WordPress因其易用性以及各种强大的主题、插件、功能而深受大家的喜欢。其基本的原理是将博客的内容数据存储到数据库中,通过PHP来获取并显示给读者。但是如果说用户试图获取不存在数据库中的数据时,那就会有错误404页面这个问题了。这篇文章向大家介绍的就是这个内容。

404错误页面概述
错误 404是一个标准的HTTP状态代码, 即 "未找到"的响应代码。它显示的是客户端(浏览器)无法联系上服务器,这是因为服务器无法完成客户端的请求,或者由于浏览器配置不正确无法实现请求。

404 "找不到网页" 就是每次客户端的请求一个难以获得的页面时显示出失败提示的这样一个页面。那究竟为何一个页面会无法访问呢?下面就是一些常见的原因:
- 错误的链接地址: 通常是由于输入错误。
- 页面消失: 通常是因为站点的内容被删除或是在重建阶段。
- 内容被阻止(私人/受限制的页面): 当用户试图访问被阻止的内容时,服务器的过滤系统具备返回HTTP 404回应的能力。
如何应对404错误页面?
对于一些访客来说,看到自己期待的内容无法显示时就会觉得非常恼人。他们通常会觉得可能这个内容已经被所有者删除了。因此他们就会考虑换一个更加可靠的站点。 如果确实是删除了也就罢了,但要是你的内容是刚刚经过重定向呢?

这对访客以及站长来说都是一大损失,特别是站长损失了流量同时也让访客失望。如何让访客在你的网站上呆的更久一点而不是看到错误提示页面就立马离开呢?下面有几个小技巧与大家分享。
PHP重定向
如果你的404错误页面是PHP格式的话,PHP重定向这个方法将会非常有效,因为所有浏览器都支持PHP重定向。下面是示例代码:
header ("Location: url");
exit();
JavaScript重定向
对于JavaScript的错误页面,同样也可以用JavaScript重定向,下面是示例代码
<script type="text/javascript"> <!-- window.location = http://your_url_name/ //--> </script>
结果如下:
<a href=”http://your_url_name/”>如果没有自动跳转点击这里</a>
“如果没有自动跳转请点击这里”的目的就是提示用户。
.htaccess / htaccess.txt重定向
这也是一个不错的选择,你只需要在.htaccess/htaccess.txt文件添加下面的代码:
ErrorDocument 404 error/http://www.你的网站/
所以,至少有三种方法可以应对404错误页面。但是通常像WordPress这样的内容管理系统基础上建成的站点或是博客,404错误页面都是自动配置的。而且,我们只能从前面的两种方法 (JavaScript 或PHP) 中做出一个选择并在它默认的404页面上添加其中一个代码。
或者如果你打算自己整一个错误页面也是可以的,下面是PHP代码的示例:
<?php
/* Error page: ErrorPage.php */
?>
<html>
<head><title>404 Error Page</title></head>
<body>
<p>
<h1>Error 404</h1><br>Sorry, Page Not Found.
<p>
<?php
$ip = getenv ("REMOTE_ADDR");
$requri = getenv ("REQUEST_URI");
$servname = getenv ("SERVER_NAME");
$combine = $ip . "tried to load" . $servname . $requri;
$httpref = getenv ("HTTP_REFERER");
$httpagent = getenv ("HTTP_USER_AGENT");
$today = date("D M j Y g:i:s a T");
$note = "Sorry, nothing here!";
$message = "$today <br>
$combine <br>
User Agent = $httpagent
<h2> $note </h2>
<br> $httpref ";
$message2 = "$today
$combine
User Agent = $httpagent
$note
$httpref ";
$to = "you@yourdomain.com"; \ change to your email address
$subject = "Error Page from Your Site"; \ change email subject
$from = "From: wordpress@yourdomain.com
";
mail($to, $subject, $message2, $from);
echo $message;
?>
Visit our <a href="yourdomain.com">Home Page</a>
</body>
</html>
通过上面的代码你就可以将用户转到404错误提示的替代页面,并且当你的站点上有发生404错误时,它会自动发送一封邮件给你。不过你还需要配置服务器上的 .htaccess文件,代码如下:
ErrorDocument 404 error/ErrorPage.php
404错误页面的设计技巧
404错误页面对用户体验也是有影响的,自己设计404页面时可以参考以下几点贴士。

