虽说不可以貌取人,但是漂亮的脸蛋谁都不会讨厌不是?对于网站来说也是这样,精美漂亮的外观往往能吸引陌生读者的眼睛,而最重要的第一印象便是来自网站的页头/标题栏(header)。
网站的标题栏一般都第一眼便能看到的。访客从页面顶部的标题栏设计便能对网站内容做大致判断。在互联网世界里,如果人们对一个页面不感兴趣,那也就是鼠标一点便能走开的事,因此让自己的标题栏设计能在第一时间抓住访客是很重要的。
那么接下来我们就要带大家了解WordPress标题栏(页头)的构造,并且会帮助各位制作自己的WordPress标题栏,让标题栏能够抓住更多的访客。之后还会就如何定制完美标题栏给出一些专家提供的技巧与建议。
WordPress标题栏
默认情况下,WordPress标题栏就是一段简单的代码。在更换WordPress外观主题时,你无需亲自来修改标题栏的代码。你只要在管理界面>设置>常规中设定标题栏和描述即可,WordPress将会帮你完成剩下的工作。
WordPress经典外观主题的标题栏代码是最简单的了,位于wp-content/themes/classic/header.php 模板文件中:
<h1 id="header"> <a href="<?php bloginfo('url'); ?>"><?php bloginfo('name'); ?></a> </h1>
标题栏是在为h1的HTML标签中设定的,且一个模板标签使用两种不同的方法和参量。更多信息可以在bloginfo()的相关资料中进行查看。一般说来第一个显示的是网站URL,第二个则显示的是你在管理界面>设置>常规中所设定的博客名称。当用户将鼠标移动到页头标题上时,点击它就可以返回网站的主页或首页,这可以在管理界面>设置>常规面板中进行设定。
WordPress默认外观主题背景有一个图片,并在wp-content/themes/default/header.php文件中具有如下的样式:
<div id="header">
<div id="headerimg">
<h1>
<a href="<?php echo get_option('home'); ?>">
<?php bloginfo('name'); ?></a>
</h1>
<div class="description">
<?php bloginfo('description'); ?>
</div>
</div>
</div>

WordPress 主题Kubrick的标题栏
具有博客名称的模板标签位于一个链接之中,但它还有一个与上述URL请求相似的用法。它获取的信息并无二致,但方式不同。它还会加入有关于网站的描述信息,这是在管理界面>设置>常规中进行设定的。
一般说来,这两类标题使用不同的方法做相同的事。她们聚在标题栏中提供信息,并使得页头标题可点击,从而方便了网站导航。所有这些仅仅是需要在标题中显示多少信息以及不同信息显示方式的区别罢了。
使用经典外观主题的第一个例子,背景中仍可使用图片;而第二个例子则允许用户更好地控制标题栏图片的运用。那么这些外观是如何通过样式表进行控制的呢?
定制标题栏样式
如上面两个例子中所示,标题栏的样式是包含在 h1,header,headerimg,和 description CSS selector之中的。这些都能在style.css中找到,当然在外观主题的header.php之中也能找到它们。所以你需要两处都瞧瞧才行。
经典外观主题中,标题栏的CSS样式可以在#header中找到。
#header {
background: #90a090;
border-bottom: double 3px #aba;
border-left: solid 1px #9a9;
border-right: solid 1px #565;
border-top: solid 1px #9a9;
font: italic normal 230% 'Times New Roman', Times, serif;
letter-spacing: 0.2em;
margin: 0;
padding: 15px 10px 15px 60px;
}
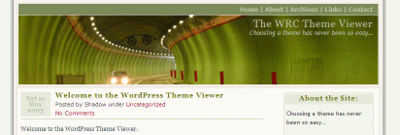
背景颜色被设定为绿色阴影,而且在标题栏周围有一圈边界,显示成一种凹陷的阴影效果。Times字号为原始尺寸的230%,且字符间距也稍大于一般状况。左侧填充效果使的文本自左侧缩进。
所有的这些修改起来是很简单的,只要修改个风格属性的相关信息即可,比如让边界更粗,使其具有相同的颜色,修改背景色,字号和字体,字符间距等等。
对于WordPress主题Default的外观主题标题栏也是一样的,但是这里却有更多需要注意之处,它们都可以在header.php的"head"标签中找到,当然还有style.css之中,一旦你设定好了标题栏样式就可以将信息移至其中了。
决定标题栏样式的样式表出现在h1,header, headerimg以及descriptionCSS选择符中。与在Classic(经典)主题中一样,找到这些CSS引用并进行改动以更改标题栏样式。
