WooCommerce是一个开源的WordPress的电子商务插件,具备完善的购物流程和营销工具,,可以轻松构建线上商店。WooCommerce商城搭建最简单的方法就是使用通过Elementor、WooCommerce插件和Astra主题的组合,操作非常简单。
Elementor是一个流行的WordPress页面构建器,通过直观的拖放编辑器帮助你建立像素完美的网站。Astra是一个轻量级的WordPress主题,提供与Elementor和WooCommerce的集成。此外Astra带有现成的WooCommerce演示网站,可以使用Elementor轻松定制。本文为大家简单介绍下WooCommerce商城搭建教程,仅供大家参考。
Elementor官网:https://elementor.com/
Astra主题官网:https://wpastra.com/
一、安装WordPress
可以通过进入控制面板或使用安装向导来轻松地安装WordPress,具体安装教程可以参考:《WordPress安装详细教程》
二、安装Astra主题
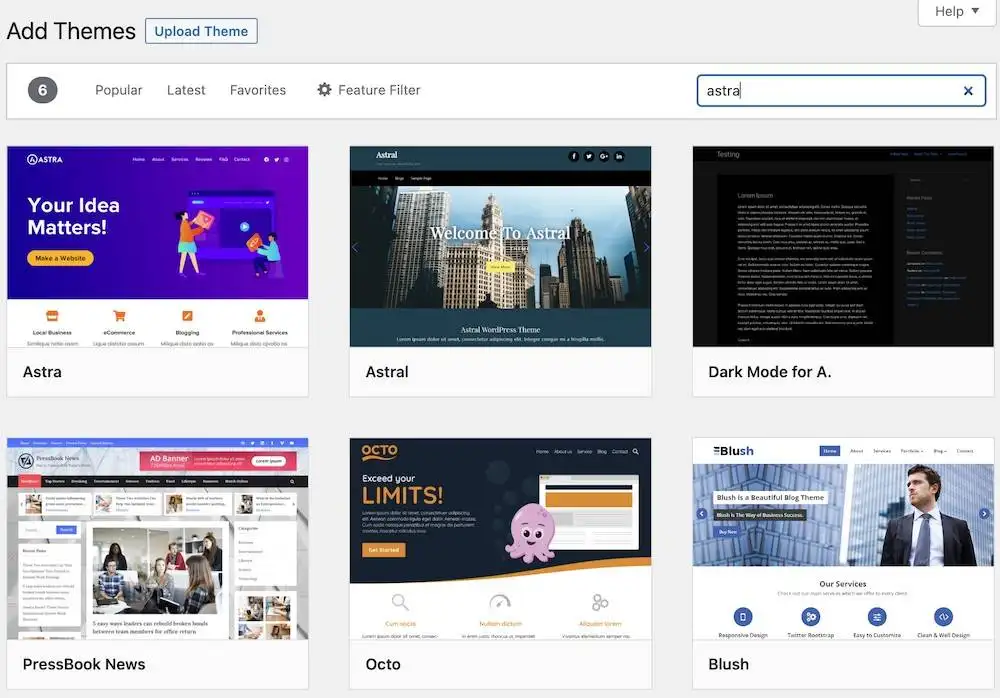
1、从WordPress仪表板,前往Appearance > Themes,然后点击Add New。搜索Astra,然后点击Install,再点击Activate。

