出于友链的合理性,大多数友情链接不能添加nofollow标签。但除了友情链接,还有其他很多链接,比如广告链接、个人收藏的链接,这些链接就有必要添加nofollow标签了。今天小编和大家分享两个让WordPress网站为站外链接自动添加nofollow属性的方法。
一、什么是nofollow?
作为A链接的属性,nofollow的意义在于告诉搜索引擎不要追踪网页中设置了nofollow属性的链接url。举个例子:
<a href=“http://baidu.com”rel=“nofollow”>nofollow举例</a>
这里就告诉搜索引擎不要追踪这个链接。
这里就告诉搜索引擎不要追踪这个链接。
二、如何添加 nofollow 选项呢?
方法1:直接修改源代码
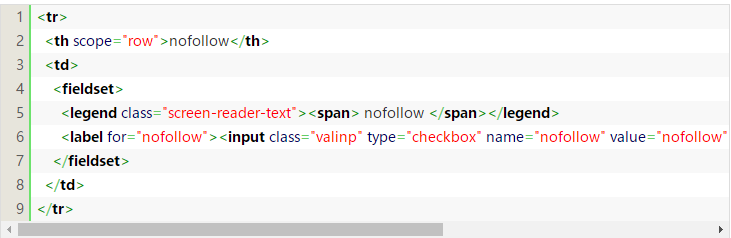
以WordPress 4.5.3为例,编辑/wp-admin/includes/meta-boxes.php,在1145行添加如下代码:

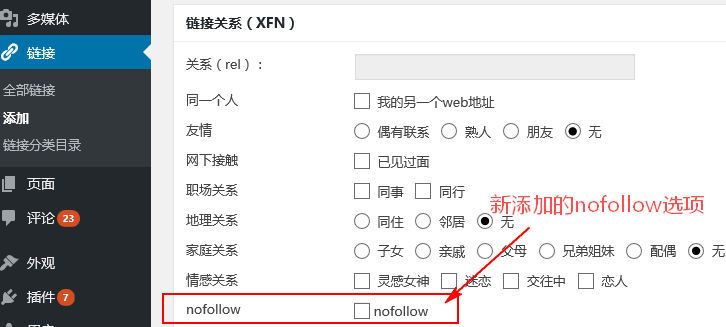
然后你再添加链接时,就会在“链接关系(XFN)”列表中看到 nofollow 选项了。如图:

方法2:创建一个独立的Meta选项
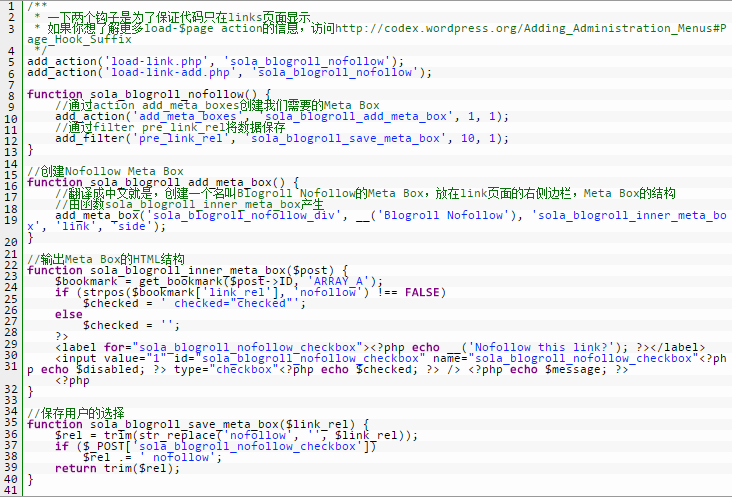
仍旧可以添加到主题的 functions.php :

效果:

方法3:使用Add-nofollow-to-XFN插件
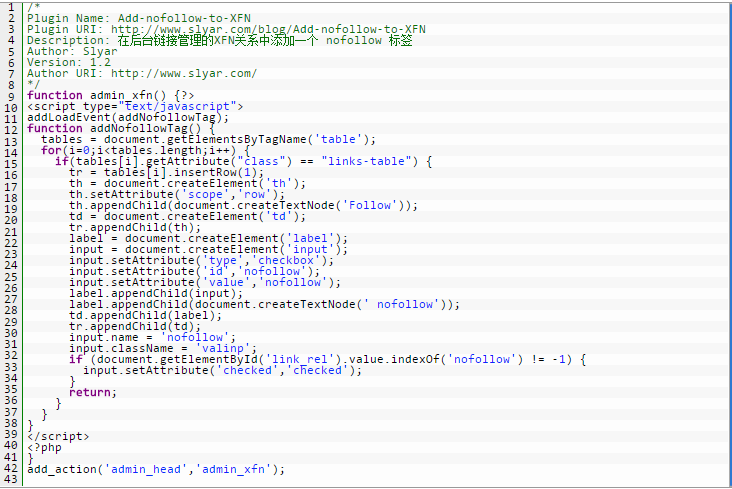
如果你不想折腾代码,可以使用插件Add-nofollow-to-XFN实现同样效果。当然,你也可以在主题的 functions.php 添加下面的代码(来自于插件):

分类:新闻资讯