告诉用户无法找到要找的内容
很显然,向访客传达出无法找到他们所需要的内容的提示是非常重要的,你可以非常简单地表明,"很抱歉,此页面不存在“或者其他类似的表达。尽量用一些比较符合访客风格、胃口的词语。
显示主菜单
显示主菜单让你的访客能够访问到你网站的内容,而不是仅仅是一个返回主页的链接,这样访客的兴趣就会被激发,被你的各种内容所吸引。
结合其他可访问的内容
如果你觉得给访客提供其他内容可能也会吸引他们的眼球的话,那么就按你的意思去做。可以是网站上浏览排行比较高的文章,精华文章或是归档的内容。你可以自由地使用任何所有你认为访客会感兴趣的内容,只要确保它们是可以访问的。
结合网站的主题设计
完全没有经过设计布局的404错误页面肯定不会有访客喜欢。因此设计404错误页面时可以结合网站的主题设计以及logo、配色方案或者是卡通字符等让它更加有创意、对用户友好,让访客找不到所需内容时不觉得无处可去。
显示搜索框
最后这点是必须的,你应该在错误404页面提供一个搜索框。如果访客对你提供的内容不感兴趣的话,他们仍然可以依据他们感兴趣的话题再次进行搜索。
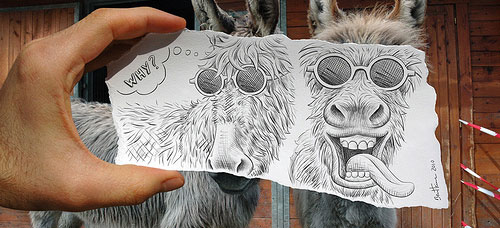
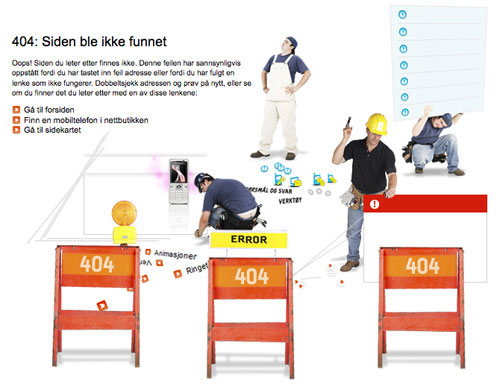
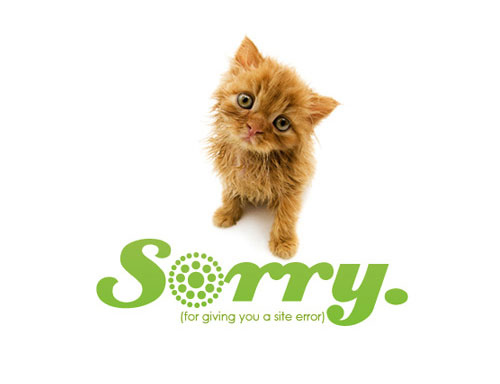
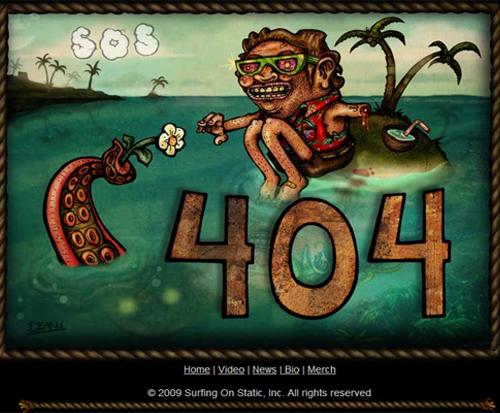
404错误页面实例
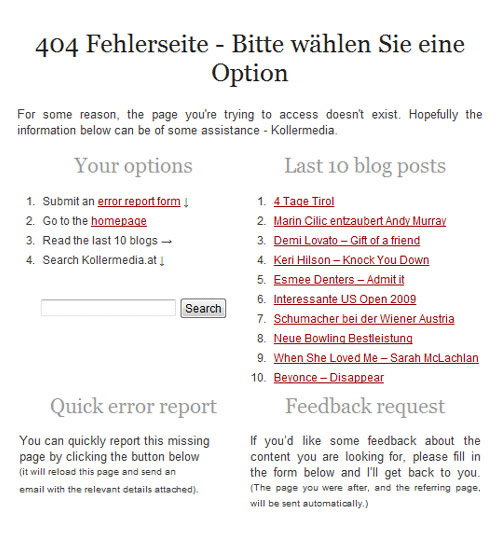
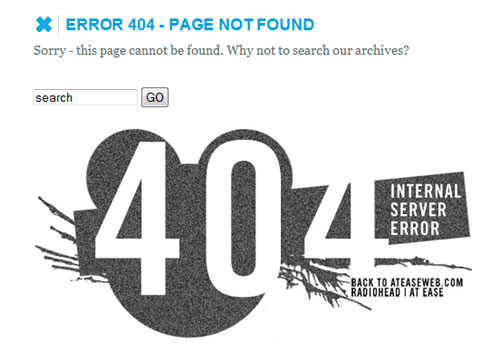
