新的Widget API(应用程序接口)是WordPress 2.8的一大变革。 本API完全面向对象,为程序员提供创建WordPress Widget的所有必备函数。 该API还允许一Widget多用。
Widget API位于wp-includes/Widget.php中,而Widget位于wp-includes/Widget.php中。WP_Widget类具备Widgets的功能,每个Widget都必须被遗传。 WP_Widget_Factory类负责为Widget注册并将其体现出来。
如何在WordPress 2.8中创建Widget?
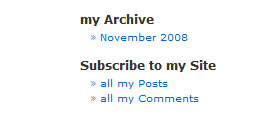
这是一个简单示例,输出结果是文章和评论的RSS feed链接。 首先在functions.php中创建Widget骨架:
class My_RSS_Widget extends WP_Widget {
function My_RSS_Widget() {
//Constructor
}
function widget($args, $instance) {
// prints the widget
}
function update($new_instance, $old_instance) {
//save the widget
}
function form($instance) {
//widgetform in backend
}
}
register_widget('My_RSS_Widget');
这样就创建了一个My_RSS_Widget类,该类遗传WP_Widget类(扩展)的属性和方法。 在新Widget中,必须要创建Widget和update 方法,form 方法可以选择性创建。 Widget在register_Widget ( 'My_RSS_Widget')函数陪同下开始注册。
下面填充Widget:
class My_RSS_Widget extends WP_Widget {
function My_RSS_Widget() {
$widget_ops = array('classname' => 'widget_rss_links', 'description' => 'A list with your feeds links' );
$this->WP_Widget('rss_links', 'Feed links', $widget_ops);
}
function widget($args, $instance) {
extract($args, EXTR_SKIP);
echo $before_widget;
$title = empty($instance['title']) ? ' ' : apply_filters('widget_title', $instance['title']);
$entry_title = empty($instance['entry_title']) ? ' ' : apply_filters('widget_entry_title', $instance['entry_title']);
$comments_title = empty($instance['comments_title']) ? ' ' : apply_filters('widget_comments_title', $instance['comments_title']);
if ( !empty( $title ) ) { echo $before_title . $title . $after_title; };
echo '<ul id="rss">';
echo ' <li><a href=" ' . get_bloginfo('rss2_url') . '" rel="nofollow" title=" ' . wp $entry_title . ' ">' . $entry_title . '</a></li>';
echo ' <li><a href=" ' . get_bloginfo('comments_rss2_url') . '" rel="nofollow" title=" '. $comments_title . ' ">' . $comments_title . '</a></li>';
echo '</ul>';
echo $after_widget;
}
function update($new_instance, $old_instance) {
$instance = $old_instance;
$instance['title'] = strip_tags($new_instance['title']);
$instance['entry_title'] = strip_tags($new_instance['entry_title']);
$instance['comments_title'] = strip_tags($new_instance['comments_title']);
return $instance;
}
function form($instance) {
$instance = wp_parse_args( (array) $instance, array( 'title' => '', 'entry_title' => '', 'comments_title' => '' ) );
$title = strip_tags($instance['title']);
$entry_title = strip_tags($instance['entry_title']);
$comments_title = strip_tags($instance['comments_title']);
?>
<p><label for="<?php echo $this->get_field_id('title'); ?>">Title: <input class="widefat" id="<?php echo $this->get_field_id('title'); ?>" name="<?php echo $this->get_field_name('title'); ?>" type="text" value="<?php echo attribute_escape($title); ?>" /></label></p>
<p><label for="<?php echo $this->get_field_id('entry_title'); ?>">Title for entry feed: <input class="widefat" id="<?php echo $this->get_field_id('entry_title'); ?>" name="<?php echo $this->get_field_name('entry_title'); ?>" type="text" value="<?php echo attribute_escape($entry_title); ?>" /></label></p>
<p><label for="<?php echo $this->get_field_id('comments_title'); ?>">Title for comments feed: <input class="widefat" id="<?php echo $this->get_field_id('comments_title'); ?>" name="<?php echo $this->get_field_name('comments_title'); ?>" type="text" value="<?php echo attribute_escape($comments_title); ?>" /></label></p>
<?php
}
}
register_widget('My_RSS_Widget');

该Widget的作用是,为前台的输出结果检查update数据并存储Widget的示例,form在后台生成输入掩码,在本例中掩码用于Widget标题与所显示的链接文本。
不需对代码加以说明。 Widget函数负责前台的输出结果,update检查数据并存储Widget的示例,form在后台生成输入掩码,在本例中掩码用于Widget标题与所显示的链接文本。

现在就可以执行自己的想法了。
原文:Build A WordPress 2.8 Widget With The New Widget API
分类:新闻资讯
标签:Widget API, 开发设计