随着CSS3和HTML5的发展,web设计师和开发人员也在不断尝试利用它们的新特性来创建更加让人印象深刻的设计。草图和大背景图片的风格将会过时,衬线字体( Serif fonts)和肌理材质风格的背景将会更加受欢迎。多亏了CSS3,圆角的设计、RGBA透明和投影将更加常见,随着智能手机的兴起,移动web设计将也成为大家关注的焦点。
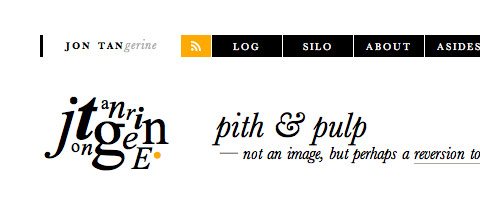
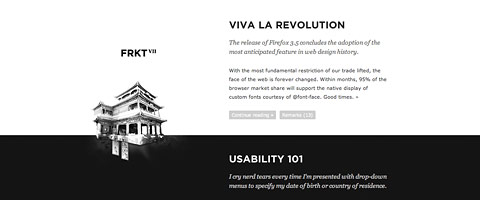
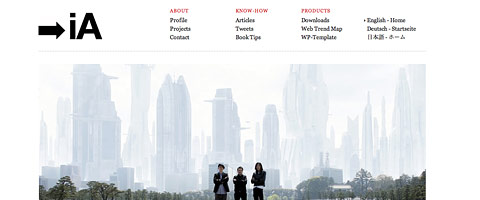
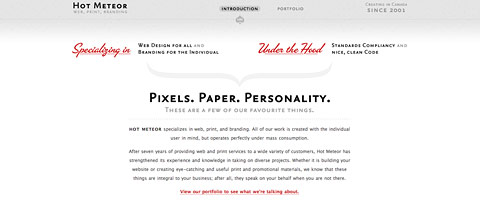
趋势一:衬线字体(Serif Fonts)
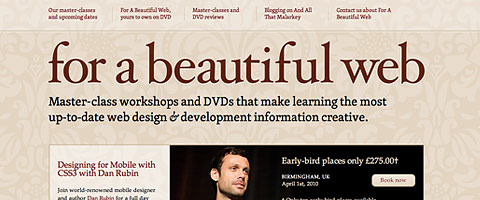
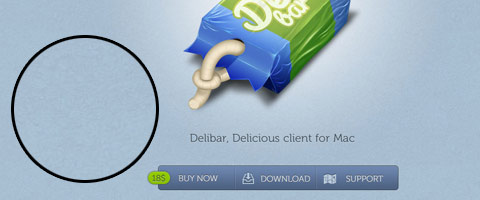
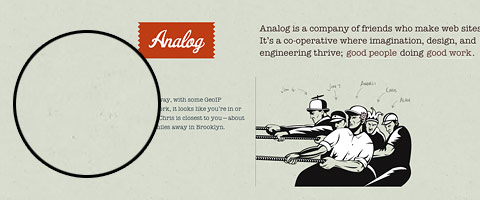
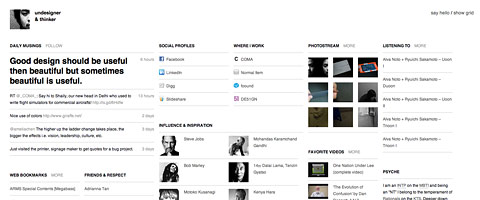
过去的十年里,大多数网站都采用Verdana 或 Arial (无衬线字体)的字体设计,但在新的十年里,衬线字体将会得到更多的重视。






