你想靠近某个人告诉他一些事情时,可以跟他说,“来,我们到一边说话”。在博客里当然也可以这样,只不过形式有些不同罢了。在WordPress中,博客作者传递给读者的小片信息叫做边注。
边注(asides)又被称为remaindered links或linkblog,最初使用边注的是 Matt Mullenweg,WordPress创始人和主要开发者之一。随后边注的使用范围开始渐渐扩大,最后边注成为一种非常受欢迎的在博客中添加小段信息的方式。
WordPress支持边注功能,因此我们不需要重新安装一个WordPress博客来运行边注,唯一需要做的,就是添加几小行代码和一个新的分类。
使用边注时需要修改WordPress主循环(loop),不过请放心,只要仔细操作,一切都会很顺利。
用插件添加边注
我们可以通过MiniPosts2插件将任何一篇日志标识为“边注”,而不需要编辑代码或新建分类。MiniPosts2插件利用widgets plugin插件,使用户能够轻松调整边注在侧边栏的位置。只要点击日志编辑界面上的一个复选框,就可以将这篇日志标志为边注了。这里是MiniPosts2的插件地址。
另见SideBlog。
利用AsideShop插件,用户无需修改主题模板就可以在博客首页上显示边注。在控制板中添加一个模板,然后将模板分配给存放边注文章的分类。AsideShop不会在日志或分类中添加任何信息。
修改代码添加边注
如果知道怎样编辑PHP文件,也可以用下面这两种方法来添加边注。
Matt的边注
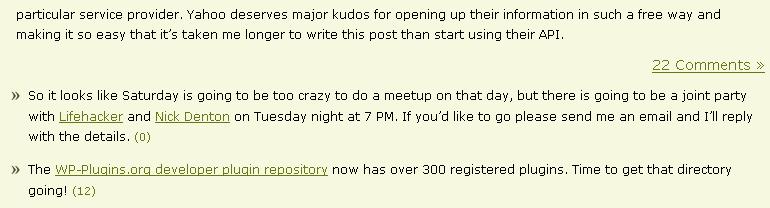
photomatt.net上的边注
下面我们逐步介绍在网站上手动添加边注信息的过程,同时还会介绍一些能够让过程变得更简便的WordPress插件。
1. 备份WordPress主题中的index.php文件,文件通常存放在/wp-content/themes/yourtheme中。一定要备份,切记!
2. 在控制板>管理>分类中添加一个边注专用的分类。分类名称可以是边注或者其它。记住分类ID。我们在下面的例子中假设分类ID是14,但实际使用时还要将14改成实际的分类ID。
3. 在文本编辑器中打开主题的Index.php模板文件
4. 在文件中查找:
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
为以上代码添加注释如下:
<?php //if (have_posts()) : while (have_posts()) : the_post(); ?>
5. 在注释后粘贴以下内容:
<?php
if ($posts)
{
function stupid_hack($str)
{
return preg_replace('|</ul>s*<ul class="linklog">|', '', $str);
}
ob_start('stupid_hack');
foreach($posts as $post)
{
the_post();
?>
6. 接下来查找日期调用(<?php the_date(); ?>)代码行。复制以下内容到日期调用代码行后:
<?php if ( in_category(14) && !is_single() ) : ?>
<ul class="linklog">
<li id="p<?php the_ID(); ?>"><?php echo wptexturize($post->post_content); ?>
<span><?php comments_popup_link('(0)', '(1)',
'(%)')?> <a href="<?php the_permalink(); ?>"
title="Permalink: <?php echo
wptexturize(strip_tags(stripslashes($post->post_title), '')); ?>"
rel="bookmark">#</a> <?php edit_post_link('(e)'); ?></span></li>
</ul>
<?php else: // If it's a regular post or a permalink page ?>
7. 在index.php文件下方查找:
<?php endwhile; else: ?>
<p><?php _e('Sorry, no posts matched your criteria.'); ?></p>
<?php endif; ?>
8. 删除所找到的代码,并用以下内容代替:
<?php endif; // end if in category ?>
<?php
}
}
else
{
echo '<p>Sorry no posts found.</p>';
}
?>
完成!边注现在可以成功运行了。再稍微设计下边注的CSS样式就大功告成了。
设计边注样式
根据上面的逐步说明我们创建了一个基本的边注样式,现在要为边注加入一些独特信息,让它能够与我们的网站相匹配。
在边注的CSS代码中加入以下内容以设定边注样式:
ul.linklog li {
border:1px solid #ff0000;
font:Verdana;
font-size:14pt;
background-color:#ffff00;
}
ul.linklog li a {
text-decoration:none;
}
在侧边栏显示边注

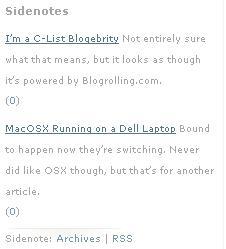
noscope.com侧边栏中的边注
注意:以下内容与Matt的边注没有任何关系。两者是相互独立的,无法相互合作。
有时我们可能需要在侧边栏显示边注信息。打开当前主题的sidebar.php模板文件,在希望边注出现的位置上加入以下代码。如果希望边注显示在侧边栏列表外,要将以下代码放在无序列表(<ul>标签或作为列表项(<li>)出现在<ul>标签中)上方或下方:
<?php
if ($posts) : foreach ($posts as $post) : the_post();
?>
<?php if (in_category(14)) { ?>
<div class="asides_sidebar">
<?php echo $post->post_excerpt ?> <?php the_content(); ?>
<small><?php comments_popup_link(__('#'), __('(1)'), __('(%)')); ?>
<?php edit_post_link('Edit', ' — '); ?></small>
</div>
<?php } ?>
<?php endforeach; else: ?>
<p><?php _e('Sorry, no posts matched your criteria.'); ?></p>
<?php endif; ?>
然后根据自己的喜好在style.css样式表单中设定div "asides_sidebar"的CSS样式。
利用主循环中的一段代码,可以使侧边栏中的边注不出现在主循环中。
首先在index.php文件的主循环中找到以下代码行:
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
在代码行后加入以下内容(请将14替换成实际分类ID):
<?php if (in_category('14') && is_home() ) continue; ?>
之后继续查找下列代码:
<?php endwhile; ?>
在代码前加上:
<?php } ?>
完成以上所有操作后,在index.php文件或sidebar.php文件的主循环前输入以下内容:
<?php rewind_posts(); ?>
具体是在index.php还是在sidebar.php文件,由两者中出现在最后的文件决定。例如,如果在index.php中,<?php get_sidebar(); ?>出现在 <?php endif; ?>后,那么就需要在sidebar.php文件的主循环前输入<?php rewind_posts(); ?>。
大功告成!现在边注就会显示在侧边栏而不再出现在主循环中了。
相关资料
- Markku Seguerra's wp-recent-links plugin
- Tom Gilbert's WordPress del.icio.us Plugin displays your links from your de.icio.us account
- Sideblog plugin
分类:中文手册