WordPress高亮代码显示,前面我们介绍过WP-Syntax插件,这款插件使用起来有些麻烦,而且还需要修改文件的相关配置,对于不太熟悉程序的朋友来说,有点小困难,经过多方寻觅,今找到一款不错的WP-CodeBox代码高亮插件,它支持多种语言、代码下载、复制到剪贴板、代码框收放及后台默认属性设置多项功能,使用起来也比较方便。
WP-CodeBox插件安装:
- 下载WP-CodeBox插件,将压缩包解压后,把文件夹上传到wp-content/plugins/目录下。
- 登录WordPress管理后台,点击“Plugins”找到上传的插件,激活该插件。
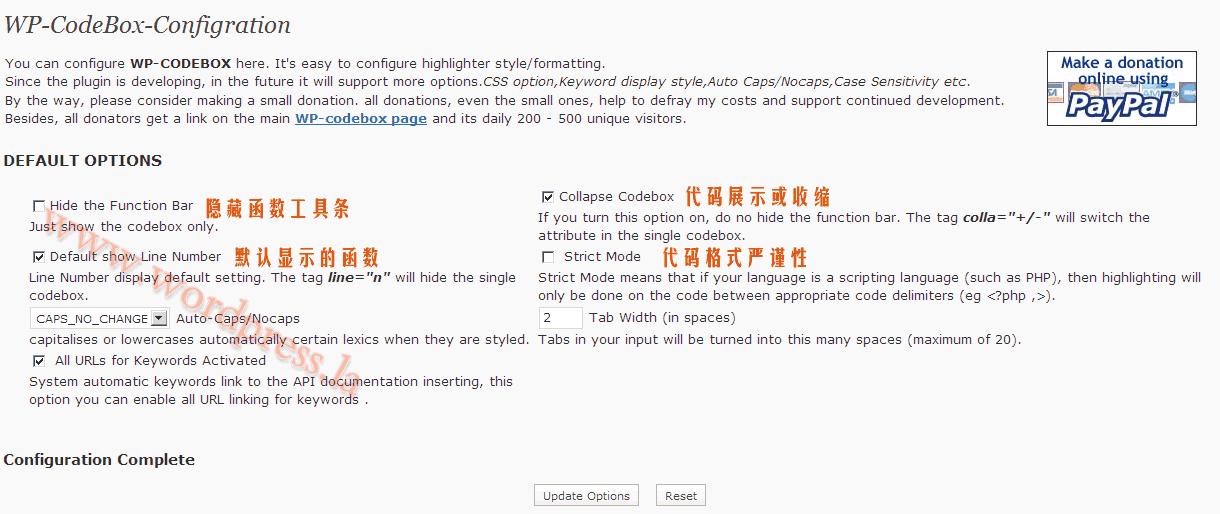
- 插件激活后,在“Setting”–>“WP-CodeBox“中设置相关信息,如下图所示(点击浏览大图):
在图中我基本上对插件的相关功能都进行了说明,在页面中,其实你也不用进行任何设置,保持默认即可,安装成功后,接下来就是使用插件了,使用之前先来介绍下WP-CodeBox插件的相关语法:
<pre lang="LANGUAGE" line="N" file="download.txt" colla="+">代码</pre>
lang="LANGUAGE":代码的语言,如ASP、PHP、Java等
file="download.txt":创建一个可下载的保存名称
line="N":开始行数
colla="+/-": ”+“表示展开,”-“表示收缩
知道语法后我们,就可以在文章中添加高亮代码了,新建post或pages页面时插入代码,进入HTML编辑状态(一定要记住),插入相关代码,示例如下:
**Example 1: PHP, no line numbers**
<pre lang="php">
<div id="foo">
<?php
function foo() {
echo "Hello World!\n";
}
for ($i = 0; $i < 10 $i++) {
foo();
}
?>
</div>
</pre>
代码前台显示图示(其它的就贴图示了):
**Example 2: Java, with line numbers,collapse codebox**
<pre lang="java" line="1" colla="-">
public class Hello {
public static void main(String[] args) {
System.out.println("Hello World!");
}
}
</pre>
**Example 3: Ruby, with line numbers starting at 18, code downloading(ruby.txt)**
<pre lang="ruby" line="18" file="ruby.txt">
class Example
def example(arg1)
return "Hello: " + arg1.to_s
end
end
</pre>
简单的几个例子,基本都可以对其功能进行说明,此款插件使用起来还是非常方便的,不需要额外的操作,而且高亮显示的效果也十分的明显。
WP-CodeBox插件下载地址:点击下载
WP-CodeBox插件作者地址:点击进入
分类:插件下载
标签:WP-CodeBox, 插件下载, 管理员工具, 高亮代码