Google Web字体的网页设计师是惊人的免费资源。在WPBv4,我们已经开始使用
一种流行的谷歌字体的组合:我们的一些用户要求我们如何添加谷歌WordPress主题的Web字体。如果你还记得,我们展示了如何添加谷歌在WordPress文章编辑器的字体。在这篇文章中,我们将展示你如何在你的WordPress主题Google Web字体的添加方式,优化性能。
找到你喜欢的Google Web字体你需要做的第一件事是找到一个谷歌里你喜欢的字体。找到你喜欢的字体,点击“快速使用”按钮。

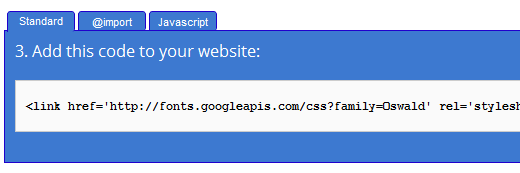
一旦你点击快速使用的按钮,你将被带到一个新的页面。向下滚动,直到你看到框:将此代码添加到您的网站。

复制该代码,并粘贴在一个记事本以备将来使用。我们看到大多数人使用至少两个谷歌(标题+文字字体组合)。如此重复这个过程第二个字体。
添加Google Web字体的WordPress主题,正如你可以看到,谷歌提供了3个可能的方式,加入谷歌网页字体到你的网站。有Standard的方式,@import的方式,JAVASCRIPT的方式。我们大多看到乡亲使用前两种方法。
最简单的方法是打开你的主题的style.css文件和粘贴字体代码
@import url(http://fonts.googleapis.com/css?family=Lora);
@import url(http://fonts.googleapis.com/css?family=Oswald);
我们已经看到很多人这样做。 StudioPress开发这样做时因为它的简单。然而,这是不正确的方式做。使用@ import方法块并行下载,这意味着浏览器将等待完成下载,然后才开始下载文件其余的内容。因此,尽管它可能看起来很方便,它不是最好的办法,如果您关心您的网站的速度和页面加载时间。您在这里可以看到关于它的更多细节。合并多个谷歌字体到一个的请求,以避免额外的HTTP查询。这里是你如何将这样做:
@import url(http://fonts.googleapis.com/css?family=Lora|Oswald);
如果您必须使用@ import,那么至少结合多个请求之一。添加Google Web字体中的性能优化方法这样做的最好的方式是通过使用标准的方法采用链接的方法,而不是导入方法。简单地采取您的两个网址,你从第1步了。结合起来,两个字体
|字符。然后放置在你的主题的头一节的代码。您将极有可能以编辑你的header.php文件,并粘贴下面的代码以上的主要样式。例如看起来是这样的:
<link rel="stylesheet" type="text/css"
href="http://fonts.googleapis.com/css?family=Lora|Oswald"
media="screen">
<link rel="stylesheet" type="text/css" href="YOUR THEME STYLESHEET"media="screen">
基本目标是尽快把字体请求。据Google Web字体的博客,如果有一个脚本标签
@ font-face声明之前,那么Internet Explorer将不会呈现在页面上的任何字体文件,直到下载完成。一旦你这样做,你可以简单地开始使用它在你的主题
的CSS文件是这样的:
h1 {
font-family: 'Oswald', Helvetica, Arial, serif;
}
现在有很多的主题框架。这时不建议修改父主题的文件,特别如果您正在使用的主题框架,因为你的变化将是重写了下一次更新该框架。您将需要利用,父主题的挂钩,并提交给你的过滤器或添加您的子主题谷歌字体正确的框架。正如你可以看到,在我们的蓝图页,WPBv4是框架的自定义子主题。因此,我们将告诉你如何您的创力主题中添加Google Web字体的。如何添加在创世记儿童主题的Google Web字体打开您的子主题的functions.php文件,并粘贴以下代码:
add_action( 'genesis_meta', 'wpb_add_google_fonts', 5);function wpb_add_google_fonts() {
echo '<link rel="stylesheet" type="text/css"href="http://fonts.googleapis.com/css?family=Lora|Oswald"
media="screen">';
}
不要忘记,以取代用自己的字体链接。基本上我们在做什么genesis_meta钩子挂接到excutes在源文件中的部分。如由默认的东西META描述,关键字,样式和Favicons的输出。通过我们设置的优先5,我们要确保这个样式表将装载前的主要样式。我们不能涵盖所有现有的父主题和框架存在。希望这篇文章可以帮助你添加在您的WordPress主题里的Google Web字体,以正确的方式,让您的网站可以快速载入。
来源:http://www.wpbeginner.com/wp-themes/how-add-google-web-fonts-wordpress-themes
分类:新闻资讯