管理面板有多种WordPress外观主题可用,你可以在使用主题的外观主题列表(Theme List )中找到一些。还有一篇有关创建管理面板主题的文章。
如果你只是想稍微加饰一下WordPress外观主题的话,可以为日志撰写QuickTag按钮(设置>撰写)使用不同的颜色。
在撰写日志面板的日志编辑文本区域上方的这些按钮能帮助你快速地添加链接,格式和图片。只需轻点鼠标,代码添加的工作就会自动完成,而你只需要专注于日志内容的编辑,而无需为HTML/XHTML代码劳神了。
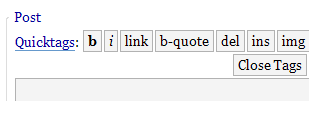
默认情况下,Quicktag按钮看起来是这样:
上图中的按钮看起来还凑合,但你是不是觉得有点太单调了?加上点颜色会不会好些呢?
添加颜色的方法
想知道如何达到此目的吗?那么下面就给出相关指导吧。
- 在wordpress/wp-admin文件夹中,找到wp-admin.css文件,并使用文本编辑器(text editor)打开。
- 将下面的CSS风格代码复制并粘贴到wp-admin.css文件内容的底部。
- 保存。如果你是在本地进行操作的,请将此文件上传到服务器。
- 点击撰写日志(Write Post)。
- 如果你已经转到撰写日志页面,但毫无变化的话,请参看更改无效怎么办。
#ed_strong {
background-color:#ff0000;
}
#ed_em {
background-color:#ff6633;
}
#ed_link {
background-color:#ffff00;
}
#ed_block {
background-color:#CCFF66;
}
#ed_del {
background-color:#00CC00;
}
#ed_ins {
background-color:#33FF99;
}
#ed_img {
background-color:#00FFFF;
}
#ed_ul {
background-color:#0066CC;
}
#ed_ol {
background-color:#9933FF;
}
#ed_li {
background-color:#993399;
}
#ed_pre {
background-color:#CCCCCC;
}
#ed_more {
font-weight: bold;
border: dotted;
}
#ed_next {
color:#ff0000;
background-color:#000;
}
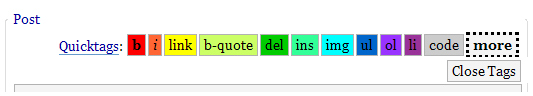
这些代码中使用的颜色只是举例而已,你可以按自己的喜好随意定制。
此文最早发布于Podz' WordPress Guides中。
分类:中文手册