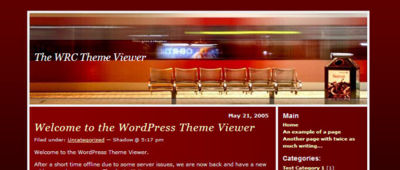
自从WordPress引入一个名为Kubrickr的应用程序后,更换WordPress默认主题Default标题栏的背景图片就变得很容易了。我们只要为标题栏提供一个新图片文件的名称,然后Kubrickr就会自动为我们更换背景图片,而我们完全不用担心代码问题。如果只是希望修改标题栏图片而不修改其他版块内容,操作简单且实用的Kubrickr可以说是我们的不二选择。
希望手动修改代码来改变标题栏样式的用户可以参考下面这个手动更改标题栏图片的例子。

更换标题栏图片
网络上有很多可用的标题栏图片和装饰可供用户使用。更换WordPress默认主题Kubrick/Default,以及基于Kubrick的其它所有主题的标题栏图片样式,比更换经典主题Classic以及基于Classic的所有主题的标题栏图片样式要复杂得多。在header.php文件以及styles.css文件的“head”区域能查看到标题栏的样式。如果只打算更改标题栏图片引用,请打开header.php模板文件,查找以下样式:
#header {
background: url("<?php bloginfo('stylesheet_directory'); ?>/images/wc_header.jpg")
no-repeat bottom center; }
#headerimg {
margin: 7px 9px 0;
height: 192px;
width: 740px; }
用已上传到网站上的新图片文件名代替代码中的“kubrickheader.jpg”。如果新图片文件与kubrickheader.jpg不在同一文件夹下,用新图片的实际路径代替代码在的bloginfo()。
使用相同尺寸的图片时,只要用新图片的文件名替代原图片即可。但如果新图片与原图片尺寸不一致,还需要在#headerimg中输入新图片的高度(height)和宽度(width)。如果有Windows用户不知道自己使用图片的高度和宽度,可以以缩略图浏览模式打开图片所在文件夹,找到需要使用的新图片,然后将鼠标悬停在图片上。图片旁会弹出一个小小的悬浮提示框,上面列出了图片的尺寸。将提示框给出的信息输入到样式表中。或者也可以右击图片文件,在弹出的菜单中选择属性,其中应该也会有关于图片尺寸的说明。
保存header.php模板文件并上传到网站,查看标题栏的变化。有时可能还需要进行一些细节性调整。
图片显示成功后, 接下来需要查看标题栏的其它地方。打开style.css样式表文件,查找以下内容:
- h1
- header
- headerimg
- description
我们的主题可能具备以上所有元素,也可能只有部分元素。Default主题的样式表中具备以上素有元素。我们需要通过更改这些元素的属性以达到更改标题栏样式的目的。
调整标题栏图片或标题栏装饰的大小时,对content、sidebar等其它结构性CSS选择符也需要进行相应调整,使整个标题栏看上去更加谐调。

标题栏图片详细说明
能用在Default主题中的标题栏图片应该是192 x 740 像素左右。如果准备更换某个WordPress主题的标题栏,请先检查标题栏图片尺寸是否符合以上数字,如果不符合,请调整图片大小。当新图片比原图片小/宽/高时,我们还需要修改网页的其他结构性元素,使标题栏更具整体效果。
修改网站主题的整体外观时,还需要考虑到整个页面以及正文的宽度与标题栏图片是否协调一致。1024×768 以及800×600分别是两组最常用的屏幕分辨率。如今宽屏显示器上也越来越为人们所使用,网页设计人员还需要考虑到1280×1024以及 1600×1200分辨率的需要。
如果准备将自己的网站设计成“漂浮”状态——正文内容显示在浏览器页面的正中间,两旁各留出一段空白,那么你可以随意设定标题栏宽度。而要设计一个宽度灵活的主题时,标题栏的宽度就显出其重要性了。
若使用的标题栏图片是可重复的,且使用可变宽度时,可以设置重复图片,使之填充宽度变化后标题栏显露出的空白部分:
#header {
background: url("/images/kubrickheader.jpg")
repeat-x top left; }
以上代码使标题栏图片从页面左上方按照水平方向重复显示。我们可以根据标题栏设计和布局的需要调整重复显示的起始位置和方向。
标题栏设计
标题栏设计是出现在网页设计领域的新名词。互联网上有很多利用色彩、形状、符号、图片以及文字的组合手工制成的标题栏图片。制作这些图片需要一定的时间和精力。虽然也有免费的标题栏设计网站,但仍然有些网站会出售自己制作的标题栏。我们平时使用的相片虽然各有独到之处,并且也能营造出必要的视觉效果,但手工制作的标题栏可能更符合网页色彩需要,通常也因为自身的独特性而具备更显著的美学价值。
使用定制的标题栏设计有以下好处:设计者已经为我们完成了几乎所有工作,我们只要选择最符合自己网站风格的产品;标题栏图片也已经准备就绪,不需要我们再调整图片大小或者另外保存。
