经常有用户在WordPress后台发现博客上每页显示的文章、页面或评论都不超过20个,这实在很让人困扰。 尤其是在你需要处理大量表格并且网络连接速度尚可时,页面上有必要显示更多的文章、页面或评论。 下面我就来说说如何用CSS来达到最佳页面显示效果。
WordPress 2.8启用“更改显示文章数量”功能
WordPress 2.8的一个新功能就是在后端的每篇文章中添加了用户选项。 通过这些选项,每个用户都可以增加网页上所显示的文章、页面和评论数量。 如果希望在WordPress 2.8之前版本中实现此功能,可以使用下面的方法。

有相同作用的插件
你需要在插件中嵌入语句。
当前我的博客上的解决方法运行良好,所以我没有特意使用插件。 大家可以从这里了解一些基本知识,我需要使用插件时也可以参考这些内容。
我在源代码下面直接进行了一些标注,让大家更容易理解。 我上传了一份CSS文件,在后端程序可以找到文件内容。该文件会对网页版面做细微改动,从而使页面在大量数据流入时看起来更加和谐。

// value for posts
define( 'FB_CAP_PER_POST', 100 );
// value for pages
define( 'FB_CAP_PER_PAGE', 100 );
// value for comments
define( 'FB_CAP_PER_COMMENT', 100 );
// only in admin area
if ( is_admin() ) {
global $pagenow;
if ( $pagenow == 'edit-pages.php' ) {
add_filter( 'manage_pages_query', 'page_ChangeAdminPagination' );
add_action( 'admin_print_styles', 'AddMyStylesheet' );
}
if ( $pagenow == 'edit.php' ) {
add_action( 'admin_head', 'post_ChangeAdminPagination' );
add_action( 'admin_print_styles', 'AddMyStylesheet' );
}
if ( $pagenow == 'edit-comments.php' )
add_filter( 'comments_per_page', 'comment_ChangeAdminPagination' );
}
function post_ChangeAdminPagination() {
global $wp_query;
if ( $wp_query->query_vars[s] == '' ) {
$per_post = (int) FB_CAP_PER_POST;
$wp_query->query( 'showposts=' . $per_post );
}
}
function page_ChangeAdminPagination($query) {
global $per_page;
$per_page = (int) FB_CAP_PER_PAGE;
//$query['posts_per_page'] = $per_page;
$query['posts_per_archive_page'] = $per_page;
return $query;
}
function comment_ChangeAdminPagination($count) {
$per_comment = (int) FB_CAP_PER_COMMENT;
return $per_comment;
}
function AddMyStylesheet() {
$myStyleFile = WP_PLUGIN_URL . '/change_admin_pagination/css/style.css';
wp_register_style( 'change_admin_pagination', $myStyleFile );
wp_enqueue_style( 'change_admin_pagination');
}
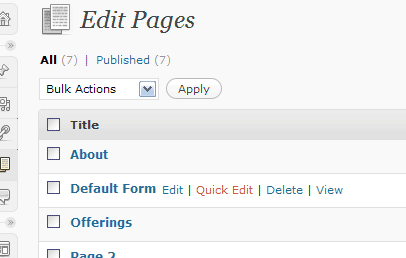
以下代码只在编辑网页区域或显示加入数据的相邻区域有效。 这样,每行字数就变小了行数却增加了,页面上能浏览的内容也就更多了。
/**
* style for smaller tables in admin of WordPress
* @author Frank Bültge
* @date 01.04.2009 20:51:59
*/
.post-title strong {
float: left;
}
.row-actions {
float: left;
margin-left: 1% !important;
}
.check-column, tr td {
padding-bottom: 0 !important;
}
.column-date {
width: 15% !important;
}
td.date {
font-size: .6em;
}
td.date abbr {
float: right;
}
原文:Change Admin Pagination on Posts, Pages and Comments
中文翻译:WordPress啦!
分类:新闻资讯