看到别人博客打造出的炫彩相册,你是否也曾想过在你的博客上,寻找更好的方式来管理你的图片,如果你喜欢在博客上贴出美图,而有对图片更有效的展现伤脑筋时,那么,看看这款插件吧,FlashAlbum Gallery让你实现梦幻般的Flah相册插件。
此插件具有以下特点:
- 可以自定义和改变Flash画册颜色
- 添加更多的画册皮肤颜色,让你有更多的选择
- 基于Ajax在批量上传的过程没有更多的限制
- 图像的排序功能
- 根据博客的不同管理者,赋予不同的权利
Flash Album Gallery插件安装:
- 下载Flash Album Gallery插件,将压缩包解压后,把文件夹上传到wp-content/plugins/目录下。
- 登录WordPress管理后台,点击“Plugins”找到上传的插件,激活该插件,即可。
激活插件后,会在左侧显示FLAGallery的图标,点击会出现如下链接的选项:
Overview:
显示当前的图库以及服务器设置的相关信息
Manage Galleries
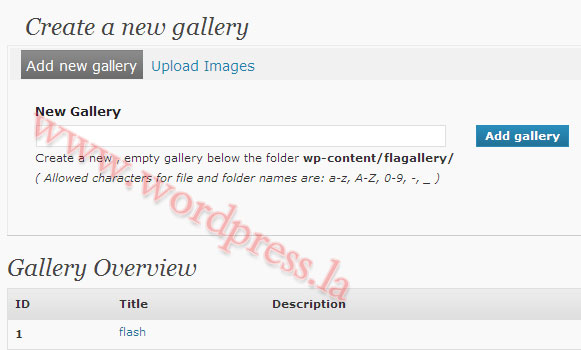
这个是管理和设置图库的,页面内容如下图:
如上图,需要新建相册时,在Add New Gallery中填写相册的名字,然后,点击"Add Gallery"新建内容,新建内容之后,会在Gallery Overview中显示相关的信息。
新建内容之后,就需要上传图片了,在Upload Images中上传图片,选择把图片上传到建立的相册中,上传成功后可以对图片进行管理,可以为为图片加入相关的说明,以利于SEO优化。
都设置好后,接下来就是在想要出现的页面,添加相册图片了,在希望出现的也没中,加入如下代码:
[album gid=x name="Album_Name" w=width h=height]
x:新建相册时的编号,
name:新建现成的名字
W:宽度
H:高度
加入代码后,前台就会显示漂亮的相册了。
Skins
设置相册的皮肤颜色,如果有更好的皮肤相册,你可以添加到里面。
Options
这里名主要设置相关参数了:
- General Options:设置图片上传的路径等信息
- Thumbnails:设置图片的缩略图
- Images:设置图片的最大上传尺寸
- Sorting:设置缩略图的排序方式(自定义、Images ID、文件名等)
- Colors:自定义颜色,设置相关的背景色
- Roles:设置权限角色
这款插件的设置基本上都介绍完了,给人的整体感觉也非常的不错,设置上没那么复杂,而且使用起来也比较方便。
Flash Album Gallery插件下载地址:点击下载
Flash Album Gallery插件作者地址:点击进入
分类:插件下载
标签:Ajax FlashAlbum Gallery, 图像插件, 图片, 插件下载, 相册