Digital Westex's WordPress Header Art中推荐了大量的WordPress专用标题栏设计,可免费下载。
标题栏设计的版权问题
如果不想自己设计标题栏,最好的选择是采用符合知识共享许可协议(Creative Commons License)、注明可公开使用的标题栏。采用图片前请先阅读图片的独立许可文件,确保自己有权在自己的网站上使用这些图片。通常情况下使用图片时需要尊重图片所有者的版权,支持共享精神,不将其作为商业用途。如果遇到任何问题,请先咨询版权所有人以获取使用权限。
标题栏设计由设计人员以“现状”发布,因此在没有得到原创者的许可前,我们不能随意修改标题栏的设计。我们可以查看产品网站的版权信息与许可证情况,询问是否可以修改其产品。
自己设计标题栏
我们也可以自己动手设计一个标题栏。选择一个图形处理程序开始设计。较受欢迎的图形处理程序包括Adobe Photoshop、Adobe Elements、JASC PaintShop Pro、The Gimp 与Macromedia Fireworks。所选的图片处理程序需要能够调整图片的分辨率,同时还必须可以选择保存时的文件类型。所选标题栏图片的大小应与网站上的标题栏框架大小一致。
可以选择自己的相片、艺术作品、字体以及各种图片组合来作为标题栏背景图片。处理完图片后,保存为jpg、gif或png格式的文件。Sitepoint's GIF-JPG-PNG What's the Difference介绍了这三种文件类型的不同之处。这些格式会缩小图片尺寸并压缩图片的分辨率。一般说来,为了不影响到网站的加载时间,应尽量保证所用图片小于50K。

隐藏标题栏文字
有些主题开发人员希望自己的主题标题栏上只显示图片而没有文字,而有些则会在图片上显示一些文字,但这些文字没有什么特别用处。有一个解决方法:删除可以生成网站标题和副标题的模板标签。还有一个解决方法是隐藏标题和副标题,这样就可以不删除任何内容。
要隐藏标题栏文字却将代码仍然保留,不修改模板文件中任何内容,只修改CSS。我们可以为自己不希望出现的CSS选择符添加display:none属性。例如,隐藏h1选择符中的文本信息:
h1 {display:none; font-size: 230%; color: blue;.......
h1标签中的内容还在代码中,但浏览器已经接到命令,不以任何方式在页面上显示这些内容。
这些内容已经被隐藏,但一些网页屏幕阅读器和搜索引擎仍然能找到被隐藏的信息。考虑到网站的可访问性,一些新型文本阅读器访问样式表时就不读取标记为 display:none的元素。人们常用两种方法来解决这个问题。第一个就是根据上面介绍的方法使用display:none,但同时为选择符添加一个aural(听觉)样式表,使属性变为display:block。另一种方法是通过缩进显示将内容“搬离页面”。下面是一个示例:
h1 {
font-size: 0;
text-indent: -1000px; }
这种方法将整个h1标签及其内容从网页上删除。但屏幕阅读器仍然能够“读取”这些内容,因为实际上它们只是没有显示在网页上,却仍然留在代码中。根据后来的测试,这种方法适用于大多数浏览器以及所有屏幕阅读器。
更多关于aural样式表和缩进方法的信息:
- What do Screen Readers really say? (Accessibility and display:none)
- Testing Screen Readers and display:none
- Facts and Opinion About Fahrner Image Replacement
- Hiding Text But Not From Screen Readers
- W3's Aural Style Sheets
- About Web Design's Aural Style Sheets
- ACSS: Aural Style Sheets
- Richinstyles Guide to Aural Style Sheets
使整个标题栏处于可点击状态
要让包括图片在内的整个标题栏处于可点击状态,必须将标题栏图片归入一个链接。这有两种方法。我们可以手动将图片直接放入WordPress主题,也可以用样式表来定义链接的范围,使之包括整个标题栏区域。
在主题的模板文件wp-content/themes/classic/header.php中,将以下内容:
<div id="header">
<h1><a href="<?php bloginfo('url'); ?>/">
<?php bloginfo('name'); ?></a>
</h1>
</div>
修改为:
<div id="header">
<a href="<?php bloginfo('url'); ?>">
<img src="http://example.com/headerimage.jpg" alt="<?php bloginfo('name'); ?>" />
</a>
<h1><a href="<?php bloginfo('url'); ?>">" title="<?php bloginfo('name'); ?>">
