文章样式是WordPress 3.1版本将要推出的新功能,之前我们在WordPress 3.1小窥中有简单介绍。不过没有接触过的人可能还不明白文章样式是什么,下面就来看看这个在WordPress 3.1的Alpha版本里已经现身的文章样式究竟是怎么一回事吧。
什么是文章样式
文章样式一种meta信息,主题可以通过这些信息来定制文章的样式。简单地说,文章样式就是设计某篇文章表现形式的一种方式。利用文章样式功能,你可以指定某一篇文章所显示出的格式效果。这个功能挖掘出了WordPress在微博方面的潜力,用户可以把视频、链接、图像、音频、引用文字等整合到一处,并进行相应样式设计。
假设你发现某个外部网站的某篇文章很有意思,你想分享给你的读者。为了告诉读者你的分享,你得写一篇新文章并给出相关的外部链接,否则读者不知道这是篇什么类型的文章,他们要点开链接读完全文才可能了解你想告诉他们的内容。文章样式功能可以帮你解决这个问题。
这有点类似于微博,你可以像在微博上一样发表一些小段子,然后不用费很大功夫就可以为不同文章设定不同的样式。例如,当你发现一条值得分享的句子,就可以立即在自己的WordPress博客上分享出来,并且只需要一个点击动作,就可以突出显示这句话。
文章样式的主要目的就是让WordPress成为一个全方位的博客平台。
为什么要使用文章样式
文章样式可以取代人们利用分类目录归档类似文章的要求。直到目前仍然有用户在修改代码以达到让不同分类文章显示不同样式的效果,文章样式功能不仅简化了分类目录,还使博客能够在支持文章样式的主题之间更轻松地转换。
对读者来说,使用了文章样式功能的博客也更为亲切,读者可以直观地了解到他们目前正在浏览的是什么类型的文章。此外随着不同文章的不同展示效果,博客也将变得更生动。文章样式将填补WordPress文章平淡显示效果所带来的空缺感。
抢先体验文章样式
和文章缩略图、菜单、自定义背景等功能一样,文章样式也需要通过主题激活。这意味着,如果你的主题不兼容,那么你就没法使用这个功能。
警告:若要进行以下操作,最好熟悉HTML、CSS代码,并对WordPress循环函数具有一定了解。
打开主题的functions.php文件,加入以下代码:
add_theme_support( 'post-formats', array( 'aside', 'gallery' ) );
注意:aside和galery只是列举出的两个可用的文章样式而已。可用的文章样式包括:
aside —— 通常没有标题,类似于社交网站上的状态更新
chat —— 聊天记录
gallery —— 图片库(多幅图片)
link —— 外部链接
image —— 单幅图片
quote —— 引用语句
status —— 简短的状态更新,通常限制在140个字符内,类似微博
video —— 单个视频
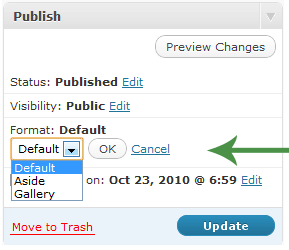
在functions,php中加入代码后,你会在文章编辑界面右侧的文章发布设置区看到一些新内容。

编辑完文章之后,你可以在这里更改文章的样式并点击发布,让文章以预先设置好的格式发布到前台。
但是我们并没有预先设置任何文章样式,因此即使你在下拉菜单里选择了新的样式,前台所显示的效果也和其他文章没什么区别。所以现在我们需要做的就是编辑文章的主循环。
我们会用到条件标签has_post_format()。
if ( has_post_format( 'aside' ) {
// code to display the aside format post here
} else if (has_post_format('gallery')) {
// stuff to display the gallery format post here
} else if (has_post_format('link')) {
// stuff to display the link format post here
}else {
// code to display the normal format post here
}
对开发人员来说,这或许算不上什么,但最终用户应该可以受益不少了。
分类:新闻资讯
标签:WordPress 3.1, 文章样式, 最新动态