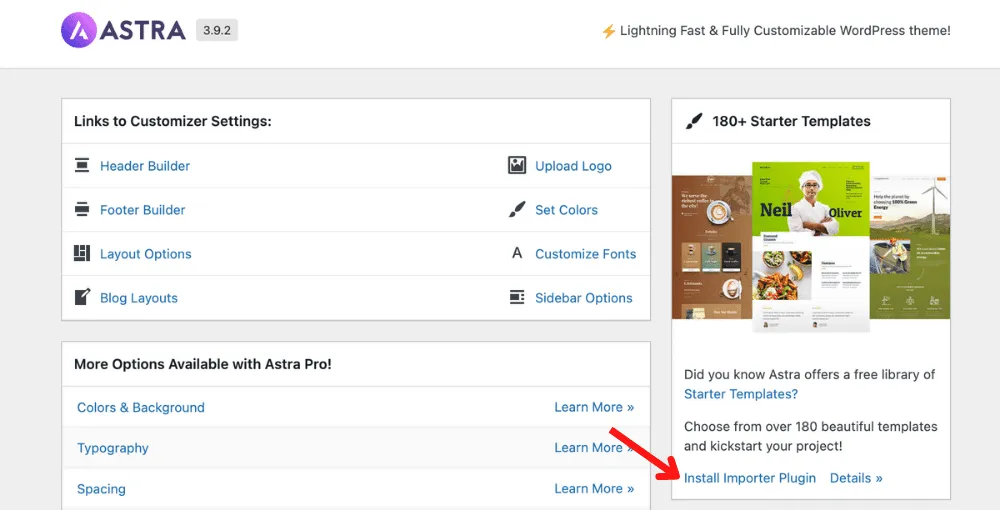
2、前往Appearance > Astra Options。

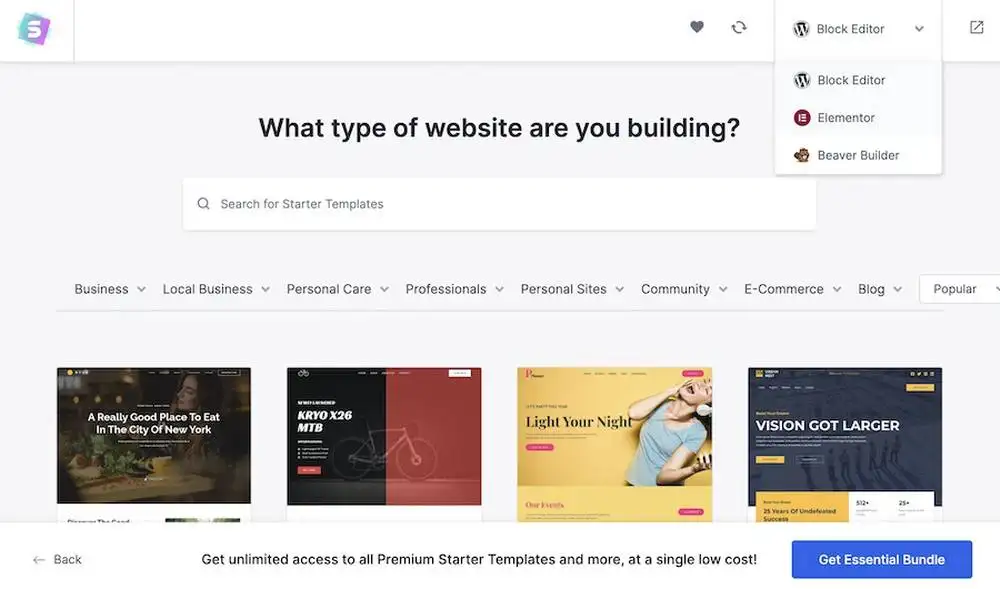
3、点击安装导入器插件;会被要求选择一个选择的页面构建器;将继续并选择Elementor。