<?php bloginfo('name'); ?></a>
</h1>
将标题栏设计嵌套在标题栏内,处于可点击状态。
可以将h1标题被标题栏图片覆盖,甚至可以让h1标题不显示在标题栏内。
为了保证整个标题栏区域都是可点击的,标题栏必须为h1的HTML锚点标签设定一个宽度,使可点区域覆盖作为背景的标题栏图片。在样式表中设置其样式。
HTML和WordPress模板标签类似于上文模板标签中的代码:
<pre><div id="header">
<h1><a href="<?php bloginfo('url'); ?>/">
<?php bloginfo('name'); ?></a>
</h1>
</div>
根据自己的设计需求,将CSS代码修改为以下样式以扩大可点击的链接范围并隐藏标题文字(可选):
#header h1 a {
width: 400px;
height: 100px;
display: block;
background: url(images/headerimage.gif) no-repeat top left;
}
#header h1 a span { display: none; }
上面介绍的是一种方法,还有一种方法是在标题栏中加入一个脚本,利用脚本使标题栏能够被点击。但这种方法并不适用于所有浏览器。WordPress默认主题Default/Kubrick的可点击标题栏就使用了这种方法:
- 打开模板文件wp-content/themes/default/header.php
-
将<div id="header">改为:
<div id="header" onclick="location.href='http://example.com/';" style="cursor: pointer;">
如果只需要制作出标题栏中文字的点击效果,而不希望让整个标题栏图片都可点击,可以利用以下代码: <div id="header">
<div id="headerimg">
<h1>
<a href="<?php echo get_option('home'); ?>">
<?php bloginfo('name'); ?>
</a>
</h1>
<div class="description">
<a href="<?php echo get_option('home'); ?>">
<?php bloginfo('description'); ?>
</a>
</div>
</div>
</div>

标题栏图片的旋转效果
有几个脚本程序可以在标题栏、侧边栏或者其它模板文件中旋转显示图片。下面我们介绍其中一种脚本——Random Image Rotator。
将该脚本存放在需要旋转显示的标题栏图片所在的文件夹中,这里我们假设标题栏图片为rotate.php。将rotate.php作为背景图,一旦页面加载,背景图就会发生相应变化/旋转:
#header {
background: url("/images/headerimgs/rotate.php")
no-repeat bottom center; }
要将背景图添加到标题栏或网站的其它位置,在header标签中添加一个图片链接:
<img src="/images/headerimgs/rotate.php" alt="A Random Header Image" />

在标题栏中添加导航菜单
我们也可以在标题栏中添加导航元素,通常是在标题栏顶部或底部添加水平菜单。首先要在header标签中新建一个DIV标签,设定标题栏导航元素的样式。
这和利用列表分类模板标签在标题栏顶部显示分类列表同样简单。下面我们来看一个使用 list_cats()标签的示例。
在这个示例中,我们要用模板标签list_cats()来为一个分类列表按照ID编号排序。分类列表是一个无序列表 (<ul><li>) 中,没有说明日期,也没有日志数量统计,不隐藏空分类,为链接中的标题使用类别“描述”,不显示父分类下的子分类,将类别1和类别33排除在分类列表外。所有内容都在“category”DIV标签中。注意在列表的开始部分,主页或首页的链接已经被添加完毕。
<div id="header">
<div id="categorylist">
<ul><li>
<a title="Home Page" href="index.php">HOME</a></li>
<?php list_cats(FALSE, '', 'ID', 'asc', '', TRUE, FALSE,
FALSE, FALSE, TRUE, FALSE, FALSE, '', FALSE,
'', '', '1,33', TRUE); ?>
</ul>
</div><!– end of categorylist –>
<h1><a href="<?php bloginfo('url'); ?>"><?php bloginfo('name'); ?></a></h1>
</div><!– end of header –>
