Elementor是一款WordPress页面构建插件,它可以帮助用户轻松地创建自定义页面,无需编写任何代码。Elementor具有直观的拖放界面和丰富的元素库,可以让用户快速创建专业的网站页面。Elementor有免费版和Pro版两个版本,免费版包含基本的功能和元素库,而Pro版则包含更多高级功能和元素库。那么Elementor如何建站教程,本文为大家介绍下Elementor新手零基础建站教程。
Elementor官网:https://elementor.com/
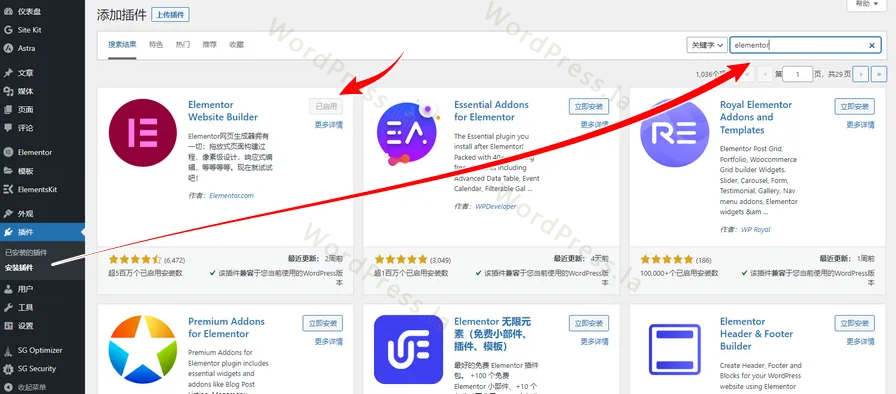
1、安装Elementor
安装Elementor非常简单,只需要在WordPress后台插件库里面搜索Elementor插件并安装即可。

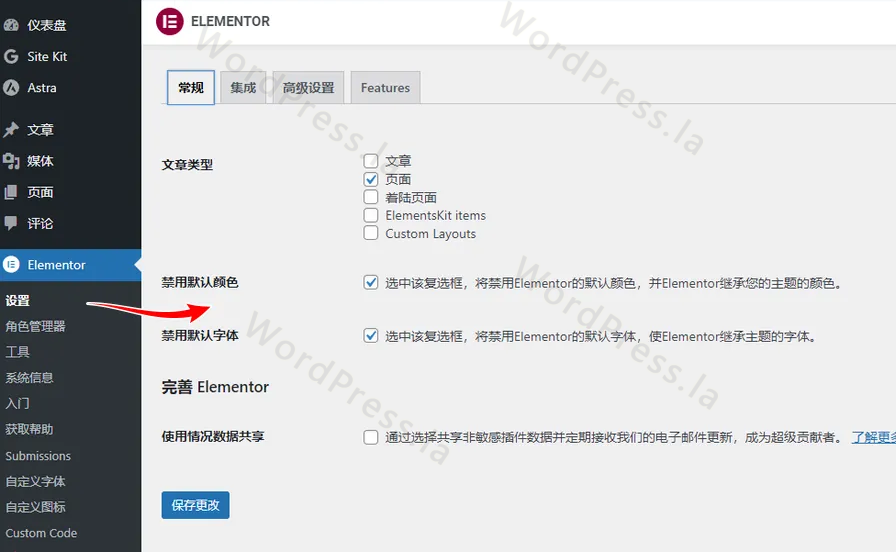
2、配置Elementor
安装完成后,需要进行一些基本的配置,包括选择默认字体、颜色和按钮样式等。

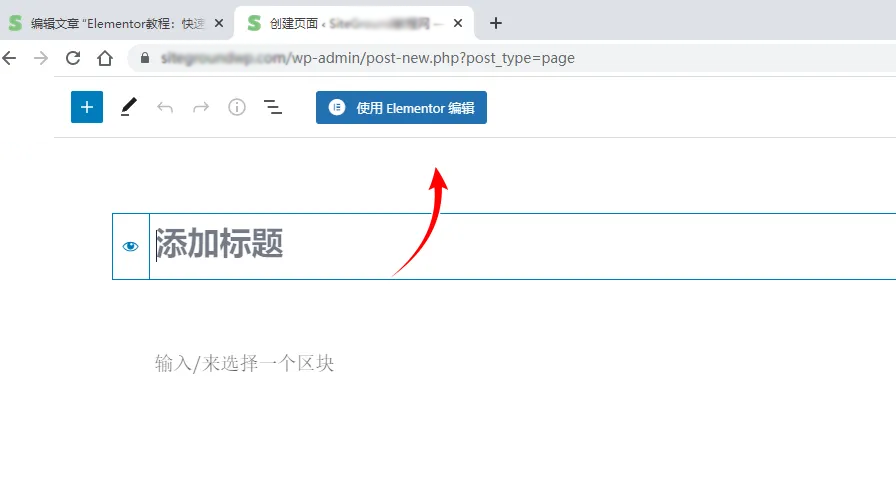
3、 创建新页面
使用Elementor创建新页面非常简单,只需要在WordPress后台选择“新建页面”,然后选择“使用Elementor编辑器”即可。

