函数(称之为oscimp_admin()函数)。这个函数中的代码将包括我们新建的PHP文件oscommerce_import_admin.php。
function oscimp_admin() {
include('oscommerce_import_admin.php');
}
function oscimp_admin_actions() {
add_options_page("OSCommerce Product Display", "OSCommerce Product Display", 1, "OSCommerce Product Display", "oscimp_admin");
}
add_action('admin_menu', 'oscimp_admin_actions');
此时点击设置菜单下的链接,系统将显示空白页面,这是因为oscommerce_import_admin.php文件现在没有任何内容。
接下来,我们将使用以下代码创建表单:
<div class="wrap">
<?php echo "<h2>" . __( 'OSCommerce Product Display Options', 'oscimp_trdom' ) . "</h2>"; ?>
<form name="oscimp_form" method="post" action="<?php echo str_replace( '%7E', '~', $_SERVER['REQUEST_URI']); ?>">
<input type="hidden" name="oscimp_hidden" value="Y">
<?php echo "<h4>" . __( 'OSCommerce Database Settings', 'oscimp_trdom' ) . "</h4>"; ?>
<p><?php _e("Database host: " ); ?><input type="text" name="oscimp_dbhost" value="<?php echo $dbhost; ?>" size="20"><?php _e(" ex: localhost" ); ?></p>
<p><?php _e("Database name: " ); ?><input type="text" name="oscimp_dbname" value="<?php echo $dbname; ?>" size="20"><?php _e(" ex: oscommerce_shop" ); ?></p>
<p><?php _e("Database user: " ); ?><input type="text" name="oscimp_dbuser" value="<?php echo $dbuser; ?>" size="20"><?php _e(" ex: root" ); ?></p>
<p><?php _e("Database password: " ); ?><input type="text" name="oscimp_dbpwd" value="<?php echo $dbpwd; ?>" size="20"><?php _e(" ex: secretpassword" ); ?></p>
<hr />
<?php echo "<h4>" . __( 'OSCommerce Store Settings', 'oscimp_trdom' ) . "</h4>"; ?>
<p><?php _e("Store URL: " ); ?><input type="text" name="oscimp_store_url" value="<?php echo $store_url; ?>" size="20"><?php _e(" ex: http://www.yourstore.com/" ); ?></p>
<p><?php _e("Product image folder: " ); ?><input type="text" name="oscimp_prod_img_folder" value="<?php echo $prod_img_folder; ?>" size="20"><?php _e(" ex: http://www.yourstore.com/images/" ); ?></p>
<p class="submit">
<input type="submit" name="Submit" value="<?php _e('Update Options', 'oscimp_trdom' ) ?>" />
</p>
</form>
</div>
代码详解
熟悉HTMLh和PHP的人都会理解以上代码,但我们这里仍将简单解释一下。
- 我们首先用wrap类创建一个div,它是一个标准的Wordpress类,使新建页面能够和WordPress管理版块的其它页面风格一致。
- 表单将使用POST方法回发数据。这意味着表单数据将由同一页面接收,这样以来,我们就可添加数据库更新代码到同一文件。
- 代码还使用了隐藏字段(hidden field)来确定用户按下更新按钮后是否显示当前页面。页面接收表单数据时,隐藏字段的值设为Y。
- 接下来的代码为数据库和存储设置创建了表单输入字段。正如代码所显示,参数值是由PHP变量确定的。我们接下来会继续讨论这一点。
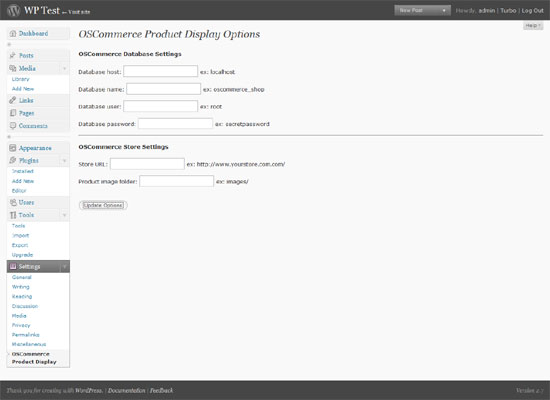
- 此时刷新管理页面,系统就会显示新建表单了。但是按下更新按钮,系统仅仅刷新了页面,表单字段仍为空。
处理数据
表单做好运行准备后,我们就要处理表单数据了,更新数据库并检索数据库中已有选项值。为此,我们需要首先决定用户按下更新按钮后是否显示当前页面。我们先来分析下表单隐藏域的值,oscimp_hidden。在分析表单显示代码前,请在oscommerce_import_admin.php文件开头添加以下代码:
<?php
if($_POST['oscimp_hidden'] == 'Y') {
//Form data sent
} else {
//Normal page display
}
?>
接着,我们就要在数据库相应位置处理表单数据和插件更新选项。这需要使用update_option()函数,此函数的第一个参数为稍候需请求的选项名称,第二个参数为赋予值。
<?php
if($_POST['oscimp_hidden'] == 'Y') {
//Form data sent
$dbhost = $_POST['oscimp_dbhost'];
update_option('oscimp_dbhost', $dbhost);
$dbname = $_POST['oscimp_dbname'];
update_option('oscimp_dbname', $dbname);
$dbuser = $_POST['oscimp_dbuser'];
update_option('oscimp_dbuser', $dbuser);
$dbpwd = $_POST['oscimp_dbpwd'];
update_option('oscimp_dbpwd', $dbpwd);
$prod_img_folder = $_POST['oscimp_prod_img_folder'];
update_option('oscimp_prod_img_folder', $prod_img_folder);
$store_url = $_POST['oscimp_store_url'];
update_option('oscimp_store_url', $store_url);
?>
<div class="updated"><p><strong><?php _e('Options saved.' ); ?></strong></p></div>
<?php
} else {
//Normal page display
}
?>
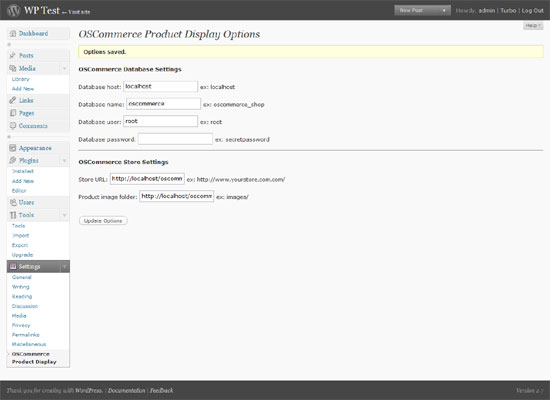
以上代码含义不言自明,但仍需注意的是,我们使用了创建表单时提及的PHP变量。这些变量将和当前的表单数据值一起更新,而且会在表单中显示出来。因此,此时刷新配置页面并输入OSCommerce数据库设置和存储参数,然后点击更新选项,系统就会显示刚刚创建的内容了!
如果您已完全按照以上步骤操作,系统将显示选项已保存信息,表单字段将包括刚才输入的所有数据。显示如下:
最后但也同样重要的是,用户打开配置页面时,我们需要用数据库数据预设表单。为此,需要使用get_option()函数来检索数据库中的特定选项。
<?php
if($_POST['oscimp_hidden'] == 'Y') {
//Form data sent
$dbhost = $_POST['oscimp_dbhost'];
update_option('oscimp_dbhost', $dbhost);
$dbname = $_POST['oscimp_dbname'];
update_option('oscimp_dbname', $dbname);
$dbuser = $_POST['oscimp_dbuser'];
update_option('oscimp_dbuser', $dbuser);
$dbpwd = $_POST['oscimp_dbpwd'];
update_option('oscimp_dbpwd', $dbpwd);
$prod_img_folder = $_POST['oscimp_prod_img_folder'];
update_option('oscimp_prod_img_folder', $prod_img_folder);
$store_url = $_POST['oscimp_store_url'];
update_option('oscimp_store_url', $store_url);
?>
<div class="updated"><p><strong><?php _e('Options saved.' ); ?></strong></p></div>
<?php
} else {
//Normal page display
$dbhost = get_option('oscimp_dbhost');
$dbname = get_option('oscimp_dbname');
$dbuser = get_option('oscimp_dbuser');
$dbpwd = get_option('oscimp_dbpwd');
$prod_img_folder = get_option('oscimp_prod_img_folder');
$store_url = get_option('oscimp_store_url');
}
?>
在管理版块的其它页面点击设置菜单下的OSCommerce产品显示( OSCommerce Product Display)子菜单条目,就可测试以上代码。如果一切运行正常,系统就会显示你所输入的数据表单。
至此,我们已经完成了插件的配置页面,现在,我们一起回顾下本章节所做的事项:
- 定义网站管理员需要配置的参数
- 添加行为钩子以使我们能够添加新的插件子菜单条目
- 在设置菜单添加新的子菜单条目,它可链接到插件的配置页面
- 定义可创建插件配置页面的函数,并把其代码单独存放在新的PHP文件中
- 创建包含用户配置参数的表单
- 创建数据库更新函数
- 创建表单预设函数,且表单选项值已存储在数据库中
创建用户函数
虽然以上所有操作正常,但是我们的插件仍然不可用,这是因为我们还没有创建可以在前端显示商品的函数。
为此,我们需要定义能调用模板的PHP代码且能返回HTML代码的函数。我们将其称作oscimp_getproducts()函数,并把显示的商品数量作为其参数。这个函数将在插件的主要文件oscommerce_import.php中执行。