要调整列表样式,style.css文件中的#category应该改为:
#categorylist {font-size:12px; font-style:normal;
text-transform:uppercase; }
#categorylist ul {list-style-type: none; list-style-image:none;
margin:0; padding-bottom: 20px; }
#categorylist li { display: inline; padding: 0px 5px;}
#categorylist a:link, #category a:visited {color:blue}
#categorylist a:hover {color:red}
最终显示结果是:

还可以在标题栏的导航中添加页面、存档以及其它链接。关于导航菜单的更多信息请看:
设计标题栏注意事项
下面是一些制作或选择WordPress网站标题栏的小提示。
注意文字的位置和颜色
标题栏中文本信息的颜色和位置有可能会加强或削弱网站外观的视觉效果。如果使用得当,就会为网站外观增添光彩。
- 在标题栏中使用白色字体时,要确保header或/与headerimg中的背景色能够凸显出白色字体,以免出于某些原因标题栏图片无法显示在屏幕上,或访问者关闭了“显示图片”的功能。
- 如果图片以某个物体为主角,注意不要让文字遮盖图片主景
- 文本信息被放在图片中元素较多的位置上时,可能难以辨认,这时可以将文本移到其它位置
- 确保访问者能够快速适应网站的字体颜色,并且字体颜色不要和标题栏背景色冲突。例如发光的橙色字体和石灰绿色的背景显然不是很好的搭配。
- 标题栏中的一些色差和图案可能会让文本信息中某些单词或字母“消失”。在标题栏和标题栏图片中嵌套文字信息也会出现相同情况。
表达必要内容
好的标题栏能够反映网站的中心思想。网站的其它部分则需要体现标题栏所传达出的意义。因此标题栏必须能够表现网站的目的、内容。
有使访客停留的魅力
标题栏就像书和杂志的封面,要具备引起读者阅读欲望的能力。标题栏应该要牢牢抓住访问者,让他们更久地在网站停留,查找自己需要的信息。总之,网站的标题栏需要能够抓住访问者的眼球,告诉他们“这里有很多可用信息哦。”
与网站外观搭配和谐,融为一体
色彩鲜艳浓厚的标题栏适合设计大胆的网站,而淡色系的网站则倾向于选择带有柔和图片的标题栏。朋克摇滚网站当然就该使用朋克风格的标题栏。网站的内容和风格当然完全由网站主人决定,但也要考虑到一致性的重要性。
图片不是标题栏的必要元素
不是每个标题栏都必然会配有图片或图形,有时候文字信息更为重要。
拒绝杂乱的标题栏
避免在标题栏里出现大面积的广告、导航、文字等元素,避免造成混乱的视觉效果。简单也是一种美。
保证标题栏的可访问性
前面我们提到了隐藏标题栏中的文字信息,这里提到了更多保证标题栏可访问性的因素。使用H1标签,使屏幕阅读器了解到这是一个网站标题。在模板文件(而非样式表或背景图片)的链接和图片中使用标题和alt说明。
标题栏的高度可以随意,但是一定要记住,网站的内容才是最大卖点
平均标题栏高度低于200像素,但有些标题栏很狭长,有些则很宽大,甚至可能会占据网页的一半空间。人们访问一个网站,主要是为网站内容而来,这一点需要牢记。显示内容前滚动标题栏花费的时间越长,人们的热情就越容易被熄灭。
考虑到“网站品牌”
标题栏是网站身份或“品牌”的一部分,当访问者点击链接进入另一个页面后,看到与之前同样的标题栏时就会知道,这仍然是在原来的网站上。可以考虑将标题栏作为网站的“品牌标志”。
标题栏相关资料
标题栏图片
很多WordPress主题都自带标题栏图案供用户使用,这些主题都是主题作者基于GPL许可证免费发布出来供WordPress用户使用的。当然你也可以通过互联网上的免费资源了解更多情况。
下面是一些关于标题栏图片的资料:
- Digital Westex Image Gallery WordPress 1.5 Header Art Replacements
- Image * After – Free Stock Image Library
- Stock.xchng – Free Stock Image Library
- About.com's Webclipart Welcome, Headers, and Logos
- Free Header Images by MrDoubts
- Free Header Images by 100pixel
标题栏相关资料
- 设计WordPress标题
- Kubrickr – Changes Default Theme Header Images
- Experiments with CSS headings, background images, and more
- Using Real Headers
- Yale Manual: Headers and Footers – The best measure of home page efficiency
分类:中文手册