4、添加元素
创建好页面并且使用Elementor编辑之后,就出现了Elementor设计页面的界面,如下图:

Elementor提供了丰富的元素库,包括标题、文本、图像、按钮、表格、进度条等。用户可以通过拖放的方式将这些元素添加到页面上。
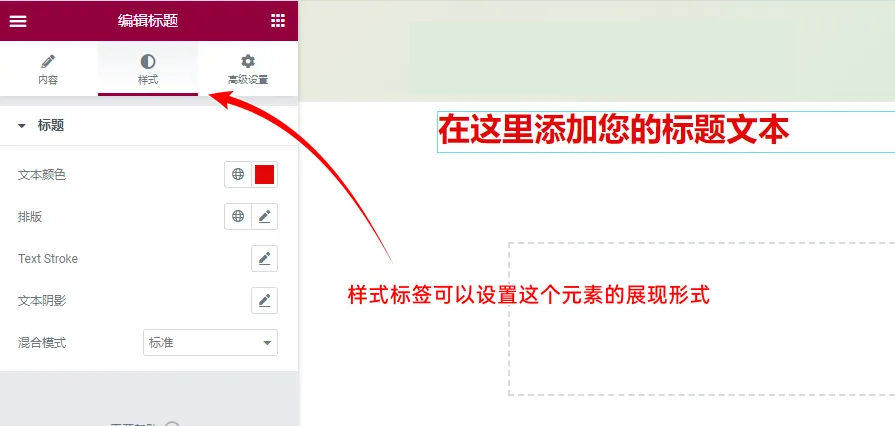
5、调整元素样式
Elementor还提供了丰富的样式选项,包括字体、颜色、边框、阴影等。用户可以通过这些选项调整元素的样式,使其更符合自己的需求。

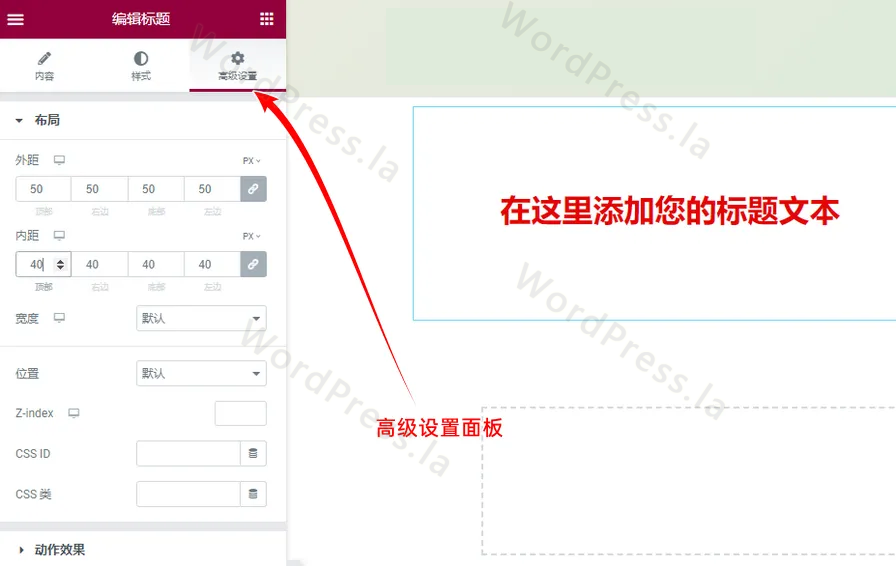
不同的元素可以设置的选项也不同,拿我们上面的标题元素来举例,可以看到切换到样式标签之后,能设置文本颜色、排版里面可以设置文字字体,字号,行高等。

