Smooth Slider插件是适用于Wordpress及Wordpress MU 的插件,它能帮你创建动态的幻灯片,帮你把最优秀的文章显示在博客上,博客的作者考虑到SEO相关方面的内容,对这个插件做了相关的优化,使这个插件基于JavaScript和文本样式,让你的博客更加有利于搜索引擎。
除此之外,插件还具有以下特点:
- 完全自定义CSS
- 自定义图片样式
- 不需要PHP、HTML、CSS知识
- 自定义文章、页面显示到幻灯片
官方介绍的特点太多了,这里就不多加介绍了,还是看看Smooth Slider插件,如何安装使用的。
Smooth Slider安装:
- 下载Smooth Slider插件,将压缩包解压后,把文件夹上传到wp-content/plugins/目录下,登录WordPress管理后台,点击“Plugins”找到上传的插件,激活该插件。
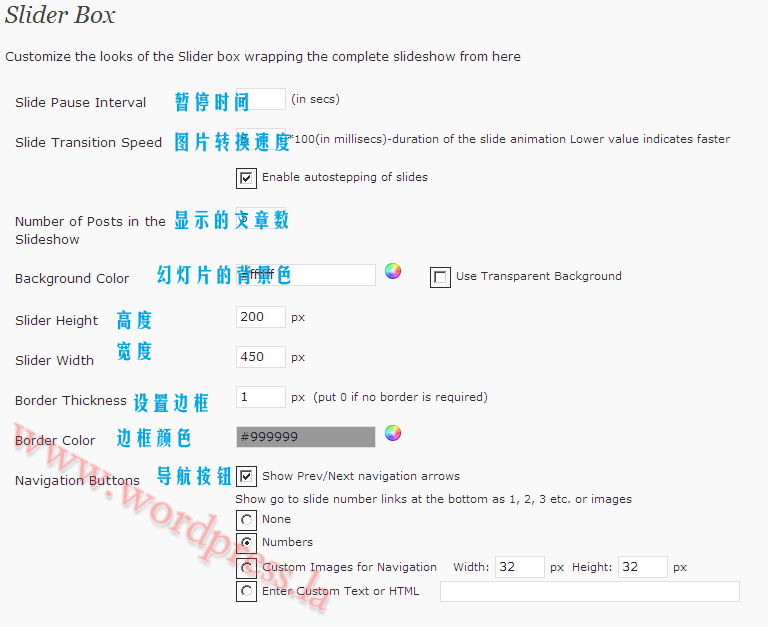
- 插件激活后,在后台的左侧栏中“Settings”—>“Smooth Slider”,点击链接,出现如下图页面:

页面中可以设置幻灯片的标题、图片样式以及文章的标题、内容,设置起来都十分的简单,这里就不多加介绍了,下面说说它的使用吧!
Smooth Slider使用:
1、如果你想要在主页中显示这些内容,那么,在后台点击“Appearance”—>“Editor”,修改你的index.php文件,在适当的地方加入如下代码:
if ( function_exists( 'get_smooth_slider' ) ) {
get_smooth_slider(); }
如果你想要幻灯片显示在主页列表文章之前,那么,你就把代码复制到如下代码之前:
if(have_posts()) : while(have_posts()) : the_post();
2、你也可以使用如下代码:
get_smooth_slider_cat(category-name or category slug)
get_smooth_slider_cat()
获取特定分类的文章。
3、如果你使用的是WordPress MU,那么你需要使用如下代码:
get_smooth_slider_wpmu_all
来获取相关的内容。
上面介绍的都是主要的内容,当然,还有其它更多的设置,你可以到官方去看
Smooth Slider插件下载地址:点击下载
Smooth Slider插件作者地址:点击进入
分类:插件下载
标签:CSS Smooth Slider, 图片, 幻灯片插件, 插件下载