Lightbox 2插件介绍:
Lightbox 2 是一款很酷的图片显示插件,可以在一个平滑展开的新窗口中展现出图片,而同时页面的其余部分都变成黑色背景。使用这
款插件,是为了当你的的图片过大必须缩小到页面的宽度时,可以让读者在当前页面浏览完整大小的图片,而不用离开。并且这款插件支持所有主流的浏览器。
Lightbox 2插件安装:
- 下载Lightbox 2 插件,然后上传插件到/wp-content/plugins/下的文件夹。
- 到WordPress 管理后台插件页面激活插件,激活后插件后,
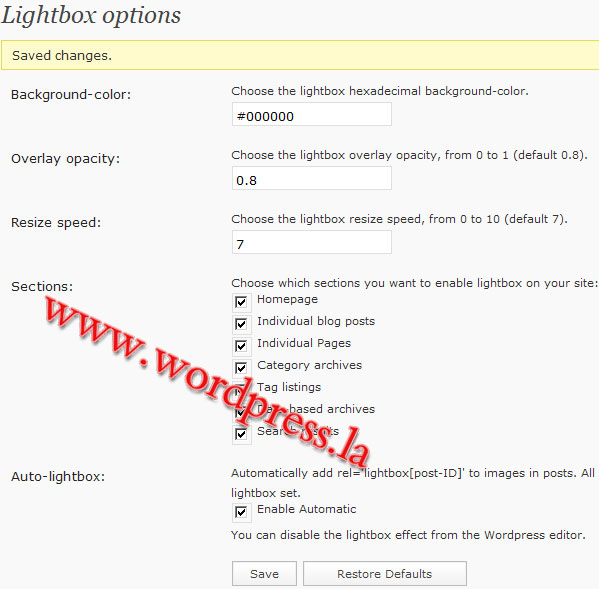
- 到 WordPress 后台的 “Settings -> Lightbox”,进入设置页面,如下图:

.在这个页面里,你可以设置展示图片时的背景色、插件生效的页面等信息,其实,这里不需要进行任何设置,根据个人喜好,你可以对这些信息进行设置。
插件的相关选项设置好了后,现在就可以对这个插件进行应用了,使用它时,有两种方法添加代码:
1.可视化添加(在可视化编辑器下)
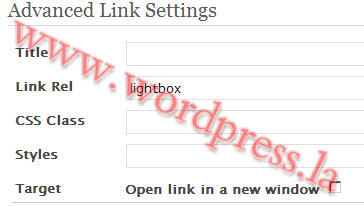
具体步骤:插入图片–编辑图片–高级设置–(下拉)高级链接设置–在链接Rel输入”lightbox”/”lightbox[1]“ ,如下图:

2.代码添加(需进入代码编辑区)
在添加完图片链接后,进入代码编辑区,在图片代码处添加 rel=”lightbox” ,即
<a rel=”lightbox” href=”http://–!.jpg”><img src=”” ></a>
如果想要弄个图片组,让它显示出翻页效果,那么把 rel=”lightbox” 改成 rel=”lightbox[X]“,X为你对这个相册的命名(可任意,只要图片组中插入的图片代码相同即可):
<a rel=”lightbox[1]” href=”http://2.jpg”><img src=”” ></a>
<a rel=”lightbox[1]” href=”http://3.jpg”><img src=”” ></a>
添加好代码后,这个炫酷的插件,基本上就OK了。
分类:插件下载
标签:图片