古腾堡团队于1月9日发布了WordPress Gutenberg 7.2。此更新包括至少56个贡献者向项目存储库发出的180个提交请求。面向用户的最大功能包括一个新的“多按钮”块,该块允许用户连续添加多个按钮,并且可以在画廊块中定义图像的大小,这是两个非常需要的功能。
此更新支持在导航块中更改字体大小。用户还可以在媒体和文本块中添加图像的链接。大多数增强功能将继续清理界面并提高可用性。
7.2版中包含许多错误修复。可访问性的改进包括使用单选进行文本对齐,向块包装程序添加适当的 group 角色,向社交图标块添加标签等。改善了在编辑器中粘贴内容的工作方式,目前已经比较好用。
开发团队继续建立实验性功能,通过后台的Gutenberg>实验屏幕将其激活。除了少数错误修复和增强功能之外,最有趣的更改是引入了新的实验性管理屏幕。Gutenberg 7.2现在包括一个完整站点编辑页面的早期Beta。
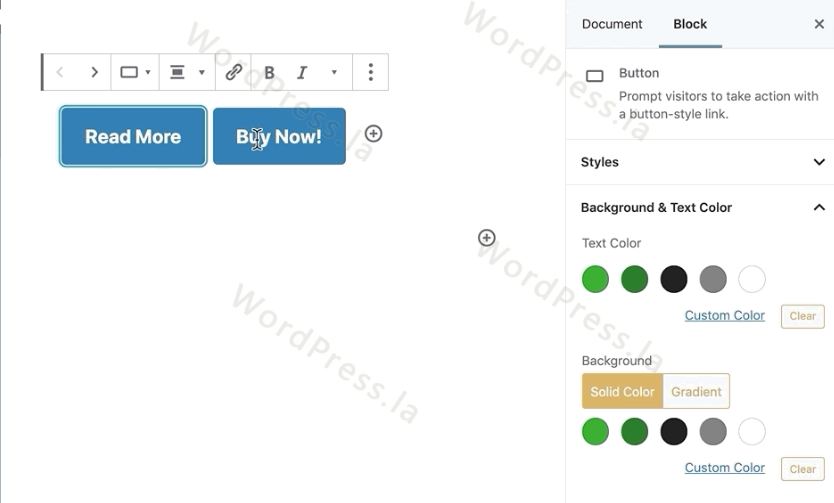
一、连续添加按钮

在“多按钮”块中添加多个按钮。多按钮块的引入,允许最终用户在一行中添加任意数量的单个按钮块。目前,该块实际上充当了容器。该块的唯一选择是能够设置内部按钮块的对齐方式。
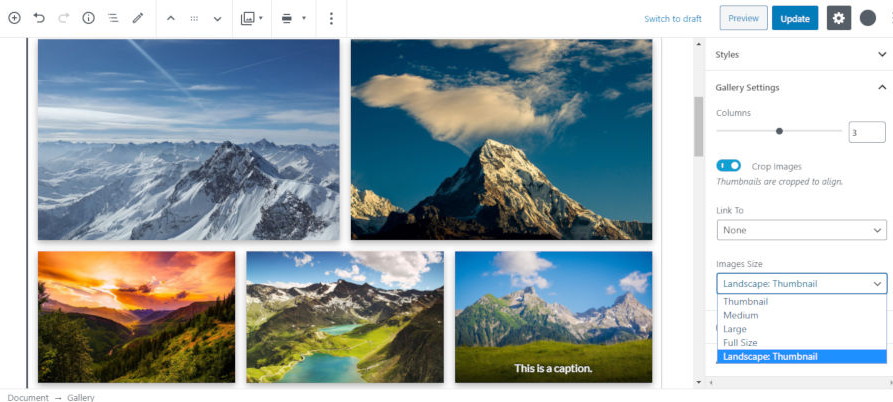
二、画廊的图像尺寸选择器
自成立以来,缺少设置画廊图像大小的选项一直是古腾堡最大的失败之一。在经典编辑器使用了画廊简码这个基本选项多年之后,画廊图块始终让人感到不完整。
对于某些用户而言,经典编辑器中长期以来缺少的基本功能令人沮丧。考虑到新功能和更新功能的快速发展,这种挫败感是可以理解的。看到为解决此类长期缺失的功能而进行的工作令人耳目一新。

现在,画廊块具有一个新的“图像大小”下拉菜单,用于选择显示图像的大小。此选项将至少解决几个主要问题。通过选择自定义大小,图像将为站点访问者使用更少的带宽。而以前画廊显示的是全尺寸的图像。它还允许用户选择一致的大小,以使具有多个图像长宽比的画廊在网格中更好地对齐。基本上,它可以使画廊更漂亮。
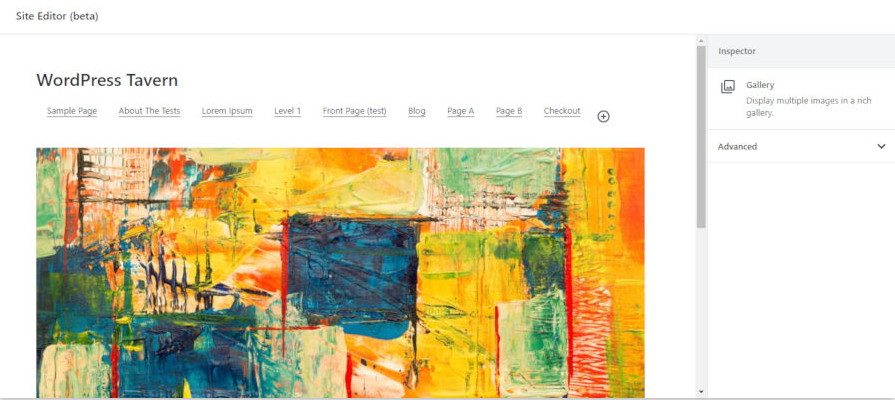
三、站点编辑器屏幕Beta
Gutenberg 7.2引入了“站点编辑器”屏幕,可以通过在Gutenberg>实验管理页面上勾选“启用整个站点编辑”复选框来启用该屏幕。新的屏幕是对最终将成为整个网站编辑器的早期测试探索。

但是目前基本上还没有什么实际的功能,用户仅仅可以插入区块。甚至没有保存按钮。通常,它是迈向网站编辑的又一步,它可能会在2020年末加入到WordPress核心。但是,这只是一个乐观的时间表,要做出可靠的猜测还为时过早。有很多未解决的问题需要解答和技术处理。根据发展速度,2021年发行这个功能可能更为现实。
分类:新闻资讯