在网站上显示访问者的评论,是提高访问者参与度的方法之一。 此外,你还可以推荐在网站上推荐一些精彩评论,并给出评论者的网站链接。 下面我们就为这些评论者和他们的评论设计一个专用的页面模板。先看看效果示意图吧。
简单地说,这个教程会告诉你怎样:
- 创建一个页面模板
- 利用不同参数,在代码中用SQL查询来获取评论
- 在页面上生成一个只有管理员有权查看的版块
- 为页面添加一个评论插件
创建一个页面模板
创建页面模板的最简单方法是打开主题中的page.php文件,该文件内容大致如下:
<?php get_header(); ?>
<div id="content">
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<div class="post" id="post-<?php the_ID(); ?>">
<h2 class="page_title"><?php the_title(); ?></h2>
<?php the_content(); ?> </div>
<?php comments_template(); ?>
<?php endwhile; endif; ?>
</div> <?php get_sidebar(); ?>
<?php get_footer(); ?>
复制page.php文件中的内容并粘贴到新的文件中,在新文件最上方添加以下代码:
<?php /* Template Name: Comments Central */ ?>
然后保存文件。 对如何命名页面模板文件没有强制要求,但在命名时你可以用上“pt-comment-central.php”这样的前缀以便辨认。 到目前为止,我们还没有在这个新建的页面模板中添加新内容,但是模板已经开始运行并且可以在“创建新页面”菜单中被选定。
获取评论
我们将在这个新建的页面模板中显示四种不同方式的评论:
- 最新评论
- 最新Trackback/Pingback
- 评论次数最多的评论者
- 被评论次数最多的文章
首先从“最新评论”部分开始:
<h3>Recent Comments</h3>
<ul id="cc-recent-comments">
<?php
$max = 7; // number item to get global $wpdb;
$sql = "SELECT c.*, p.post_title FROM
$wpdb->comments c INNER JOIN
$wpdb->posts p ON (c.comment_post_id=p.ID) WHERE comment_approved = '1'AND comment_type not in ('trackback','pingback') ORDER
BY comment_date DESC LIMIT $max";
$results = $wpdb->get_results($sql);
$template = '%g <a href="%au">%an</a> on<a href="%pu#comment-%cid">%pt</a>';
$echoed = 0; foreach ($results as $row){ $tags = array('%ct','%cd','%g','%pt','%pu','%au','%an','%cid');
$replacements = array($row->comment_title,
$row->comment_date,get_avatar($row->comment_author_email,'32'),
$row->post_title, get_permalink($row->comment_post_ID),
$row->comment_author_url,
$row->comment_author,
$row->comment_ID); echo '<li>' . str_replace($tags,$replacements,$template) . '</li>';$echoed = 1;
}
if ($echoed==0)
echo '<li>No comment found.</li>';
?>
</ul>
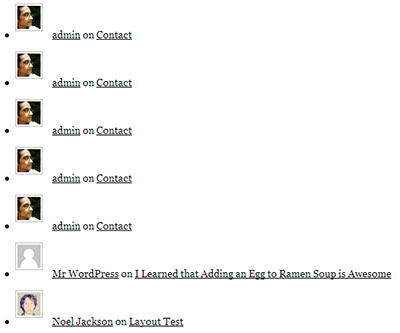
SQL查询请求所有通过审核的、按发表日期排列的评论。 通过$max设置要获取的评论总数,这里我们将$max设为7。 于是上述代码输出一个最新评论的无序列表,如下图所示:

之后利用一些CSS代码加强图片的显示效果:
#cc-recent-comments li { width: 100%; float: left; list-style-type: none; }
#cc-recent-comments li img { float: left; margin-top: -5px; }

$template决定实际文本内容;这基于WP Comment Remix中的格式,你可以点击链接了解更多定制格式方面的信息。
接下来是“最新Pingbacks/Trackbacks”部分:
<h3>Recent Pingbacks / Trackbacks </h3>
<ul id="cc-recent-trackbacks">
<?php $sql = "SELECT c.*, p.post_title FROM $wpdb->comments c INNER JOIN
$wpdb->posts p ON (c.comment_post_id=p.ID)
WHERE comment_approved = '1' AND comment_type not in ('trackback','pingback')
ORDER BY comment_date DESC LIMIT $max"; $results = $wpdb->get_results($sql);
$template = '%g <a href="%au">%an</a>on <a href="%pu#comment-%cid">%pt</a>';
$echoed = 0; foreach ($results as $row){ $tags = array('%ct','%cd','%g','%pt','%pu','%au','%an','%cid');
$replacements = array($row->comment_title,$row->comment_date,get_avatar($row->comment_author_email,'32'),
$row->post_title, get_permalink($row->comment_post_ID),
$row->comment_author_url,
$row->comment_author,
$row->comment_ID);echo '<li>' . str_replace($tags,$replacements,$template) . '</li>';
$echoed=1; } if ($echoed==0) echo '<li>No comment found.</li>';?>
</ul>
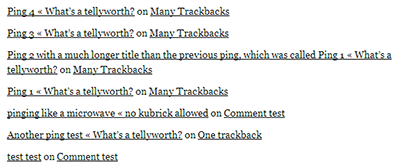
上述代码与“最新评论”中的代码非常相似,两者的区别在于,我们现在要查找的是comment_type中‘pingback’ / ‘trackback’下的评论,此外模板方面也有一些不同。 演示结果如下:

接下来是“评论次数最多的评论者”的代码:
<h3>Top Commenters</h3>
<ul id="cc-top-commenters">
<?php $sql = "SELECT comment_author, comment_author_url,comment_author_email, count(comment_ID)
as comment_count FROM $wpdb->comments WHERE comment_approved = '1'
AND comment_type not in ('trackback','pingback') GROUPBY comment_author, comment_author_url,
comment_author_email ORDER BY comment_count DESC LIMIT $max";
$results = $wpdb->get_results($sql);
$template = '<a href="%au">%g %an</a> (%c comments)';
$echoed = 0; foreach ($results as $row) { $tags = array('%g','%au','%an','%c');
$replacements = array(get_avatar($row->comment_author_email,'32'),
$row->comment_author_url,
$row->comment_author,
$row->comment_count);echo '<li>' . str_replace($tags,$replacements,$template) . '</li>';
$echoed = 1; } if ($echoed==0) echo '<li>No commenter found.</li>';?> </ul>
这里问题不大。 不过需要注意get_avatar()函数,当你指定一个电子邮件地址,这个函数会给出邮箱主人的Gravatar头像。 这种情况下我们就可以利用评论者的邮箱地址获取其头像图片。 之后利用一段类似于“最新评论”中的CSS代码:
#cc-top-commenters li { width: 100%; float: left; list-style-type: none; }
#cc-top-commenters li img { float: left; margin-top: -5px; }
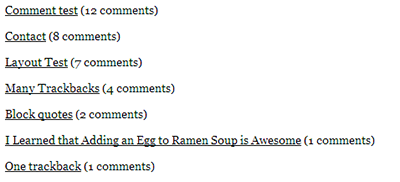
得到结果如下:

最后是“被评论次数最多的文章”部分:
<h3>Most Commented Posts</h3>
<ul id="cc-most-comments">
$sql = "SELECT p.*, c.comment_count FROM
$wpdb->posts p INNER JOIN (SELECT comment_post_id, count(comment_ID)as comment_count
from $wpdb->comments
WHERE comment_approved='1' GROUP BY comment_post_id) cON (c.comment_post_id=p.ID)
ORDER BY c.comment_count DESC LIMIT $max";
$results = $wpdb->get_results($sql);
$template = '<a href="%pu">%pt</a> (%c comments)';
$echoed = 0; foreach ($results as $row) {
$tags = array('%pd','%pt','%pu','%c');
$replacements = array($row->post_date,$row->post_title,get_permalink($row->ID),
$row->comment_count); echo '<li>' . str_replace($tags,$replacements,$template) .'</li>';
$echoed = 1; } if ($echoed==0)
echo '<li>No commenter found.</li>';
?>
</ul>

大功告成!
接下来我们给页面增加一个新版块——一些只有管理员可以看到的信息。
管理员频道
要为管理员提供特制消息,我们可以利用WPCandy的代码段:
<?php
global $user_ID;
if( $user_ID ) : if( current_user_can('level_10') ) : // admin-only stuff here.
endif;
endif; ?>
在后台的信息中心,我们可以快速浏览到网站的总评论数、通过审核的评论数以及待审核的评论与垃圾评论。 现在我们可以用更方便的页面模板来代替信息中心的这个功能:
<?php $num_comm = wp_count_comments(); ?>
Total Comments: <a href="<?php bloginfo('wpurl');?>/wp-admin/edit-comments.php?">
<?php echo $num_comm->total_comments; ?></a>
Approved: <a href="<?php bloginfo('wpurl');?>/wp-admin/edit-comments.php?comment_status=approved">
<?php echo $num_comm->approved; ?></a>
Moderated: <a href="<?php bloginfo('wpurl');
?>/wp-admin/edit-comments.php?comment_status=moderated">
<?php echo $num_comm->moderated; ?></a>Spam: <a href="<?php bloginfo('wpurl');
?>/wp-admin/edit-comments.php?comment_status=spam">
<?php echo $num_comm->spam; ?> </a>

wp_count_comments()是一个可以返回多个评论统计数目的函数。 同时我们要为各个评论数字添加链接。
增加其它功能
最后,假设你找到一个很不错的评论插件,而你希望把这个插件整合到页面模板中。 这时无需添加其它代码,只要在页面上加入对插件的支持就可以了。 这里我们以Activity Sparks插件为例,Activity Sparks可以“在边栏显示文章和/或评论动态的曲线图”。
通常插件带有的readme.txt文件都会指导用户如何将插件添加到主题文件。 这个例子里的代码如下:
<?php if(function_exists('activitysparks'))
{ activitysparks(array('dataset'=>'legend','height_px'=>100,'width_px'=>600,'period'=>30, 'ticks'=>24)); } ?>

function_exists()函数检查特定函数是否可用,这里即activitysparks函数。当插件上传并激活成功时,activitysparks函数函数可用。 如果函数可用,显示曲线图。 如果函数不可用,页面模板不显示内容(但仍能够正常运行)。
结果演示
页面模板的演示结果在这里。 这个演示稍微修改了文章中提供的代码,主要为保证页面HTML结构与网站其它部分一致。 Pastebin上给出了页面模板的完整代码。
原文:How to Create a Comments Central Page Template in WordPress
分类:新闻资讯