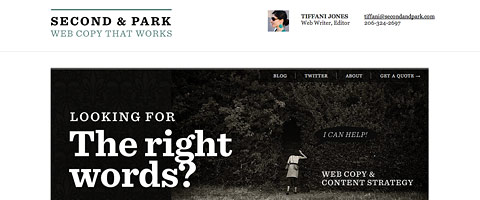
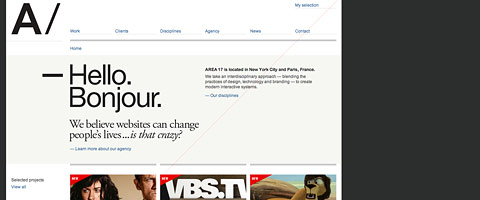
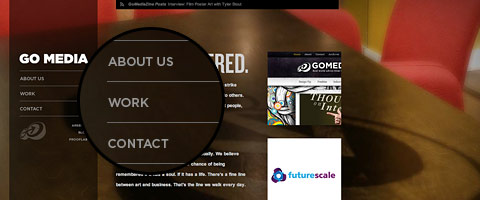
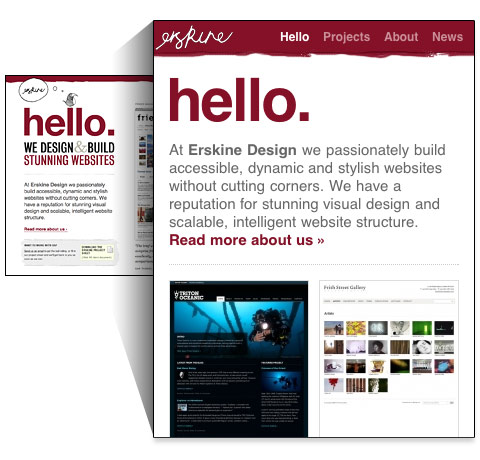
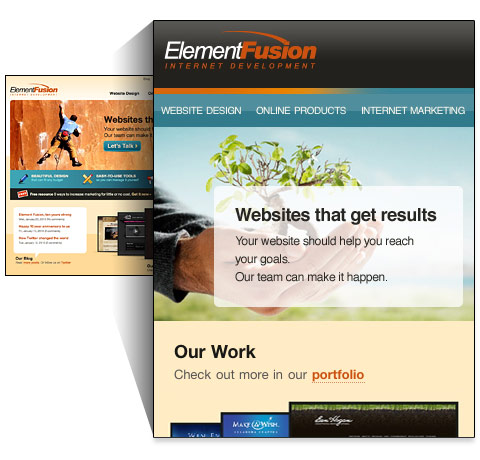
趋势二:大标题
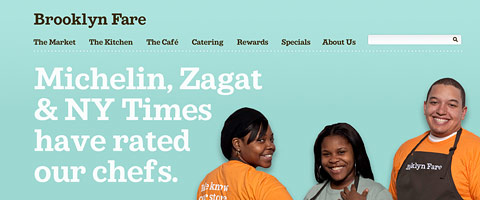
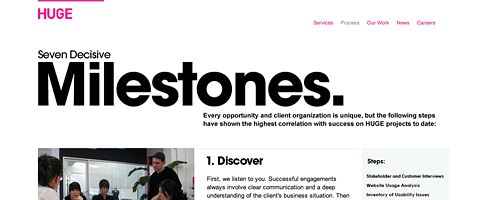
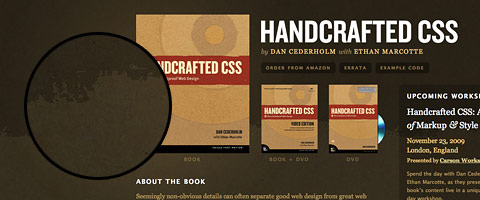
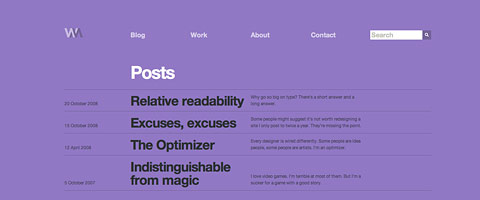
头部醒目的大标题将会在2010年更加流行。







趋势三:自定义字体的嵌入
随着像 Typekit这样的公司不断扩展,它们的字体列表和越来越多的免费高质量的字体的出现, (如,谷歌字体、FontSquirrel、 OpenType、、The League of MoveableType)。我相信2010年更多人将会使用自定义字体嵌入到自己的设计中。




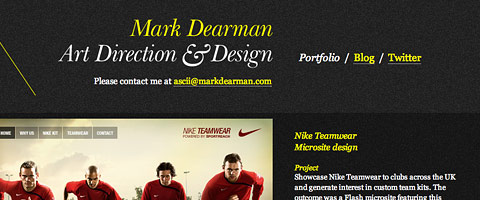
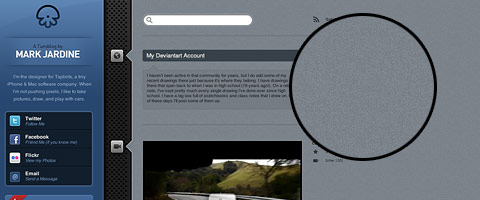
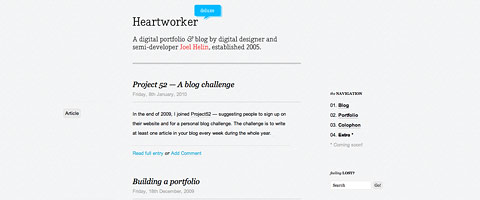
趋势四:肌理背景
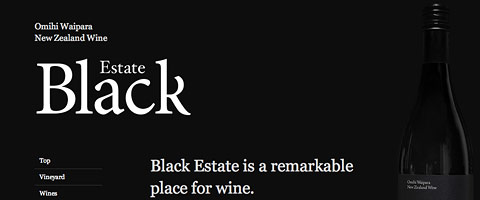
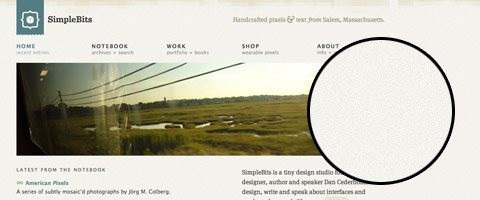
满屏背景图片的设计风格将逐渐趋向过时,取而代之的是精致的肌理背景。











