在互联网设计过程中,可以说没有什么比开发出一个能够在当前所有浏览器下都具有同样吸引眼球效果的设计更让人高兴的事了。遗憾的是,这个目标似乎都被普遍认定为不太可能实现。甚至有些人抛弃了对完美的追求,认为跨浏览器的兼容性并不是必备的。
虽然我也同意每个项目都实现浏览器的完全兼容性,即所有web浏览器(暂且不考虑手机浏览器)用户都能体验相同的完美设计效果是永远都不可能的,但是,我相信大多数情况下近乎完全兼容性却是可以实现的。作为开发人员,我们的目标不应该仅仅停留在让项目在每个浏览器都能运作,而应该尽可能用最少的代码让项目在每个浏览器中都能实现尽善尽美,让今后网站的维护更加轻松。
这篇文章将向大家介绍一些最为重要的CSS 开发原则和技巧,希望能够帮助前端开发的新手和老生用最少的CSS代码实现跨浏览器体验的一致性。

CSS盒模型( Box Model)
CSS盒模型是网页布局的基础,如果你想要实现跨浏览器布局的一致性,这是第一个必需透彻学习的对象。好在,它并不难掌握而且通常在所有浏览器上的效果都是一样的,除了某些情况下会与IE的版本相关(这个后面会详细谈到)。
CSS盒模型负责计算:
- 一个块级(block-level)元素占用多少空间。
- 边框(border)和/或外边距(margins)是否重叠或崩溃。
- 一个盒的尺寸大小。
- 从某种程度上说,它可决定一个盒与页面中的其他内容的相对位置。
CSS盒模型的基本规则如下:
- 块级(Block-level )元素基本上是矩形。
- 块元素的尺寸是通过宽、高、填充、边框和外边距来计算的。
- 如果没有指定高度,块元素将会依据它所包含的内容来显示高度加上填充 (除非设置了浮动 floats,见下文)。
- 如果没有指定宽度,就会出现一个非浮动 non-floated盒并以适应父盒的宽度显示,减去填充(下文有更多介绍)。
关于块级元素,需要切记以下几个要点:
- 如果某个盒子(box)的宽度设定为“100%”,它就不能有任何外边距、填充或边框,否则它就会溢出父盒子。
- 垂直相邻外边距可能会导致复杂的崩溃问题而最终造成布局出问题。
- 相对位置的元素和绝对位置的元素是有区别的,这个涉及的东西比较多,这篇文章就不介绍。

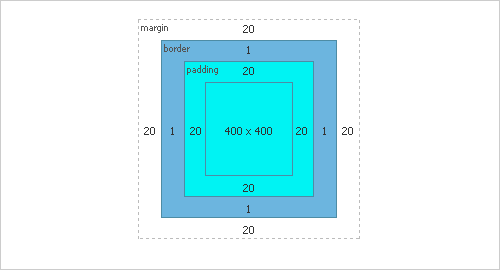
在Firefox中使用Firebug显示的盒模型( box model )
块级元素Block和内联元素 Inline的区别
经验丰富的开发人员可能觉得这没什么好说的,不过,我觉得这个一个非常重要的问题,要是能够做到透彻理解,你就会说“啊,原来如此” 很多头疼的问题就会迎刃而解,以后对创建跨浏览器布局信心也会大大增强。
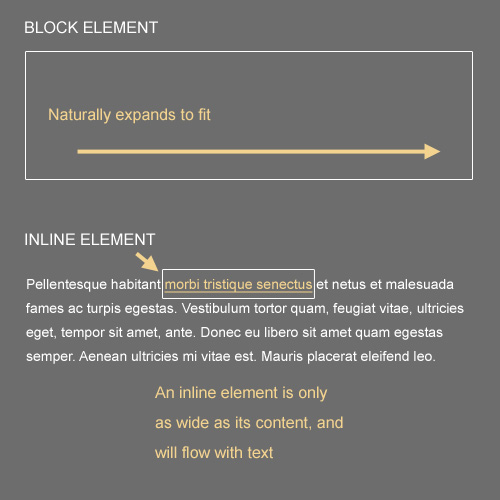
下面的图片说明了块级元素block和内联元素inlin的区别:

- Block元素默认情况下会自然横向扩展来填充父容器,因此没有必要设置宽度为“100%”。
- Block元素默认情况下会从父盒的最左边开始低于以往任何块元素(除非使用漂浮或定位元素,见下文)。
- Inline元素无视宽度和高度的设置。
- Inline元素会与文本一起流动,并受排版属性如空格、字体大小和字母间距的影响。
- Inline元素可以使用垂直对齐属性对齐,而block 元素不能。
- Inline元素的下方会自然留出一些空间以容纳破行掉下的文本元素。
- inline元素如果设置为漂浮可以变成块元素。
浮动和清除元素
为了让队列布局相对易于维护,最佳的办法就是使用漂浮(floats) 。因此,想要实现跨浏览器体验的一致性,对float是如何运作的是否有扎实的理解就成为了另一个非常重要的因素。
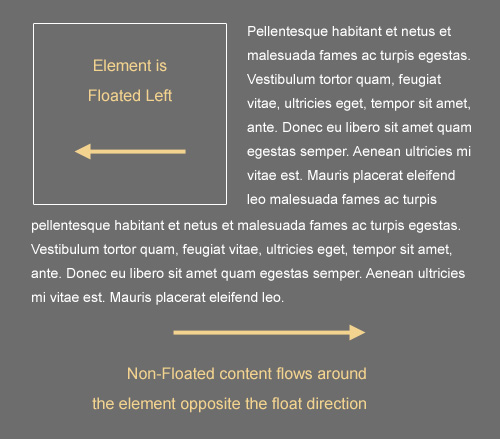
一个浮动元素可以向左或是向右浮动, 使用浮动的结果是,浮动元素会依据指定的方向漂流直到它的边缘碰到其父容器或是另一个浮动元素的边缘。所有非浮动,出现在浮动元素下方的内联内容将会朝浮动的相反方向沿着它的边缘流动。

关于浮动和清除元素,需要切记以下几个要点:
- 浮动元素时从其他块级元素、非浮动元素上移动出来的,换句话说,如果你将一个盒元素向左侧浮动,那么非浮动的尾随段落(块级别元素)将会出现在浮动元素的后面,段内的任何文本 (内联级别元素)将会围绕浮动元素流动。
- 想要让内容围绕着一个浮动元素流动,需要确保它是属于内联元素或与浮动元素的方向一致。
- 如果浮动元素没有指定宽度,将会压缩至内容的宽度,因此,通常最好还是给浮动元素设定一个宽度。
- 如果块元素包含了浮动的子元素,就会造成块元素“崩溃” , 需要进行修复。
从IE开始着手开发
到现在为止,这篇文章还主要讲CSS代码和布局的原则。是否先从IE开始着手更多是与设计师的习惯和偏爱有关联的。虽然在日常上网我们可能很讨厌使用IE6和 IE7,但是为客户开发项目时,在开发初期首先要做的就是 在这些浏览器中测试页面布局。一开始就确保它在IE6、IE7上的兼容性,以后再对其他浏览器进行测试和可能需要的修改,会比反过来简单得多。要是等到开发后期才检查IE6、IE7的兼容性可能会造成下面的问题:
- 需要用到更多的hacks,不同的IE版本需要单独的样式文件,代码变得臃肿,维护起来麻烦,网站速度更慢。
- 某些地方的布局可能需要重做,开发时间大大增加。
- 测试时间增加,其他重要任务的时间就越少了。
- 其他浏览器中的布局效果可能会与IE6、IE7不同。
当然对于个人项目、web应用或其他非客户的工作,开发人员可以不使用IE。但对于用户群主要使用IE的企业客户,优先从IE上着手开发可以避免很多头疼的问题,这无疑会使得跨浏览器一致性变得更有可能。
有时候一味地将 IE的问题认定为“恼人的bug”会给自己带来不必要的消极情绪,会妨碍开发和今后的维护工作。设计和开发人员应面对这个现实,把IE的问题当成普通的CSS问题一样看待,从IE上开始项目的开发才是正道。
IE最常见的问题
如果你打算从IE开始项目的开发,或者至少在项目的初期就在IE上检查布局,那么你应该知道IE(通常是6.7)都有哪些问题或者说它局限性在哪里。
关于IE浏览器上每一个可能出现的问题,这篇文章有详细列出。这里就挑选几个最为重要的问题:
- 如果过度使用浮动元素,IE6就会出现问题,内容消失或内容重复(两个极端)。
- IE6上浮动元素与浮动方向同一个方向的外边距会加倍。
- IE6和IE7如果一个元素没有布局会导致一系列问题,包括背景无法显示,边缘凸出等等。
- IE6不支持基于min- 和max- CSS 属性,如min-height或max-width。
- IE6不支持背景图片固定位置。
- IE6和 IE7不显示很多属性的预备值 (如, inline-table, table-cell, table-row, 等)。
- IE6上的任何元素,除了锚文本(<a>)之外,不能使用hover 伪类。
- 某些IE版本对CSS选择器的支持非常有限 (如,属性选择器、子选择器等)。
- IE 6-8对CSS3的支持比较少,不过也有一些变通的方法。
当然IE上还会很多bugs和问题以及不一致性,上面这些是最常见和最普通的,如果想要实现跨浏览器上完全相同的用户体验务必切记以上的几点,并 对这些问题进一步研究,更准确地理解这些问题和应对办法。
一些永远不可能一样的东西
如前面所说,想要在每个不同的浏览器上实现同样的视觉体验和功能体验是可能的,但并非易事。你可以使布局和元素的位置精确到每个像素,但是也有一些事情是开发人员无法控制的。
表单往往会不一样
如果要把表单元素在不同浏览器上的区别都讲述清楚可能需要单独花上一篇文章来说,这里就不再详谈。通过看下面的图,相信应该会非常直观地看出这些不同。
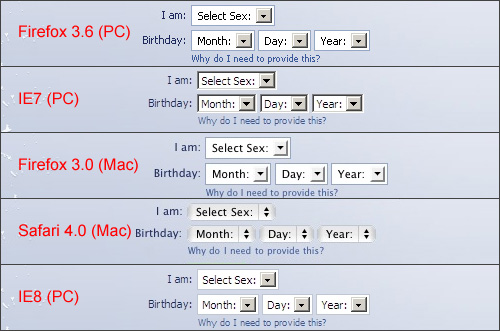
下图显示的Facebook主页上<select> 元素在5个不同浏览器版本上的截图 (截图来自 Adobe’s Browserlab):