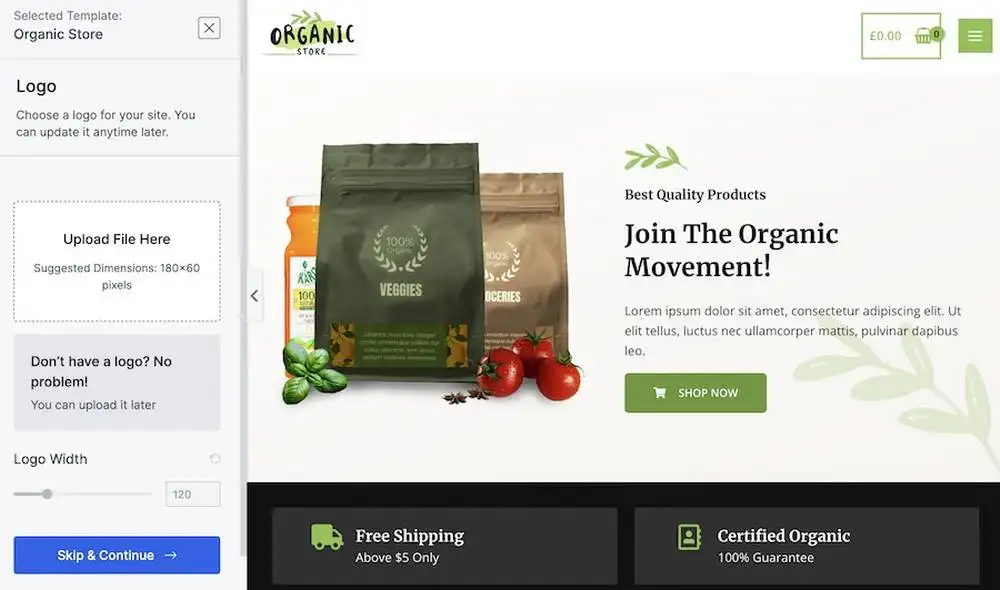
4、可以根据网站要求来定制模板。

5、添加一个标志,改变颜色和排版,以及做更多。

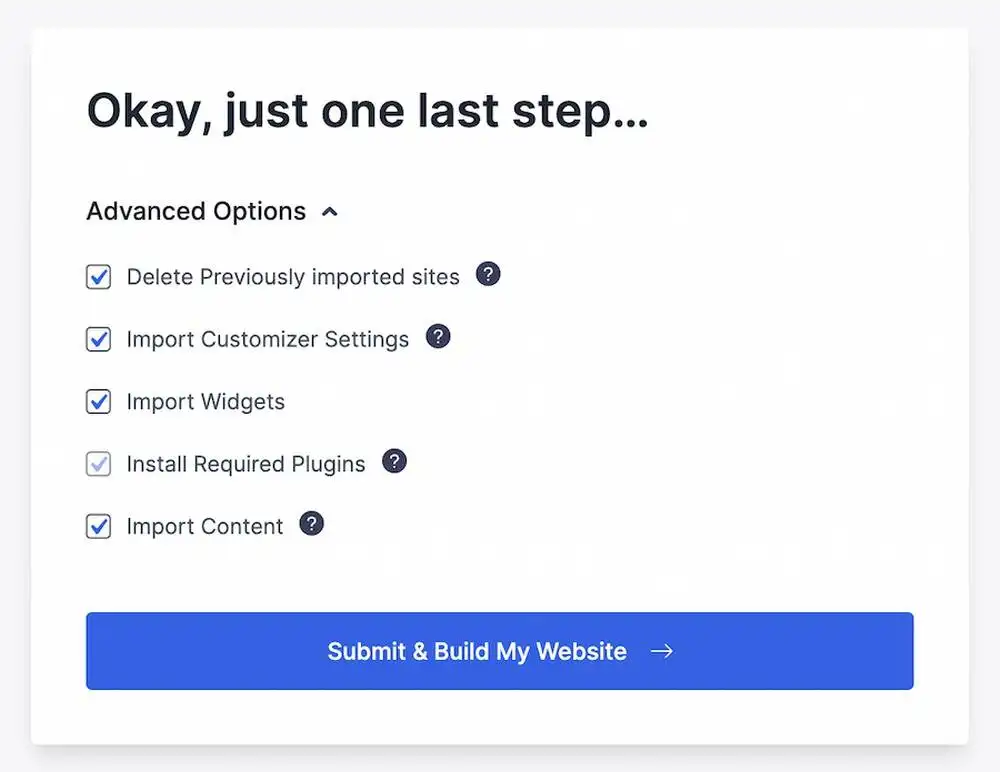
