增强网站可用性的技巧很多很多,今天要说的是一些从实际研究和报告中得到的、有科学理论证实的可用性技巧。这些报告包括与网站可用性和网站提高有关的眼球追踪研究、报告、分析以及可用性调查等。
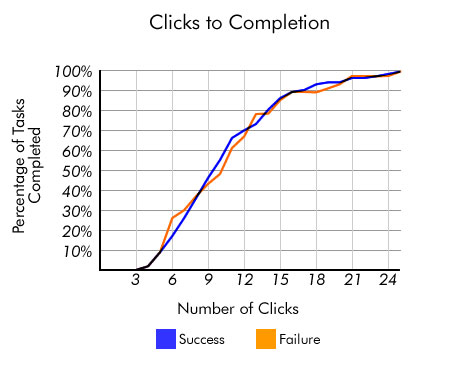
1. “三次点击”原则未必正确
“三次点击”(Three-Click)原则:访问者在某个网站上点击寻找内容时,如果点击超过三次,会感到沮丧。
2001年,网页设计行业公认的专家Jeffrey Zeldman在他的书中指出三次点击原则“能够帮助站长建立更直观更富逻辑的网站结构层”。从逻辑上说这无可厚非。为了查找自己需要的信息而不停重复“点击”这个动作,的确会让访问者觉得挫败。
不过“三次”这个限制就有待商榷了。访问者会在三次点击后就突然放弃自己要查找的东西吗?
事实上当然不是这样。
User Interface Engineering上刊登的一项研究报告告诉我们:访问者并不会因为自己的点击次数达到3次或者更多(例如12次),就会放弃查找。“很少有人会在3次点击后就开始放弃”,报告中说到。

所以我们要记住的是,进行网站设计时,不要为了某些数字而特地减少访问者需要点击的次数,实用程度才是要关注的重点。如果你的用户界面简洁而方便,即使点上15次才能看到自己想要的信息,用户也不会不乐意。
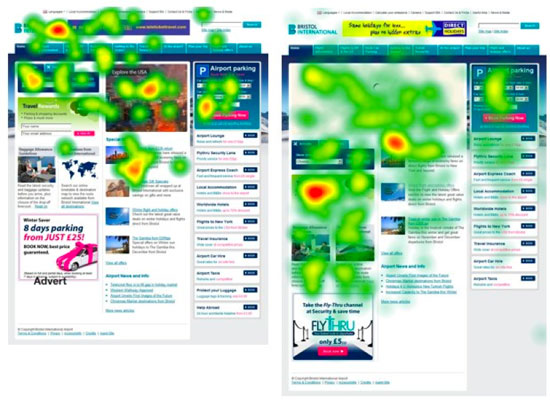
2. F形结构更易于浏览
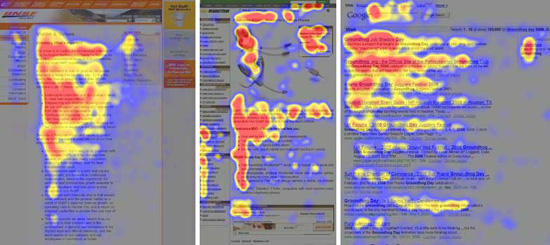
可用性研究领域的先锋人物Jakob Nielsen博士就网络用户的阅读习惯,对230多名参与者进行了一项眼球追踪研究。结果表明参与者在浏览网页内容时,呈现出F形的浏览趋势。

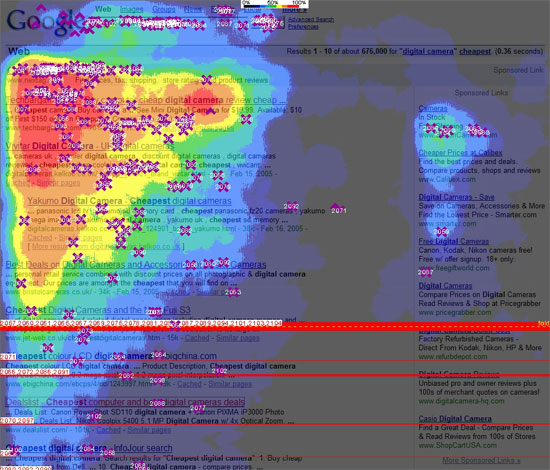
搜索营销公司Enquiro、Did-it与眼球追踪研究公司Eyetools在共同对Google搜索引擎的搜索结果页面进行眼球追踪研究后,也得出了类似结论。Google搜索结果的“金三角”现象正是由于搜索者视线对页面上侧、左侧的偏向,浏览范围整体呈F状。