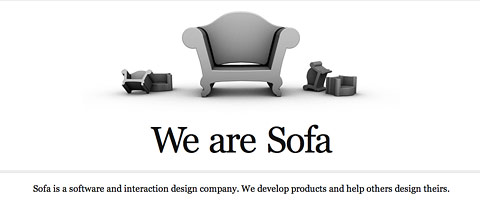
趋势五:极简主义
极简主义设计已经不是一个新事物了,在过去的两年里,极简主义已经流行起来了。我认为在2010年极简主义仍会大行其道。








趋势六:CSS3新功能
尽管目前不是所有的浏览器都支持CSS3,但是很多设计师已经开始试验CSS3的很多新功能,如圆角设计、多背景图、多栏布局、边框图片以及动画。下面的站点都很好地应用了CSS3的新功能,因此,我们将来会看到越来越多的这样CSS3作品。
CSS3动画
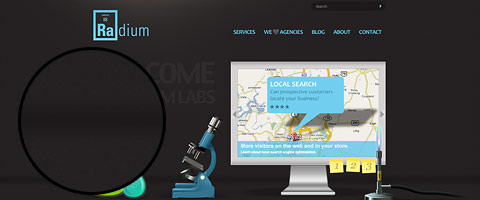
Neutron Creations的博客利用了webkit变换来设计这个同心圆,同心圆上的点是在旋转的 (通过 Mac Chrome 或Safari浏览器查看)。如果你的浏览器不支持webkit变换,那你只能看到静止的圆。

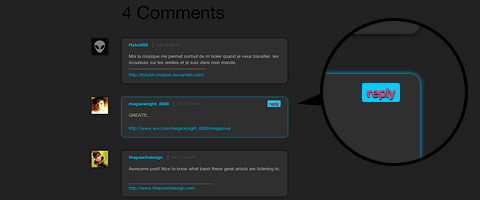
圆角边框和阴影盒
Border-radius 和box-shadow是最常用的CSS3属性。




文本阴影




RGBA 和透明度
RGBA让设置背景透明度变得更加容易,我想会有更多的设计师利用这个功能来创建半透明效果。



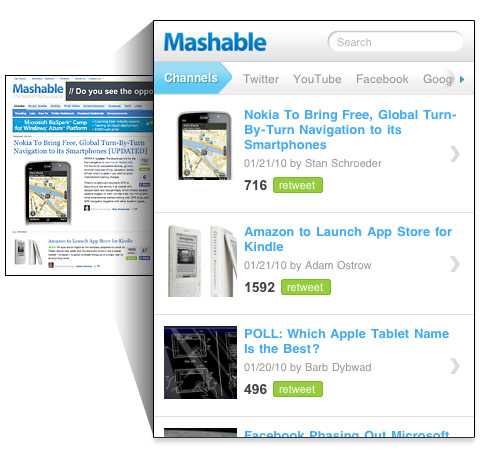
移动web设计
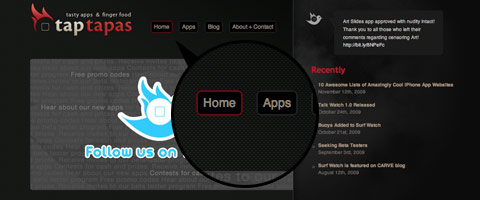
2007年以来,iphone以及各种智能手机的出现,大家都不可避免地涉及移动web设计,况且现在越来越多的智能手机支持CSS和Javascript,移动web设计毫无疑问必将成为web设计的一个重要因素。很多站点(包括设计机构的网站以及web应用的评论网站)都会提供移动手机版本。



原文
分类:新闻资讯