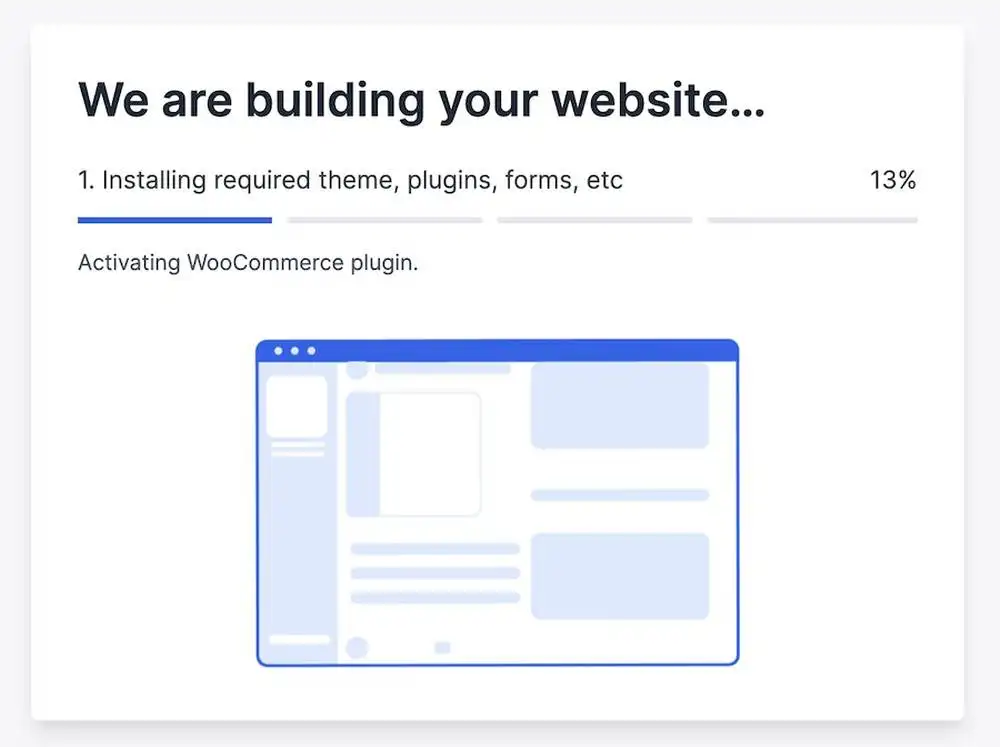
6、点击Submit & Build My Website。这就开始了安装过程,如下面的图片所示。