<select>元素在不同浏览器中的显示效果
一些表单元素的视觉效果是可以控制的。例如,如果客户要求提交按钮在每个浏览器上看起来都必须一样,那没有问题,你可以使用一张图片来取代默认的<input type="submit">,因为默认的<input type="submit">与<select>元素非常相似,它们在不同的浏览器中看起来是不一样的。
但是其他表单元素,如单选按钮、 textarea字段和上面的 <select>元素,如果没有使用 JavaScript插件不可能在跨浏览器上实现同样的效果。
字体总是不一样
另一个无法实现完全一致的东西就是字体了,特别是正文部分的字体。各种自定义头部字体的方法涌现以及最近推出的谷歌Font API在这方面相信会发挥作用,不过正文可能在不同的浏览器中看起来就是不一样。
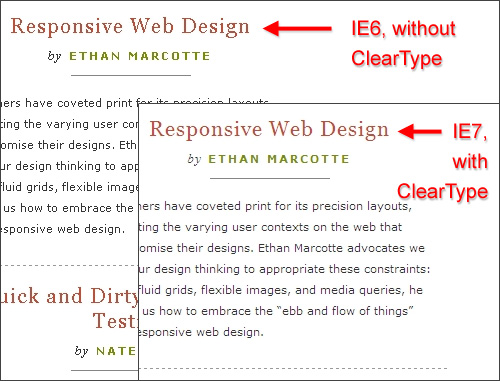
提到字体,我们不仅要面对不同电脑上可用字体的不同,但是有时候就算两台电脑上可用的字体是一样,显示的字体仍然会不一样。例如, 在IE7上Windows ClearTypes字体,但是IE6却不支持,因此同样的字体在IE的两个版本上看起来就会不一样。
下面的截图显示的是这个网站 在IE6 和IE7上的效果,正文部分字体的区别还是比较明显的。

A List Apart网站在 IE6和IE7的字体显示
使用CSS重置
固然大多数重置会给你的CSS添加不必要的代码,但是你随时都可以 删除你知道不会有影响的选择器,(例如,如果你不打算使用<blockquote> 标签,你可以删除与它相关的内容)。不同浏览器上很多与 外边距(margin)以及填充方面的差异,使用CSS重置后都会消失。因为重置会使所有元素都从0的基础开始,所有的浏览器从相同的基本配置开始,因此在空格和元素的列队上你可以获得更多的控制权。
【图片7】
Firefox开发者工具栏上显示的一个CSS重置
使用CSS重置除了能够使不同浏览器体验一致外,你也不必哈斯用太多的hacks,代码就更加精简。 我推荐大家使用 Eric Meyer的 CSS重置。
SitePoint的CSS指南
如果对某个特定CSS属性如何在所有浏览器上正确显示有疑惑,你可以参考 SitePoint CSS指南,看看该属性是否有兼容性的局限性。这个网站上有个非常实用的兼容性图表,显示浏览器对每个标准CSS属性的支持。而且每张兼容性图表上还有不同浏览器上出现的各种bug的详细描述,用户可以添加新出现的bug以及对复杂CSS问题的解释。参考这个你就可以判断某个CSS问题是由于浏览器bug造成的还是由于自己对该CSS属性的理解不当、误用而造成的。
结论
跨浏览器CSS开发有很多地方需要注意,希望这篇文章提到原则和指南对CSS开发员能有所帮助。近乎完全一致的跨浏览器CSS开发是可以实现的,也是值得我们去努力争取的。
分类:新闻资讯