对网页设计师和网站内容发布者来说,这些研究结果表明:你应该将更希望让访问者看到的信息安排在页面左侧,并采用符合F形的内容结构(如标题下紧跟段落或项目符号),以增加快速浏览型访问者看到这些内容的可能性。
3. 不要让访问者等待太久:给网站提速
站长们总是看到这样的警告:访问者都是没有耐心的,他们讨厌等待。当然,这也符合逻辑——谁喜欢漫无目的的等待呢?不过这样的警告有依据吗?页面加载速度究竟会不会对网站的访客造成影响?
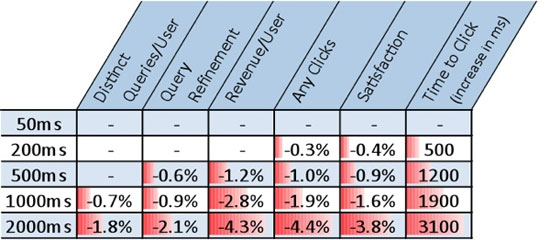
微软的搜索引擎Bing进行了一项分析报告,目的是了解页面加载速度和各种表现指标(如访客满意度、平均每位访问者带来的收入、点击速度等)之间是否有联系。报告表明,页面反映速度每延长约2秒,将导致访问者满意度降低约3.8%、平均每位访问者带来的收入减少4.3%,点击率降低4.3%,等等。对像微软这样的公司来说,4.3%的收入损失可以相当于数百万的利润损失了。

事实证明,访问者的确是没有耐心的。过长的等待时间会降低他们的满意度,减少他们点击网页的机会。如果你想提高搜索引擎排名,那么页面访问速度就更重要了。
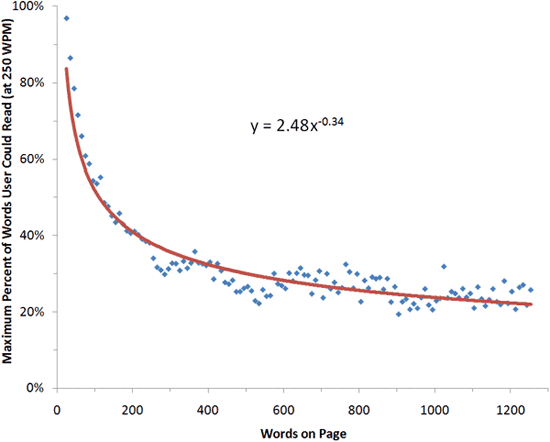
4. 让网页内容更易读
大多数互联网用户并不会真的“阅读”在线内容,Jakob Nielsen博士对自己网站上读者行为的研究也得出了这个结论。Nielsen博士的分析表明,读者只阅读某个网页上约28%的内容,网页上内容越多,读者阅读的内容就会越少。

要想增加读者最大程度看完你的页面内容的可能,可以使用一些让内容更易读的技巧,像使用高亮显示、标题、短段落、列表等。
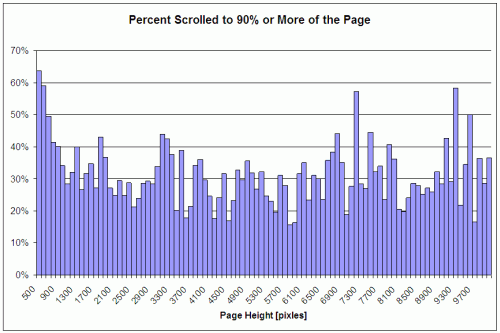
5. 不要担心“the fold”和垂直滚动条
“Above the fold”是一个来自报纸版面的术语,指折叠起来的报纸展示在外面的内容,通常都是头版头条。就网站设计而言,“the fold”指的就是在不将页面下拉的情况下,显示在网页上的内容。有一种说法是网站也需要将所有主要内容显示在页面上方,让读者不滑动鼠标或滚动条就可以看到网站内容。
那么,长页面就不受欢迎吗?读者真的不会阅读“the fold”以下的内容?我们是不是要将所有信息都堆砌在页面顶端呢?
根据一份来自网络分析公司Clicktable的报告,页面的长度不会影响访问者查看页面下方的内容。(之前我们也介绍了,为减少长页面给访问者带来的不便,可以在页面最下方加上“回到顶部”按钮。)