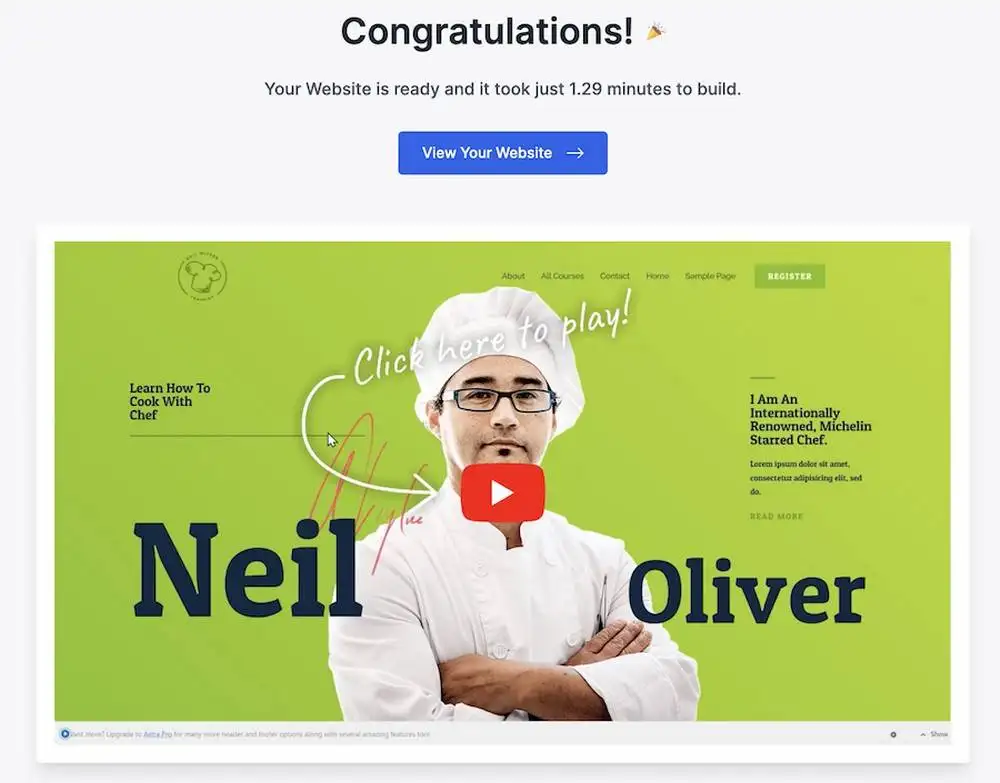
7、这应该在一分钟内完成;安装成功后,网站就会上线。

三、安装WooCommerce
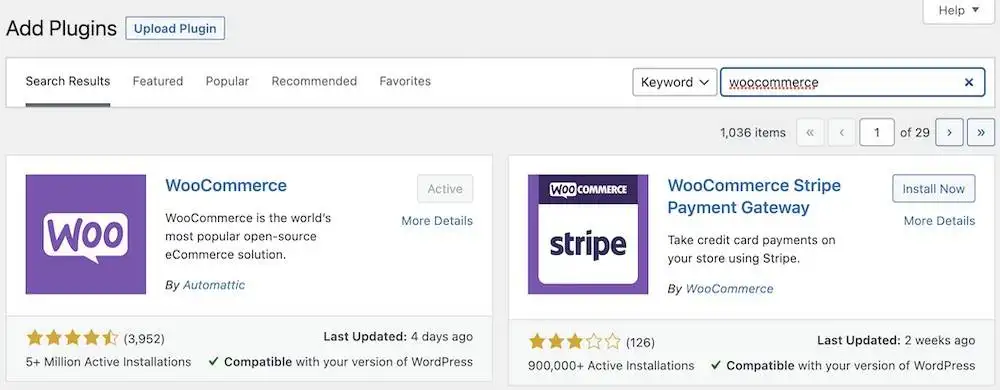
前往插件>安装插件,搜索WooCommerce;点击立即安装,然后启用它。

四、设置WooCommerce商店
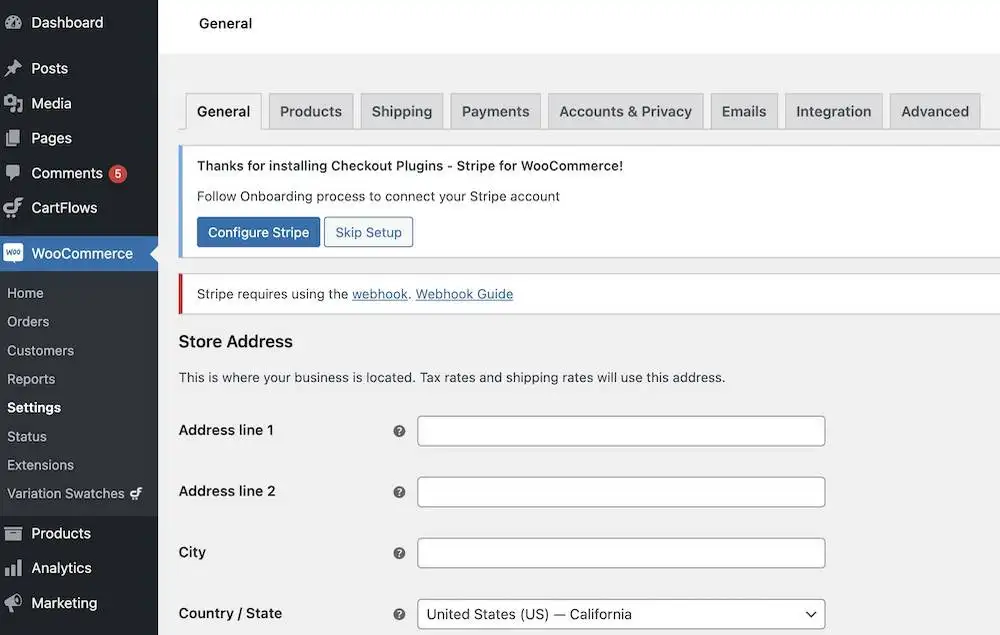
前往WooCommerce > Settings。默认情况下会在 “General” 选项卡上。在这里可以包括商店地址,设置默认货币,添加运输细节,集成一个支付网关,设置电子邮件通知,以及更多与商店有关的设置。

五、WooCommerce商店添加产品
教程:《WooCommerce产品页面设置教程》
分类:新闻资讯
标签:Astra主题, Elementor, Woocommerce