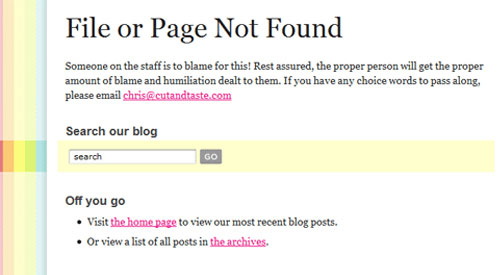
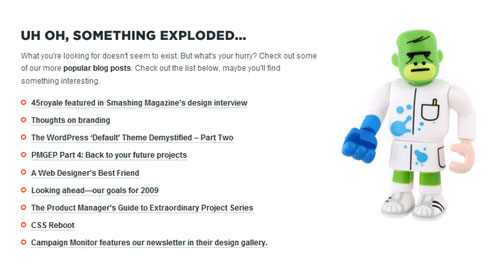
下面是一些比较有创意的404错误页面。大家可以从中学习找到一些值得加到自己的404页面的元素。

















Fotolia – Royalty Free Stock Photos



追踪错误404页面的WordPress插件
WordPress社区有强大的开发人员的支持,有很多插件制作者也开发了各种插件帮助我们照看网站,监视有多少名访客碰到过404错误页面。下面的插件就是帮助大家更加有效地管理、监控和自定义404页面,不让访客轻松地流失。
404 SEO Plugin
此插件允许你自定义的错误提示信息,它会依据找不到的URL地址中的词语来自动显示你网站上的相关内容链接。
Google 404 Error pages
通过Google 404这个插件,你可以快速、轻松地在自定义的404页面嵌入搜索,给用户提供更加使用的信息。
Redirection Plugin
这个插件非常强大,包括它可以用来监视404错误,抓取404错误日志并将这些错误映射成301重定向。
404 Notifier
探测并通知你所有潜行的404错误。
Smart 404
这个插件将使用被请求URL中的关键字对你的文章、页面、标签和分类执行搜索,如果有符合匹配的,它就会重定向到相符合的内容而不是显示404错误。
Permalinks Moved Permanently
如果你对博客的永久链接结构做过修改,这款插件最合适不过了。
分类:新闻资讯