CX Partners公司的Joe Leech的一份研究告诉我们,一家以用户为中心的设计公司表示,实际上页面上方的内容越少,访问者更容易浏览页面下方的内容。

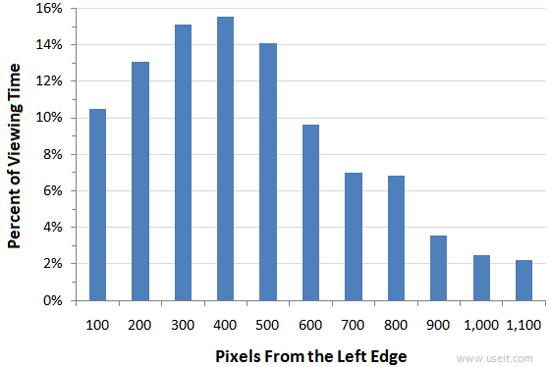
6. 把重要信息安排在网页左侧
如果某种语言的阅读、书写顺序都是是从左向右的,那么这种语言文化下培养出的人也会习惯于从左向右看网页。所以这么多网页设计师把设计重点分布在网页左侧不是没有道理的。

Nielsen博士的眼球追踪研究以及从右向左语言类(如希伯来语和阿拉伯语)的网站都表明了这样的规律:人们更倾向将阅读重点放在所用语言的阅读顺序的起点侧。从右向左语言类网站应该把重点放在页面右侧,而从左向右语言类网站则应该把重点放在页面左侧。
7. 文本的空白区会影响阅读效果
文字内容的易读性可以提高读者对内容的理解力和阅读速度,同时还能够增加读者继续阅读的机会,降低跳出率。字体、字号、行高、背景色以及都可能影响阅读效果。
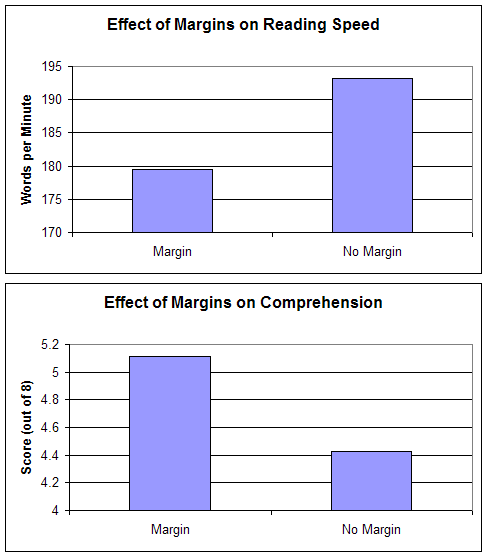
一份关于内容易读性的报告对20名参与者进行了阅读表现测试,这些参与者被要求阅读段落相同但页边空白、行间距不同的材料。测试结果表明,阅读没有页边空白的材料时,阅读速度更快,但对内容的理解力会下降。没有页边空白的内容会加快阅读速度,这是因为文字和段落更加紧凑,节省了眼球在行与行、段落与段落之间移动的时间。

这份特别的研究表明,我们对网站内容的排版会对用户体验产生极大影响。颜色、行间距、段落分布等细节都会影响到读者的阅读体验。
8. 小细节,大不同
如果时间紧促,我们进行网站设计时经常会更关注整体布局而忽略细节。本来整体布局中已经有很多需要考虑的元素了,那些细枝末节就更容易被忽略了。
用户界面设计专家Jared Spool和设计公司Flow都因为重新设计版面细节而获得了更多收入。
9. 不要把导航功能寄希望于搜索框
互联网用户希望他们访问的网站都有结构鲜明且易用的导航栏。即使你的网站上搜索框功能再强大,访问者仍然会先尝试在导航栏查找自己需要的信息。一项调查表明,当要求在网站上进行某项任务时,超过70%的参与者会从点击页面上某个链接开始,而不是使用搜索功能。
User Interface Engineering进行的一项测试也得到了类似结论。这项测试证明“访问者通常只在无法通过点击页面链接找到满意内容时,才会使用搜索功能”。
因此千万不要以为好的站内搜索功能就可以弥补网站尚待改善的内容结构组织、导航等元素。页面布局、导航以及内容组织应该是首先需要改善的,其次才是搜索功能。
10. 主页没有想象中那么重要
访问者在你的主页上长时间停留的可能性很小。搜索引擎是个主要原因,搜索结果可以链接到你的网站上的任何页面。而来自其它网站的链接,也不仅仅指向你的主页。
根据Gerry McGovern的一项分析,网站主页的访问来源正在急剧减少。根据他对某个大型搜索网站的调查,2003年网站主页的页面访问量占39%,而到了2010年这一数值下降到了2%。
如今的访问量越来越多地来自外部资源,像搜索引擎、社交媒体以及订阅器等,对主页的直接访问越来越少。因此,内部页面的内容、设计、排版等比主页更加重要。
分类:新闻资讯