我们分享一些好的网站或者网页模板时,配上对应的网页截图会更加直观。或者在做网站目录或博客目录的时候,同样可以通过本文的方法获取所收录的目标网站首页截图,这样可以节省很多时间和精力。今天小编将分享用代码如何实现在WordPress文章中自动获取网站截图,仅供大家参考。
一、短代码
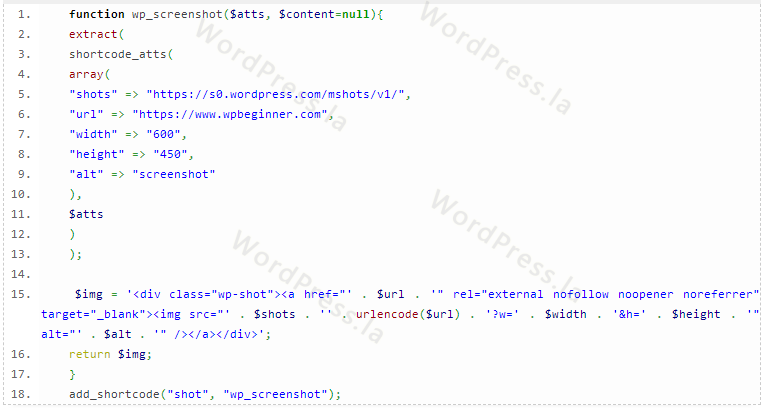
将下面的代码添加到当前主题函数模板 functions.php 中:

发表文章时,添加短代码:
[shot url=”https://www.wordpress.la/”]
或者自定义截图大小
[shot url=”https://www.wordpress.la/” width=”600″ height=”450″]
修改其中的网址链接链接即可。
二、直接添加链接
这个方法使用更加方便,获取截图的基本格式:
https://s0.wordpress.com/mshots/v1/https://www.wordpress.la/?w=600&h=450
也可以直接将上述地址链接格式像正常插入图片(从URL插入)一样添加到文章中,上面的截图就是这么加的,并没有用短代码。
温馨提示:因需要即时生成截图,第一次打开可能看不到图片,刷新一下就可以了,不行就多刷新几次。生成的截图存储在WordPress.com服务器上,不会占用自己的空间和资源,不过加载可能有些慢。
分类:新闻资讯
标签:wordpress技巧