高级设置面板,可以调整这个元素的布局,常见的就是调整外距和内距。
6、预览和发布页面
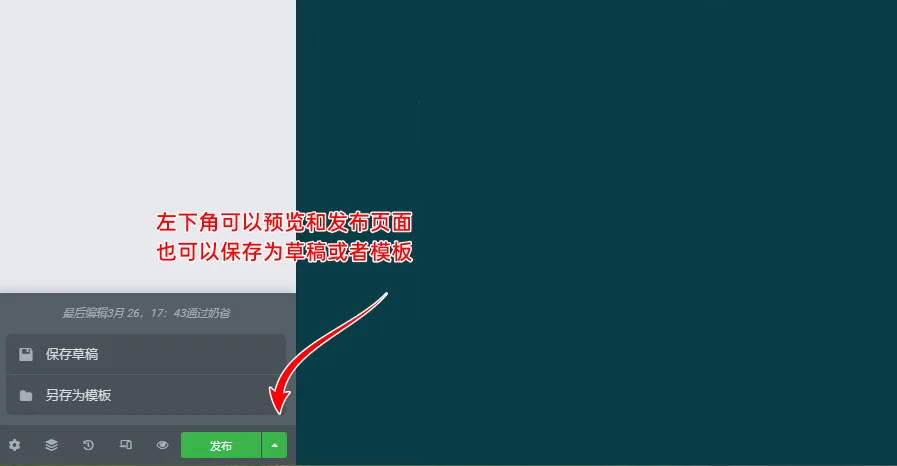
在使用Elementor创建页面时,用户可以随时预览页面效果。当页面完成后,用户可以将其发布到WordPress网站上。
需要提醒的是,如果你是跟着这篇Elementor教程一样创建页面后直接点击了使用Elementor编辑按钮,那么这里建议点击“保存为草稿”。

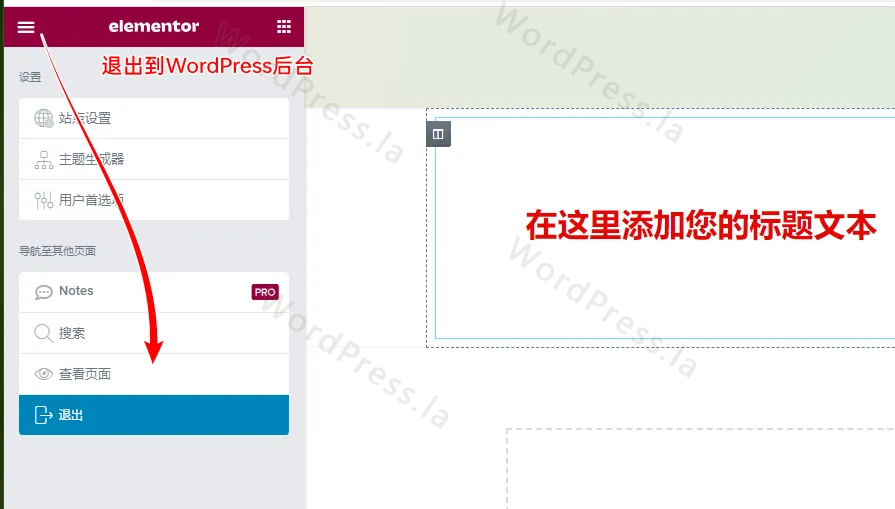
然后左上角选择三条横杠按钮之后,退出到WordPress后台页面。

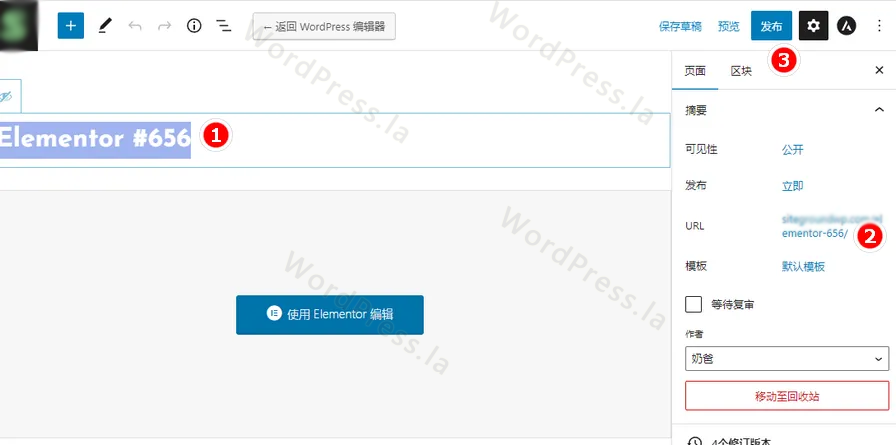
创建页面前因为没有修改标题,直接点击了使用Elementor编辑,所以回到页面之后,我们需要修改页面标题、修改URL,然后再发布。

分类:新闻资讯
标签:Elementor