function oscimp_getproducts($product_cnt=1) {
}
如上所示,我们给函数参数指定了默认值,这样以来,无论用户是否定义参数值都能调用这个函数。如果调用了带有参数的函数,如oscimp_getproducts(3),系统就会显示3个商品。如果调用了不带参数的函数,如oscimp_getproducts(),系统就会显示默认的1个产品。
函数的首要任务仍是与OSCommerce数据库建立连接。插件配置页面使我们拥有了所有必需信息:数据库主机,名称和密码。我们接着将使用内置的wpdb类来创建新的数据库对象。
function oscimp_getproducts($product_cnt=1) {
//Connect to the OSCommerce database
$oscommercedb = new wpdb(get_option('oscimp_dbuser'),get_option('oscimp_dbpwd'), get_option('oscimp_dbname'), get_option('oscimp_dbhost'));
}
完成以上操作后,我们还要定义一个变量,它要包括HTML代码并查询OSCommerce数据库以获取每种商品的具体数量。以下代码将执行这个查询循环,而且它还可以通过检查重复项来进一步改进,但这不是本教程的主题,为了增强本文的可读性,我们就不对其详述了。
function oscimp_getproducts($product_cnt=1) {
//Connect to the OSCommerce database
$oscommercedb = new wpdb(get_option('oscimp_dbuser'),get_option('oscimp_dbpwd'), get_option('oscimp_dbname'), get_option('oscimp_dbhost'));
$retval = '';
for ($i=0; $i<$product_cnt; $i++) {
//Get a random product
$product_count = 0;
while ($product_count == 0) {
$product_id = rand(0,30);
$product_count = $oscommercedb->get_var("SELECT COUNT(*) FROM products WHERE products_id=$product_id AND products_status=1");
}
//Get product image, name and URL
$product_image = $oscommercedb->get_var("SELECT products_image FROM products WHERE products_id=$product_id");
$product_name = $oscommercedb->get_var("SELECT products_name FROM products_description WHERE products_id=$product_id");
$store_url = get_option('oscimp_store_url');
$image_folder = get_option('oscimp_prod_img_folder');
//Build the HTML code
$retval .= '<div class="oscimp_product">';
$retval .= '<a href="'. $store_url . 'product_info.php?products_id=' . $product_id . '"><img src="' . $image_folder . $product_image . '" /></a><br />';
$retval .= '<a href="'. $store_url . 'product_info.php?products_id=' . $product_id . '">' . $product_name . '</a>';
$retval .= '</div>';
}
return $retval;
}
接下来,要插入oscimp_getproducts()函数到模板中。若在在侧边栏底端显示3个产品,就要修改sidebar.php文件,可直接在包括元数据链接的代码下方插入以下代码:
<li><?php echo oscimp_getproducts(3); ?></li>
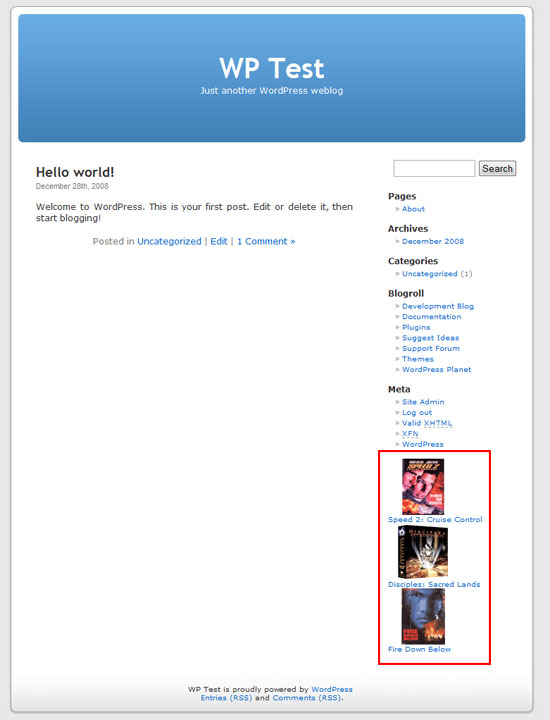
刷新前端页面,系统就会在侧边栏底端随机显示3个商品。
至此,我们也已执行了前端函数!
结语
我们现在已经从头定制了WordPress插件。现在,我们总结以下所做的事项:
- 定义存储插件文件的方法
- 定义header控制信息以让WordPress察觉插件
- 介绍行为钩子及使用方法
- 定义网站管理员需要配置的参数
- 添加行为钩子以使我们能够添加新的插件子菜单条目
- 在设置菜单添加新的子菜单条目,它可链接到插件的配置页面
- 定义可创建插件配置页面的函数,并把其代码单独存放在新的PHP文件中
- 创建包含用户配置参数的表单
- 创建数据库更新函数
- 创建预设表单函数,且其选项值已存储在数据库中
- 在模板中创建用户函数
- 连接OSCommerce数据库
- 查询OSCommerce数据库,提取商品ID,图像和名称
- 创建显示所提取数据的HTML代码
- we have included the user function to the template sidebar在模板侧边栏创建用户函数
希望本文能为您提供从零开始创建WordPress插件的所有信息。欢迎留言!
谢谢阅读!
分类:新闻资讯