这篇小教程面向的是直接以编码方式写博客的WordPress用户,利用文中介绍的方法可以在HTML编辑器的工具栏里加上各种各样的快速标签,省去了少许手动输入的烦恼。
首先找到wp-includes文件夹下的js文件夹,打开quicktags.js文件。

这里我们以插入一个“Tutorial” DIV标签为例。
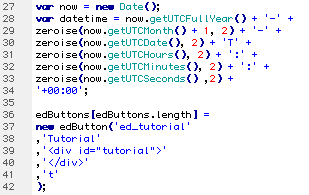
将下面的代码复制到quicktags.js文件里(最佳位置为上图中两段代码之间,这样新的快速标签将会出现在工具栏首位)。将其中"Tutorial"更改成你所需要的标签信息。
edButtons[edButtons.length] =
new edButton("ed_tutorial"
,"tutorial"
,'<div id="tutorial">'
,"</div>"
,"tutorial"
);
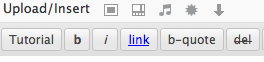
最后将文件上传到web服务器。刷新后台页面后,你就会发现HTML编辑器里比原来多了一个快速标签按钮。

分类:新闻资讯